Если вы задались вопросом: «как создать всплывающее окно для сайта на WordPress?» – То для этого, предлагаю воспользоваться плагином всплывающих окон Popup Maker. Это достаточно мощный и простой в использовании плагин!
С помощью него, вы сможете создавать уникальные всплывающие окна, которые будут сочетаться с дизайном вашего сайта. Также, вы сможете добавить в созданное окно контент любого типа: текст, изображения, видео, ссылки, шорткоды и многое другое. У вас даже будет возможность настроить таргетинг (для показа всплывающего окна определенному типу посетителей). Это повысит эффективность вовлеченности пользователей вашего сайта.
Описание плагина
Popup Maker доступен бесплатно, в репозитории WordPress. Количество функций, доступных в бесплатной стандартной версии, впечатляет. В зависимости от ваших потребностей, вы сможете расширить Popup Maker за пределы своей основной функциональности. Для этого, на данный момент – доступно 17 дополнительных платных расширений.
Плагин вполне подойдет для новичков. Для них будет возможность впервые поэкспериментировать с всплывающими окнами и информационными сообщениями. А для тех, кто обладает большим опытом – этот плагин будет являться широким функциональным инструментом.
Как плагин, он имеет достаточно хорошие отзывы и регулярно обновляется разработчиками, что делает Popup Maker универсальным и идеальным решением для ваших нужд.
Изначально, в плагине нет собственной формы подписки по электронной почте. Но это можно будет с легкостью исправить. Например, объединить его с формой подписок Contact Form 7 или Ninja Forms!
Настройка
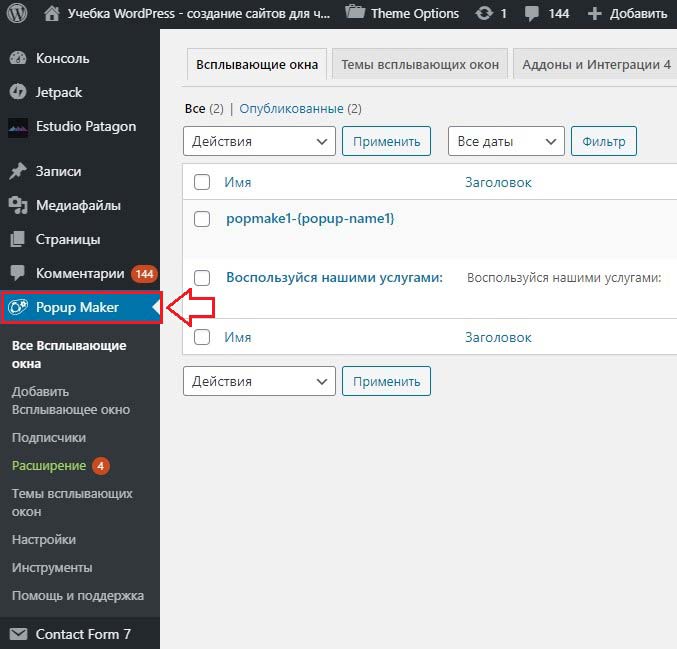
Установить и использовать Popup Maker очень просто. Установите его, как и любой другой плагин WordPress. Перейдите в «Плагины ⁄ Добавить новый». После его активации, появится опция Popup Maker на вашей боковой панели WordPress.

