Что такое шорткоды в WordPress? – Это небольшие фрагменты текста, которые вы можете добавить к своим постам и страницам, которые заменяются соответствующим фрагментом контента при публикации записи или страницы. В этом вам поможет плагин Shortcodes Ultimate.
Например, вы можете добавить шорткод [кнопка] в вашу запись, а затем, когда он будет опубликован, вместо этого текста будет отображаться кнопка. Вы также можете добавить дополнительную информацию в шорткоды, для настройки их отображения, после публикации страницы. В это входит настройка размера, цвета или многих других переменных.
Вы можете создавать свои собственные шорткоды для своего веб-сайта. Для есть отличный бесплатный плагин, который позволит вам с легкостью вставлять различные элементы в ваш контент.
Плагин Shortcodes Ultimate для WordPress
Для WordPress существует много плагинов для шорткодов. Но в этой статье, я расскажу о Shortcodes Ultimate, который является одним из самых популярных плагинов.
Этот плагин, разработан для облегчения работы пользователей. В него добавили различные шорткоды, которые позволят выполнять ряд функций. Пользователи WordPress могут легко превратить свои бесплатные шаблоны тем, в очень привлекательные темы, используя функции данного плагина.
С помощью плагина, вы сможете создавать различные функции, такие как:
- Кнопки, столбцы, карусель, лайтбокс, аккордеон, спойлер, отзывы, таблицы цен, карты Google и т.д.
- Вставка шорткода в 1 клик с предварительным просмотром;
- Работает с Gutenberg;
- Работает с большинством тем;
- Редактор пользовательского CSS;
- Есть возможность добавить дополнительные функции, через платные дополнения и многое другое!
Что еще более восхитительно в плагине ShortCodes Ultimate, так это то, что он поставляется с поддержкой RTL и хорошо работает с многоязычными сайтами. Также, смотрите плагин платежных систем для WooCommerce.
Как пользоваться плагином ShortCodes Ultimate
Плагин можно установить прямо из панели администратора вашего сайта. Для этого перейдите в раздел «Плагины» / «Добавить новый» и затем найдите «Shortcodes Ultimate».

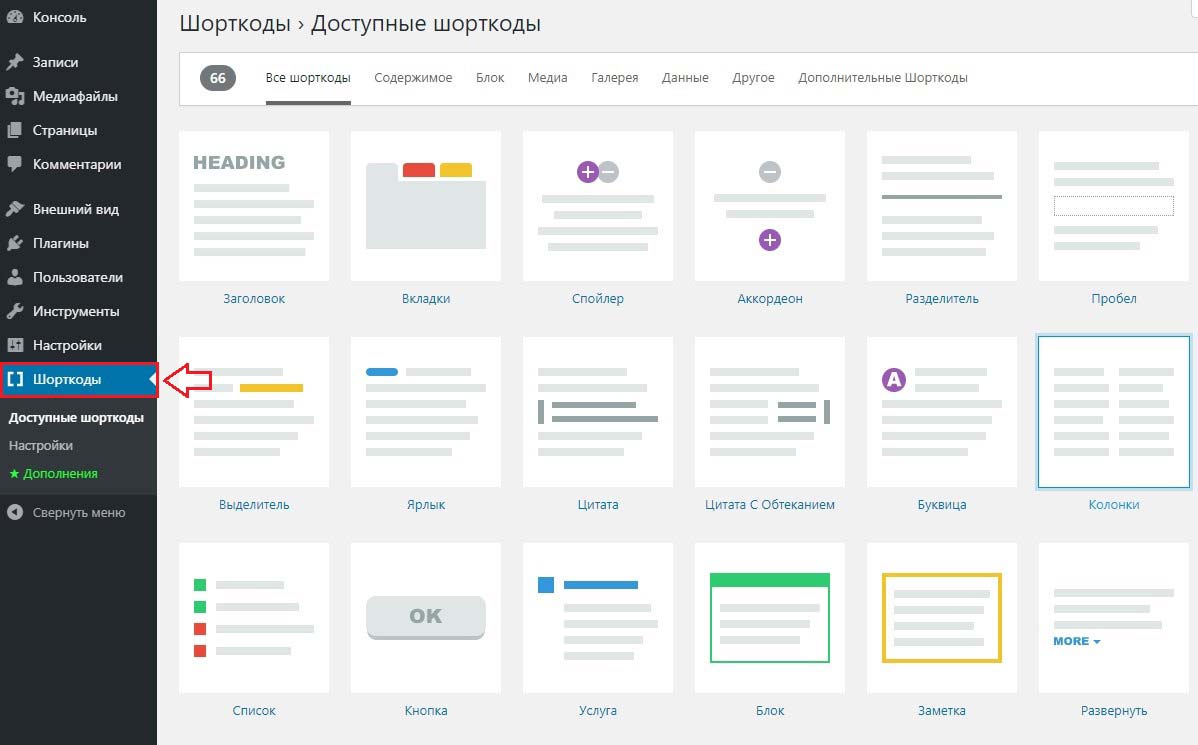
После установки и активации плагина, в боковую панель вашего сайта добавляется новый элемент под названием «Шорткоды». Оттуда вы можете настроить параметры плагина и посмотреть доступные шорткоды.

