По причине того, что плагин Contact Form 7 очень широко используется пользователями WordPress, возникла необходимость написать подробное руководство по нему. В данной статье рассматриваются настройки Contact Form 7, методы внедрения и ответы на часто задаваемые вопросы по использованию плагина.
Ранее мы рассматривали важность использования формы обратной связи на сайте, в данной статье более глубоко окунемся в детали, которые помогут вам правильно настроить Contact Form 7.
Очень качественный обзор и объяснение, как работать с плагином Contact Form 7, рекомендую ознакомиться:
Настройка Contact Form 7 WordPress?
Для того что бы зайти в настройки Contact Form 7 нужно найти в консоли пункт 
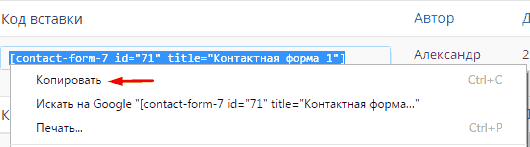
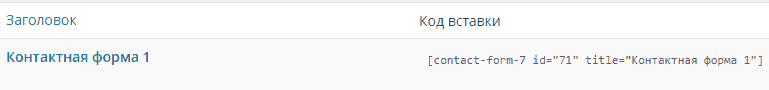
Для того чтобы добавить форму Contact Form 7 в нужное место, нужно скопировать код вставки на участок страницы или поста. Делается это очень просто:

Каждая контактная форма имеет свой собственный короткий тег, такой как
[ contact-form-7 id="71" title="Контактная форма 1 "]. Чтобы вставить контактную форму в свой пост, скопируйте шорткод и вставьте его в содержание поста. Если ваша форма не отображается и выдает ошибку contact-form-7 404 “Not Found”
Код Ошибка: Контактная форма не найдена.
Как добавить или отредактировать поле для изменения внешнего вида формы Contact Form 7?
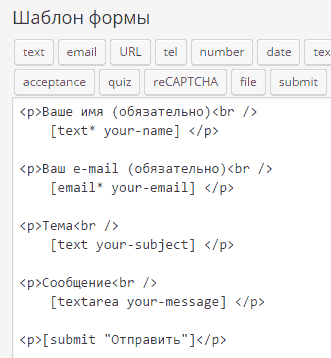
Чтобы добавить поле, добавить тег к форме текстового поля, полностью изменить или отредактировать форму нужно зайти в настройки и задать нужные вам параметры.

Каждый тег имеет строгий синтаксис, поддерживая несколько вариантов. Изучение синтаксиса может быть трудно, но вы можете легко сделать пользовательский тег с помощью генератора тегов вместо этого. Нажмите кнопку тега и после форматирования нажимайте “Создать Тэг”. Так же вы можете ознакомиться с тем как изменять внешний вид формы в отдельной статье.
Внутренние настройки формы Contact Form 7.
В каждой форме доступны такие настройки:
- Настройка шаблона формы;
- Письмо;
- Уведомления при отправки формы.
В этих пунктах настроек вы может провести необходимы манипуляции с тегами формы ввода, настроить форму письма, которое будет получать пользователь, настройки уведомления при отправке писем.
Произведя все внутренние настройки Contact Form 7 вы получите отредактированный код для вставки, который будет внедрен вами в нужную область на сайте.
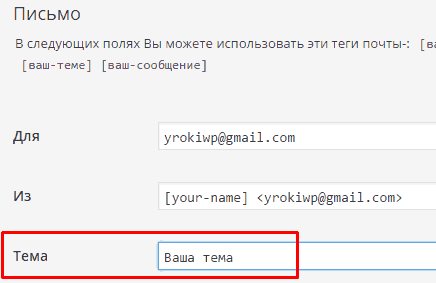
Как указать или изменить тему сообщения?
Просто измените поле “Тема” поле в разделе “Письмо”. Для этого зайдите в нужное меню настроек и измените стандартный тег на свое название.

