После небольшого перерыва продолжим разрабатывать свою собственную тему для сайта на WordPress. Тема сегодняшнего урока шапка сайта, добавляем нужные функции, вставляем логотип, название сайта и выводим навигационное меню сайта.
В данном уроке будем работать с файлом header.php, functions.php и style.css, а так же добавим несколько изображений в папку images.
Это третий урок цикла по созданию тем для WordPress, первый был вводный о том что нужно знать перед созданием тем, второй был связан с созданием основной структуры страницы и наполнении главных файлов шаблона.
Как я уже говорил в данной публикации будем корректировать файл header.php, именно его нам и нужно открыть в первую очередь.
Необходимые элементы тега <head>
Первым делом займемся тегом <head>, наполним его несколькими базовыми элементами. Давайте сначала сделаем, а затем разберем что и к чему:
<head> <meta http-equiv="Content-Type" content="text/html" charset="utf-8"/> <link rel="stylesheet" href="<?php bloginfo('stylesheet_url');?>" <title><?php echo wp_get_document_title(); ?></title> </head> Теперь по порядку все разберем:
- Первая строчка указывает тип и метод кодировки документа.
- Вторая подключает файл style.css (не забрасывайте камнями, те кто считает такое подключение не корректным, далее все объясню почему написал так).
- Третья строка выводит тайтл страницы, ранее использовалась функция wp_title (). Сейчас wp_title () считается устаревшей, хотя и поддерживается в темах.
С первой и второй строкой все более или менее понятно. По поводу подключения стилей. Правильное подключение стилей осуществляется через файл functions.php таким вот способом:
<?php function load_style_script(){ wp_enqueue_style('style', get_template_directory_uri() . '/style.css'); } add_action('wp_enqueue_scripts', 'load_style_script'); ?> Это действительно правильный вариант подключения скриптов и стилей. Пример подключения стилей непосредственно в header.php нельзя назвать не правильным, все будет работать, но разработчики советуют подключать именно скриптом. По этому добавьте этот код в functions.php и подключите скрипты, зная об альтернативном способе (первый предложенный вариант). Зачем я вообще даю два варианта?
Это нужно знать, возможно вам придется работать с чужими темами, тогда вы будете знать что это за строчка такая в хедере.
Боюсь что хотел как лучше, а вышло еще больше запутать, значит вернусь назад и еще раз скажу что делать.
Первое, открываем файл header.php и между тегами head вставляем это:
<head> <meta http-equiv="Content-Type" content="text/html" charset="utf-8"/> <title><?php echo wp_get_document_title(); ?></title> </head>
Следующим переходим к файлу functions.php и вставляем код:
<?php function load_style_script(){ wp_enqueue_style('style', get_template_directory_uri() . '/style.css'); } add_action('wp_enqueue_scripts', 'load_style_script'); ?> Так по моему понятнее и запутаться вы не должны. Стили подключили, добавили несколько строчек в шапку.
Добавляем логотип, название и описание сайта в шапку
Главными атрибутами подавляющего большинства сайтов в интернете являются:
- Логотип сайта;
- название в шапке;
- краткое описание сайта;
- навигационное меню.
Когда мы все это добавим в нашу тему, можно будет считать что данный урок закончен, а пока вам нужно сделать следующее.
- Зайти в админку и в настройках указать название и описание сайта. В случае если вы плохо ориентируетесь в консоли ее описание можно изучить тут.
- Создать несколько страниц для добавления их в меню, для пробы подойдут и пустые страницы.
- Создать логотип, звучит не очень. Можете просто сделать картинку не шире 400 пикселей и высотой примерно 200 пикселей, это примерные цифры, если вы будете использовать свои параметры, просто нужно будет подправить предложенный мной CSS.
- Выбрать картинку, которая будет фоновой для шапки. Обычно это простая структура изображения, плитка или что-то в этом роде, которую можно легко совмещать по горизонтали. Если непонятно ниже приведу пример.