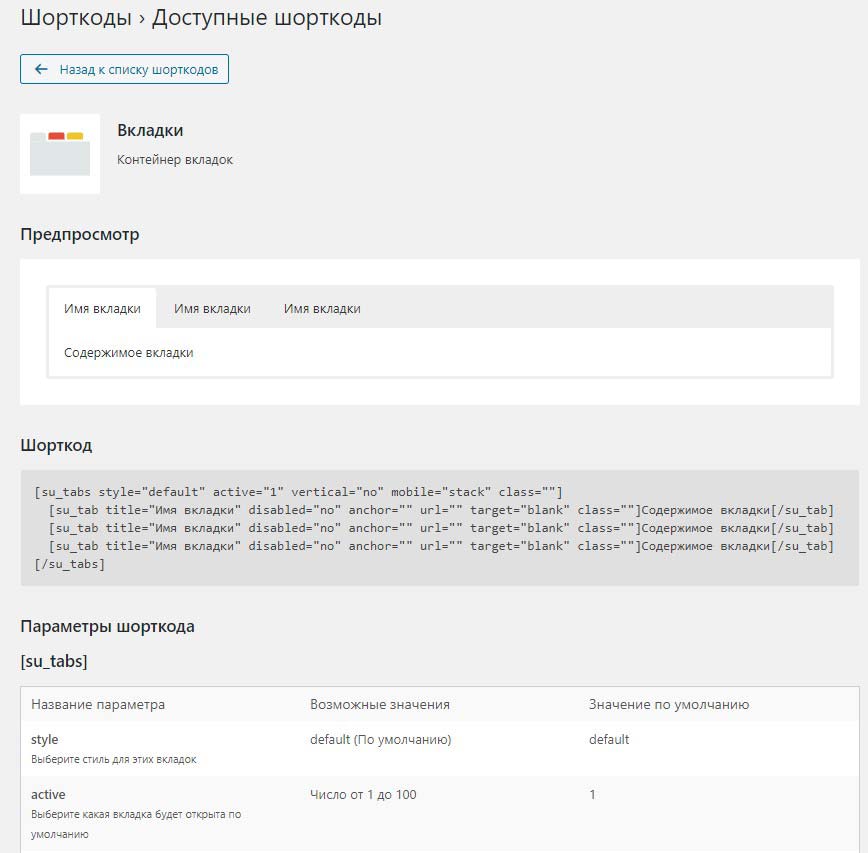
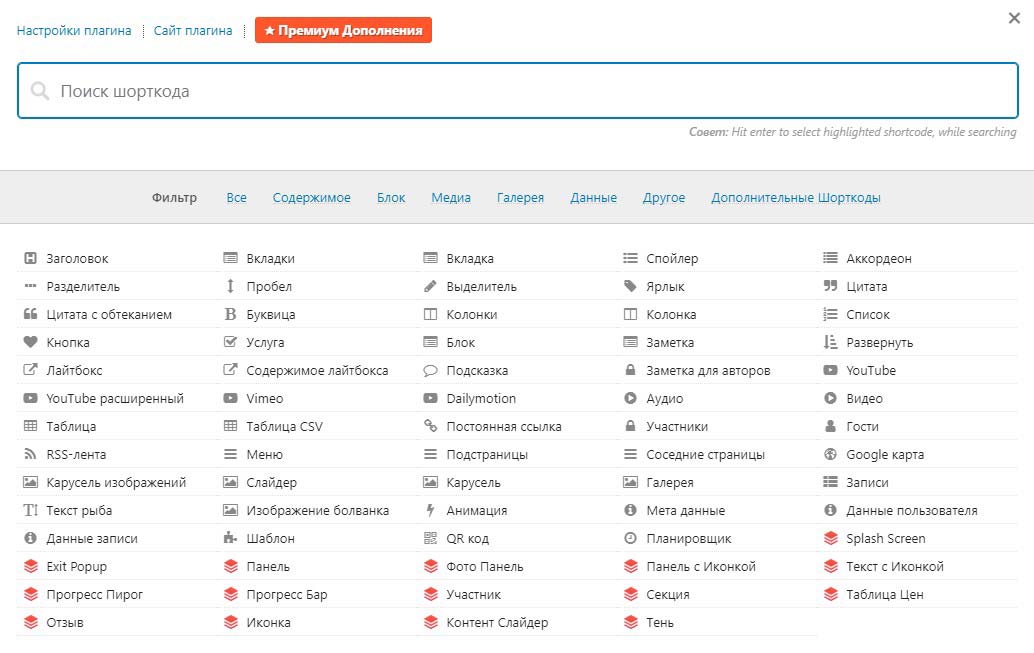
В меню «Доступные шорткоды», вы можете предварительно просмотреть все шорткоды, которые были добавлены на ваш сайт. Кликнув на один из них, вы попадете на страницу со списком атрибутов, которые можно добавить к каждому шорткоду, чтобы настроить их.