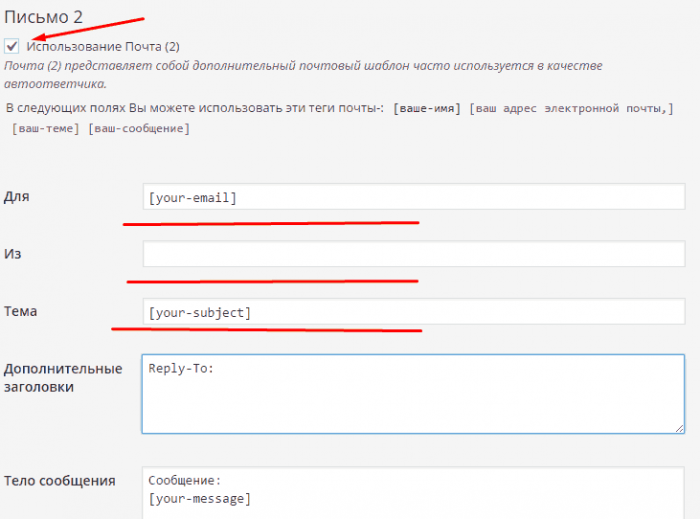
Как установить автоответчик к форме Contact Form 7?
Для того что бы установить автоответчик, который будет срабатывать после того как было успешно отправлено первое письмо нужно перейти в раздел “Письмо, опустится вниз настройки и поставить галочку возле “Письмо 2”. После появления формы, настроить по нужным вам критериям, по аналогии с “Письмо 1”.

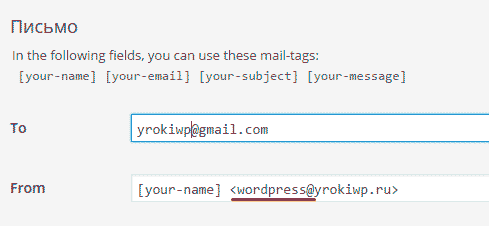
Почта, которая приходит через контактную форму плагина Contact Form 7 показывает “WordPress”, как имя отправителя. Как изменить это?
Адрес отправителя состоит из адреса электронной почты отправителя и дополнительного имени отправителя. WordPress присваивает “WordPress” в качестве имени отправителя, если параметр не отформатирован. Если вы хотите использовать другое имя, чтобы “WordPress” больше не появляется в качестве имени отправителя, вы должны явно указать имя отправителя в поле “От:” поле в разделе “письмо”:

Можно ли размещать контактную форму вне поста?
Да. Вы можете разместить контактную форму в текстовый виджет. Как создавать и добавлять разные виджеты мы уже рассматривали. Все что вам будет нужно, это создать виджет и поместить в него шорткод нужной вам формы.
Как вставлять контактную форму в файле шаблона?
Вы можете вставлять шорткод непосредственно в тему шаблона, для этого будет нужно воспользоваться функцией do_shortcode(). Это можно сделать с помощью такой строки:
Ошибка: Контактная форма не найдена.<?php echo do_shortcode( ' ); ?>
Сообщение об ошибке “Не удалось отправить сообщение”. Contact Form не отправляет письма. Что не так?
Причин для такого сообщения обычно может быть несколько:
- Первой актуальной причиной может быть почтовый сервер, с запретом на отправку почтовой формы. В этом случае сообщение об ошибке будет окружено красной линией. Свяжитесь с администратором сервера для решения.
- Второй возможной причиной является то, что форма отправки находится под подозрением спама. В этом случае сообщение об ошибке будет окружено оранжевой линией.
Сообщение ответа “Ваше сообщение было успешно отправлено”, но письмо не доходит.
Если показано сообщение в зеленой окантовка это означает, что функция PHP для отправки почты, безусловно, успешно завершена. Так что, если вы не можете получить почту, то весьма возможно, что почта была похищена или удалена.
Если вы можете проверить журнал вашего почтового сервера, это может дать вам некоторые подсказки.Спам-фильтр часто вызывает проблемы такого рода.
Контактная форма перенаправляет на страницу ошибки 404 после отправки.
Эта проблема вызвана сочетанием двух ошибок конфигурации. Во-первых, AJAX JavaScript не работает на вашей контактной форме. Из-за этой проблемы, ваша контактная форма вынуждена перенаправлять после отправки. Во-вторых, ваша контактная форма использует недоступные слова в названиях полей ввода. Этот вопрос смущает WordPress, в результате чего появляются 404 (“Not Found”) ошибки.
Контактная форма ведет себя странно в некоторых браузерах.
Это может быть вызвано из-за неверного HTML, CSS, Javascript. Пожалуйста, проверьте Вашу страницу формы с валидаторов или инструментов отладки.
Полезные инструменты:
- Firebug – расширение Firefox. Хорошо для отладки JavaScript.
- W3C Markup Validation Service – служба проверки HTML.
- W3C CSS Validation Service – служба проверки CSS.
Как использовать контактную форму на нужном языке, а не на английском.
Contact Form 7 была переведена на многие языки. Смотрите, если имеется файл конфигурации языка для вашего сайта тогда и плагин Contact Form 7 будет использовать этот язык.
Contact Form 7 устанавливает параметр языка WordPress. После того, как вы измените языковые настройки WordPress, Contact Form 7 также изменяется.
CAPTCHA не работает, изображение не появляется.
Чтобы использовать CAPTCHA, нужно что бы GD и FreeType библиотеки были установлены на вашем сервере. Кроме того, убедитесь, что временная папка для CAPTCHA установлена с правами для записи.
Поле ввода текста для CAPTCHA работает на Internet Explorer, но не в Firefox. Невозможно ввести код.
Это хорошо известная проблема вызванная злоупотреблением тега <label>. Убедитесь, что вы правильно его используете.
Правильное использование:
[captchac your-captcha] <label>Enter the code: [captchar your-captcha]</label>Это не будет работать правильно:<label>[captchac your-captcha] Enter the code: [captchar your-captcha]</label>
Как добавить идентификаторы и атрибуты класса элементам формы?
Вы можете добавить любой идентификатор и класс в форму в шорткод [ contact-form-7].
Пример:
[ contact-form-7 id="1234" title="Contact form 1" html_id="contact-form-1234" html_class="form contact-form"]. Если вы хотите узнать больше о возможностях WordPress, советуем изучить уроки здесь.


Хорошая статья!
У меня такая проблема.
В разделе “письмо” под вторым полем пишет:
This email address does not belong to the same domain as the site.
что переводится как “Этот адрес электронной почты не принадлежит к тому же домену, что сайт”.
Как это понять? Я указываю тот же е-мейл, на который регистрировала сайт))
Сам плагин упрямо напоминает о двух конфигурационных ошибках и моя форма не работает вообще, пишет, мол, обратитесь к администратору.
Помогите разобраться, а!))
Я так понимаю речь идет о поле From. Там должно быть так:
[your-name] <
wordpress@yrokiwp.ru>только вместо yrokiwp.ru имя вашего домена. Попробуйте, должно помочь.
Ваш же емейл, на который будут приходить письма, указывается в поле “To” то-есть в первом поле.
Да, только очень нужно, чтобы там был адрес посетителя сайта, а не владельца.
[your-name]
“/wp-content/uploads/wpcf7_captcha/865238817.png” как решить проблему с 404? В вебмастере яндекса около 600 страниц с такой ошибкой. Ни где ответа не нашел.
деактивируйте CF7, проверьте на наличие ошибки, затем почтите БазуДанных, поробуйте установить и настроить CF снова, это минимальная рекомендация, нужно больше информации
У меня такая проблемка.
Письма отправляются и приходят, но на самом сайте “зависает отправка” и не выходит уведомление об удачной отправке. В настройках вкладки “Письмо” самой контактной формы ничего не менял. В чем может быть проблема?
Рустам, такая же проблема, как вы ее решили? спасибо!
Здравствуйте, подскажите как сделать контактную форму по середине страницы, по умолчанию она слева, не как не получается?
После ввода имени и адреса электронной почты, когда нажимаю на кнопку отправить просиходит зависание. Что это может быть?