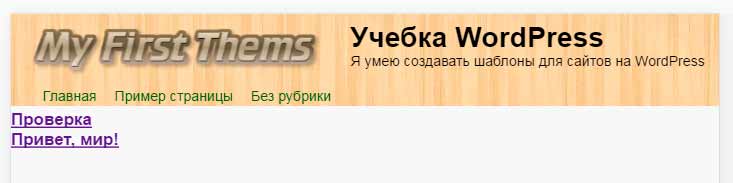
Забегая наперед покажу что должно выйти в итоге всех наших дальнейших действий.

Вот так будет смотреться наша шапка сайта после всех необходимых настроек. Напоминаю, это только пример и суть этого цикла уроков не скопировать то что я описываю, а показать как создавать самостоятельно тему, имея при себе рекомендации. Абсолютно все параметры можно подгонять именно под ваши нужды, в этом и суть уроков. Давайте вернемся к нашей теме.
Итак, у нас должны быть открыты три файла header.php, style.css и functions.php.
Ниже представлен код, который должен быть в хедере, сперва смотрим, затем описываем и анализируем.
<body> <div class="header"> <div class="header-present"> <div class="logo"> <a href="<?php echo home_url();?>" alt="<?php bloginfo('name') ?>" title=<?php bloginfo('name') ?> > <img src="<?php bloginfo('template_url') ?>/images/logo.png"> </a> </div> <div class="site-title"> <h1><?php bloginfo('name') ?></h1> <p><?php bloginfo('description') ?></p> </div> </div> <?php wp_nav_menu(); ?> </div> Теперь все по порядку. Если кратко, то мы добавили логотип, название, описание и навигационное меню. Это конечно очень кратко. Теперь все разбираем по винтикам.
Добавляем логотип сайта
Первым делом мы добавляем дополнительный див header-present, в котором будут размещаться логотип, название и описание. По поводу логотипа, думаю вы заметили новый класс logo, его наполнение вмещает в себя ссылку на главную страницу сайта, альт и тайтл с названием сайта, картинку-логотип. Продублирую:
<div class="header-present"> <div class="logo"> <a href="<?php echo home_url();?>" alt="<?php bloginfo('name') ?>" title=<?php bloginfo('name') ?> > <img src="<?php bloginfo('template_url') ?>/images/logo.png"> </a> </div> Что мы видим с этого фрагмента, открывающуюся ссылку на домашнюю страницу (главную), в alt и title ссылки функция выведет название блога. Это стандартный прием, который применяется на многим сайтах, ставить на логотип в альте и тайтле название сайта.
Следующее это добавление картинки, которая находиться в папке image вашей темы, с названием logo.png. Тут немного внесу ясности. Вы можете сколько угодно изменять картинку (экспериментировать). Главное сохранять идентичность в названии картинки и интерпретации в коде.
К стилям пока не идем. Я выбрал такую подачу материала, она более сконцентрирована на одном действии и не нужно прыгать по файлам шаблона.
Добавляем название и описание сайта
Как мы можем видеть с предыдущего примера ничего сложного нет, но все поменяется когда дойдем к стилям. Если вы отлично владеете CSS, тогда и там у вас не возникнет проблем, тем кто со стилями дела не имел, будет трудно. Советую прочитать несколько книг по CSS, они не очень объемные, в интернете их полно в свободном доступе. Прочитайте их штуки три, там одно и тоже, но разными словами, тогда лучше вникнете и будет проще работать дальше. Это займет не больше дня, так что стоит попробовать понять.
Возвращаемся к шаблону и разбираем следующий фрагмент:
<div class="site-title"> <h1><?php bloginfo('name') ?></h1> <p><?php bloginfo('description') ?></p> </div> В h1 выводим название сайта, это не совсем правильно, потому что такая подача будет на всех страницах сайта, и с точки зрения продвижения это плохо. Сейчас рассказывать о всех нюансах будет очень долго, по этому мы к этому вопросу вернемся когда будем оптимизировать шаблон под конкретный сайт. Об этом будет отдельный урок.