Чтобы начать работу с этим плагином и начать добавлять шорткоды, которые будут отображать доступные элементы в ваших записях и страницах, вы должны и создать новую запись, либо открыть существующую для редактирования.
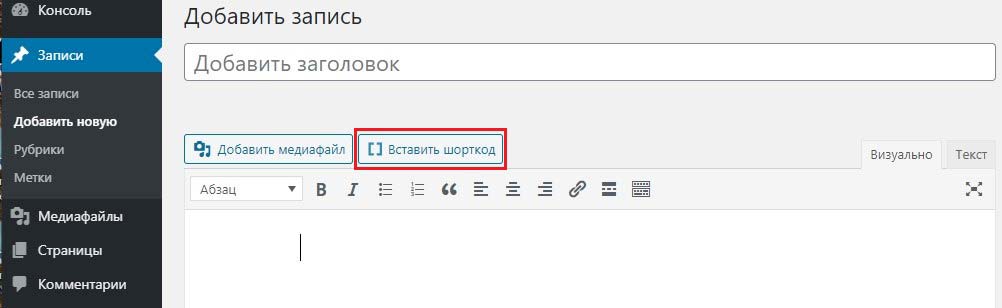
На экране редактора записей, вы должны заметить, что в меню редактора появилась новая кнопка под названием «Вставить шорткод».

Нажмите на эту кнопку, и выберете один из доступных элементов, который вы хотели бы добавить в свою запись.

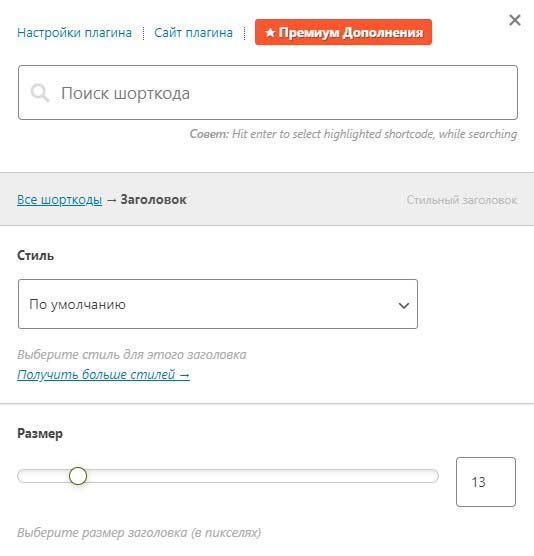
После выбора шорткода, вы можете настроить его, чтобы определить, как он будет выглядеть и функционировать на вашем сайте, или оставьте его как есть.

После настроек внешнего вида, в самом низу нажмите «Предпросмотр», чтобы посмотреть, как будет выглядеть шорткод. Если вы довольны результатом, то нажмите «Вставить шорткод». Поле чего, он появится в редакторе.


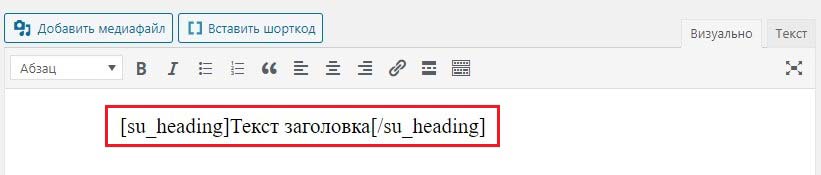
В редакторе записей это выглядит не очень впечатляюще, но когда вы просмотрите или опубликуете свою запись,то вы увидите отображаемый элемент, вместо шорткода.

Стоит знать, что если вы отключите плагин, то шорткоды перестанут работать и не будут отображать элементы или контент.
Вывод
Установка плагина Shortcodes Ultimate на вашем сайте – это отличный способ начать добавлять множество полезных и привлекательных элементов на ваши страницы. Тем не менее, существует множество других плагинов для шорткодов.
Поэтому, определенно стоит взглянуть на другие варианты, чтобы увидеть, какой из них имеет лучший набор элементов, который вам понравятся, и в то же время будет хорошо работать на вашем сайте.
Рекомендую посмотреть предыдущую запись: как создать всплывающее окно с помощью плагина Popup Maker →