Суть в том, что бы вывести название в шапке и функцией bloginfo (‘name’) мы это реализовываем. Следующей строкой будет описание сайта, заданное в настройках админки. Это так же будет более детально анализироваться в дальнейшем.
Последнее что мы добавим в header.php в этом уроке будет:
<?php wp_nav_menu(); ?>
Это вывод меню, которое нужно зарегистрировать, по этому переходим в файл functions.php и перед закрывающимся “?>” вписываем такое:
add_theme_support( 'menus' );
После сохранения всех файлов мы можем зайти в админку WordPress и настроить главное меню. На этом работа с header.php и functions.php на данном этапе закончена, переходим к самому интересному и спорному, даже сказал бы к конфликтному вопросу — к стилям.
Наполнение style.css для шапки сайта
Честно сказать, не знал с какой стороны подходить к стилям. Дать правильный и точный вариант оформления, при котором ваши доработки могут навредить структуре или же показать пластилиновую, нулевую основу, где вам потребуется достаточно долго работать для получения нужного результата.
Я попытаюсь найти золотую середину, возможно, она будет некоторым не по душе. Знатоки закидают камнями, а новички скажут что все очень сложно. Если так произойдет, значит я добился цели.
В общем, создаем полу резиновый (такого понятия нет), адекватно неправильный (валидный и корректный, но не оптимальный) файл style.css.
Как мы уже говорили картинка, которую мы получим в итоге (показана в начале поста), будет иметь следующие элементы:
- Логотип.
- Название сайта.
- Описание.
- Навигацию.
Для всех этим элементов были назначены классы, мы их добавили в header.php вместе с html и php кодом. Теперь пришло время в эти классы добавить правила. По традиции сначала полный файл, затем детальный обзор.
/* Theme Name: MyFirstTheme Theme URI: http://yrokiwp Description: Описание темы Version: 1.0 Author: Alex Spivak */ /* CSS Document */ * { margin:0; /*Обнуляем все отступы, в нужных местах добавим их*/ padding:0; } body { font-family: Arial, Helvetica, sans-serif; /*задаем основной шрифт текста*/ display:block; /*Заставляем все элементы вести себя как блочные*/ background: #f8f8f8; } .header { width: 100%; min-width:1000px; height: 120px; padding-top:10px; margin-bottom: 5px; text-align: center; background: url(images/head-image.png) repeat-x; } .header-present { height: 90px; } .logo { margin-left: 20px; width: 430px; float: left; } .site-title { font-family: Arial, Helvetica, sans-serif; float:right; text-align: justify; margin-right: 20px; } .site-title h1 { font-size: 40px; } .site-title p { font-size: 20px; } .menu { margin:5px 20px 0 20px; } .menu li { list-style-type: none; font-size: 20px; display: inline; margin-left: 25px; } .menu li a { color:#165F12; text-decoration:none; } .menu li a:hover{ color:#fff; text-decoration:none; } Уже вижу летящие в меня камни… Уклоняясь от них приступлю к разбору всего выше написанного.
Первым делом идем к основному блоку шапки с классом header, к его описанию мы и переходим. Итак, дублирую и объясняю:
.header { width: 100%; min-width:1000px; height: 120px; padding-top:10px; margin-bottom: 5px; text-align: center; background: url(images/head-image.png) repeat-x; } Ширина стоит 100%, это позволяет растягивать шапку на всю ширину экрана, так же стоит минимальное ограничение по ширине в 1000 пикселей, эта цифра идет с расчета 400 пикселей на логотип (это все примерные цифры), и 500 на название и описание сайта. Таким образом наша шапка растягивается как угодно широко, но не дает блокам съехать вниз. Многие могут сказать что это не адаптивный дизайн, то-есть не предназначен под мобильные устройства, я с этим полностью согласен, и мое мнение таково, что под мобильные устройства нужно делать отдельный шаблон. Возможно когда закончим с шаблоном для ПК, я возьмусь за описание создания тем под мобильные устройства.
Высота блока в 120 пикселей, это число я брал со своих расчетов, мой логотип и фоновая картинка, вы можете увеличить или уменьшить это значение.
Отступы сверху и снизу в 10 и 5 пикселей соответственно позволят сделать расположение элементов более удобным.
Теперь к фону шапки, я стянул с интернета первую попавшуюся адекватную картинку размером в 201 на 140 пикселей и задал повторение по всей горизонтали, чем меньше картинка тем лучше и быстрее будет загрузка. Фоновая картинка должна находиться в папке images, вашей темы.
Переходим к логотипу сайта. Логотип, название и описание помещены в отдельный блок header-present. Я ему задал высоту в 90px. Остальное пространство отойдет на вертикальное меню.
.header-present { height: 90px; } .logo { margin-left: 20px; width: 430px; float: left; } В класс logo Добавляем ширину в 430px (это под мою картинку) отступ от левого края браузера в 20px и задаем обтекание с правой стороны, что бы наше название сайта не съехало вниз. Саму картинку мы добавляли в html.
Идем дальше и переходим к следующему блоку с названием и описанием:
.site-title { font-family: Arial, Helvetica, sans-serif; float:right; text-align: justify; margin-right: 20px; } .site-title h1 { font-size: 40px; } .site-title p { font-size: 20px; } Шрифт и жирное выделение можете брать по вашему усмотрению, прилепим к правому краю, и дадим отступ в 20 пикселей. Так же я сделал выравнивание текста по ширине, это можете корректировать как вам нужно.
Главный заголовок H1 сделал в 40, а текст описания в 20 пикселей, так же можете делать как вам угодно, просто меняя цифры.
Наконец-то доходим до последнего, до основного меню сайта, тут я не стал сильно углубляться в оформление, цвет, шрифт, размер все это сами подбираете под себя, вот фрагмент оформления меню.
.menu { margin:5px 20px 0 20px; } .menu li { list-style-type: none; font-size: 20px; display: inline; margin-left: 25px; } .menu li a { color:#165F12; text-decoration:none; } .menu li a:hover{ color:#fff; text-decoration:none; } Класс menu добавляет WordPress самостоятельно, при создании меню, в него лишь нужно внести несколько правил.
К меню я задал отступы (5px 20px 0 20px), в общем мог бы этого и не делать, у меня вышло и так довольно нормальное расположение, сделал это лишь потому, что бы вы могли самостоятельно двигать всю строчку навигации как вам угодно.
Меню выводиться списком (li) в него я ввел следующее:
- Убрал маркер;
- задал размер шрифта;
- сделал линейное расположение элементов;
- задал отступы от каждого элемента (отступы между словами).
Напоминаю что меню создается и корректируется в админке — Внешний вид/Меню.
Следующим шагом является работа со ссылками меню, что я сделал здесь:
- Задал цвет ссылки по умолчанию и после наведения мыши;
- убрал нижнее подчеркивание.
Ну вот в общем и все что я запланировал проделать в этом уроке. Я свое дело сделал, с вас комментарии, замечания (возможно, где-то ошибки), предложения по оформлению следующих уроков. Меня очень интересует удобно ли такая подача материала как в этой публикации, где сначала описываю html, а только потом CSS, возможно лучше что бы параллельно все прописывать.
Следующий урок будет об основной части страницы, где расположен контент, а в случае с главной страницей — анонсы постов. Оформим красивый вывод анонсов с миниатюрами и принадлежностью к рубрикам и меткам. Не забывайте подписываться на обновления и получать свежую информацию о работе с CMS WordPress.


Очень понравились ваши уроки! Очень прошу продолжить это дело.
Обязательно продолжу, рад помочь!
Попробую так сделать, спасибо)