Все созданные всплывающие окна появятся во вкладке «Все всплывающие окна». Вы можете поиграть с внешним видом ваших всплывающих окон во вкладке «Темы всплывающих окон» и настроить общие параметры плагина в «Настройках». А еще, вы можете посмотреть доступные расширения и получить помощь в техподдержке. Давайте добавим ваше первое всплывающее окно.
Создаем всплывающее окно
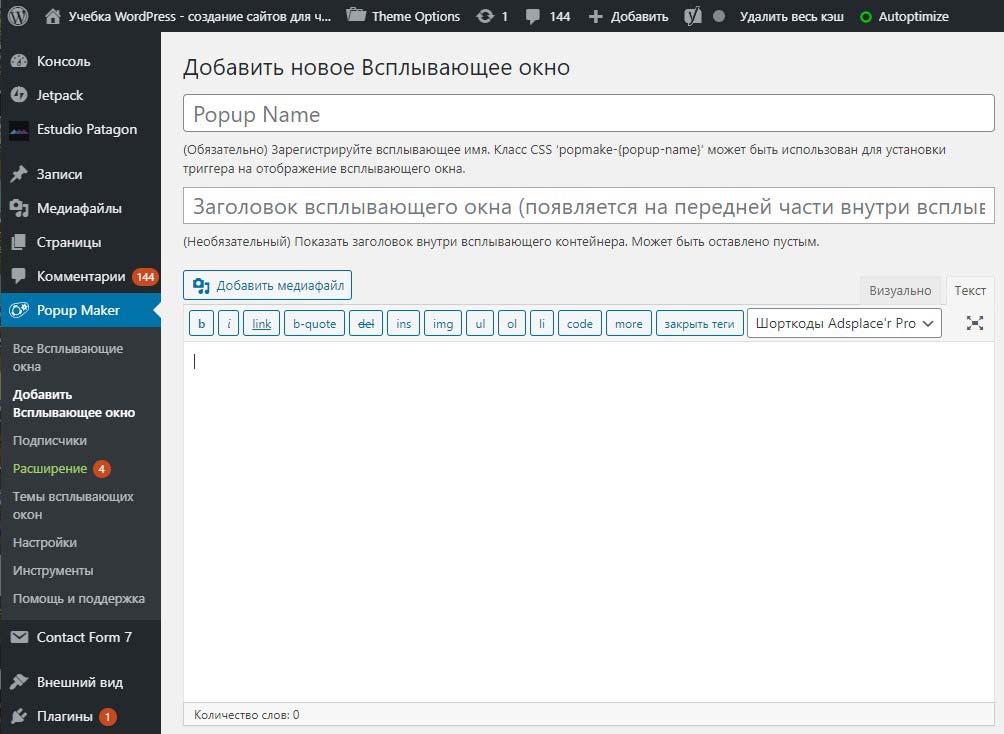
Нажмите «Добавить Всплывающее окно», в меню панели управления, и вы увидите редактор, который очень похож на тот, который вы обычно используете для создания страниц и записей.

У вас есть все возможности редактора форматированного текста, для создания контента в вашем всплывающем окне: форматированный текст, изображения, видео, ссылки, кнопки и даже шорткоды.
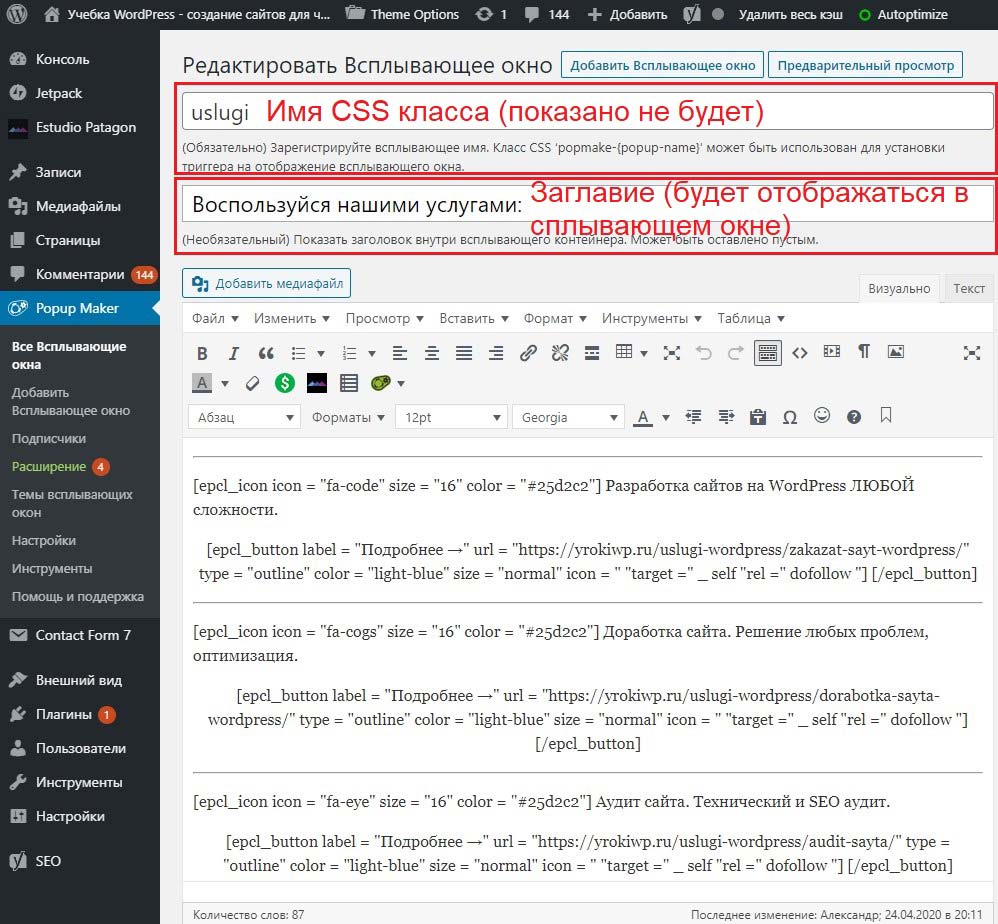
При создании всплывающего окна, я использовал текст, который красиво оформил с помощью встроенных шорткодов, которые прилагаются к моей теме. С помощью шорткодов, я добавил значки и кнопки с ссылками, применив к ним стили цвета. Вы можете использовать любой плагин, позволяющий добавить иконки и кнопки, например Shortcodes Ultimate.
Вот что у меня получилось в редакторе:

После того, как вы добавили содержимое в редактор, необходимо перейти к другим необходимым настройкам.
Настройка всплывающего окна
Тут мы настроем стиль окна, выберем цвет и многое другое, что позволит всплывающему окну сочетаться с дизайном нашего сайта.
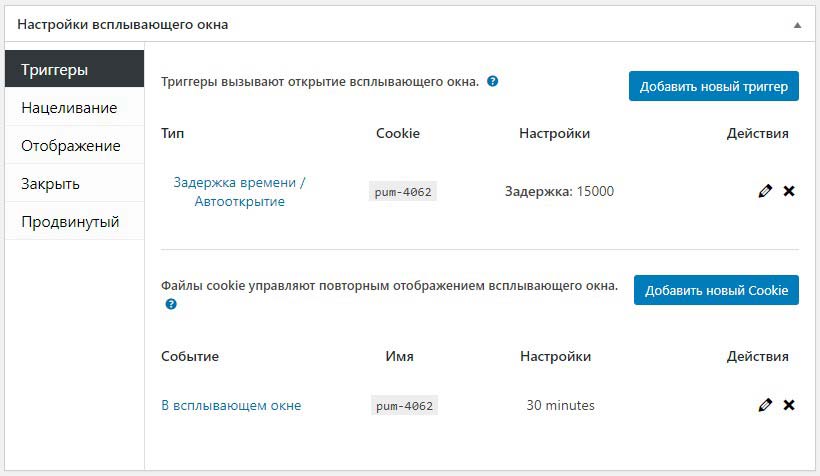
Триггеры: Установите как открывать окно, автоматически или с задержкой по времени. Установите cookie, и т.д.

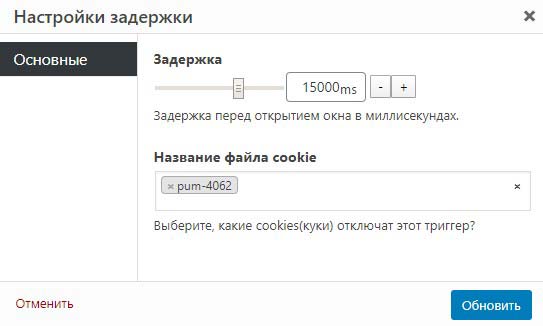
Задержка времени / Автооткрытие: Задайте задержку перед открытием окна и выберите, какие куки отключат этот триггер.

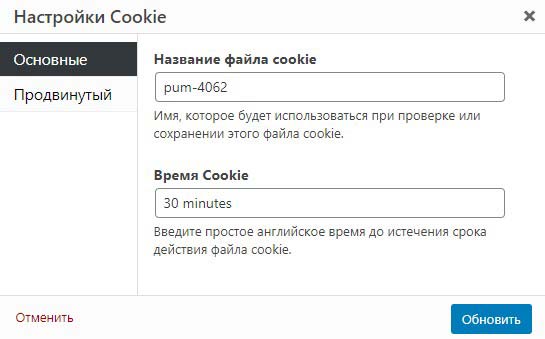
Файлы cookie: Установите файлы cookie, чтобы предотвратить избыточное открытие всплывающих окон. Это необходимо для пользователей, которые предпочитают их скрывать. Напишите название и время действия файла cookie. Мои параметры выглядят так:

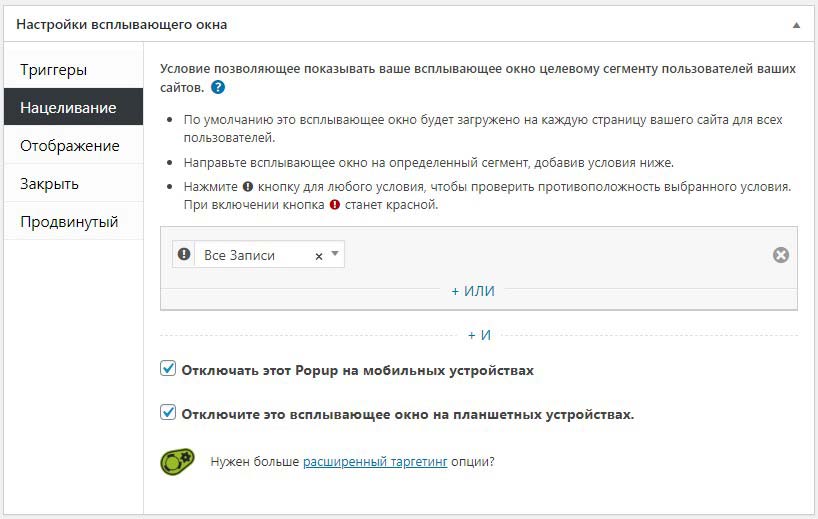
Нацеливание: Установите мобильную адаптивность. Если нет необходимости показывать всплывающие окна на мобильных и планшетных устройствах, то укажите это. Этот параметр можно задать как для отдельных страниц, так и для всего сайта.

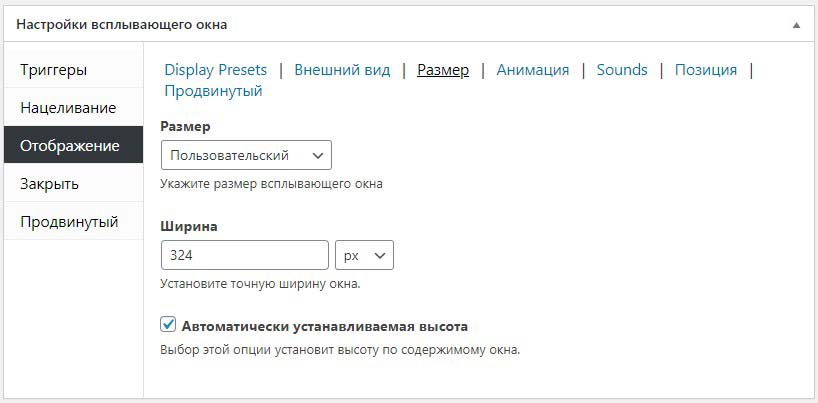
Настройки отображения: Настройте внешний вид, укажите размер, высоту и ширину вашего всплывающего окна.
Размер: Задайте размер всплывающего окна, укажите ширину в пикселях.

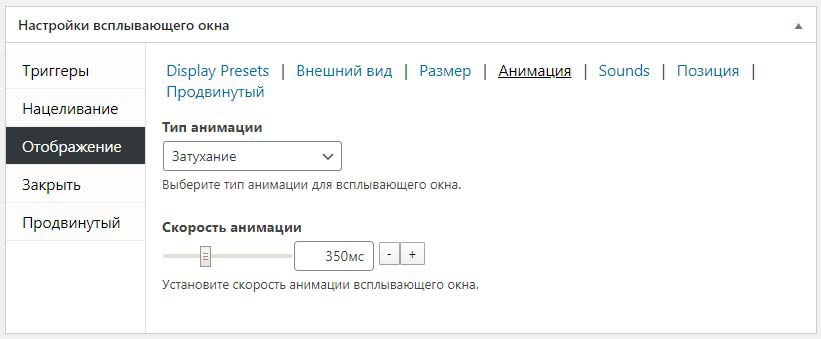
Тип и скорость анимации: Выберите тип и скорость анимации для всплывающего окна.

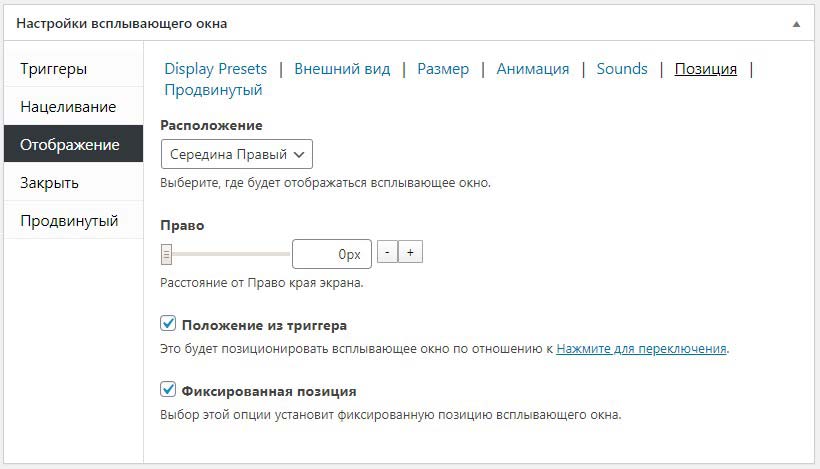
Позиция: Исправьте положение и перестановку на основе изменения размера экрана, выберите местоположение, в котором открывается окно.

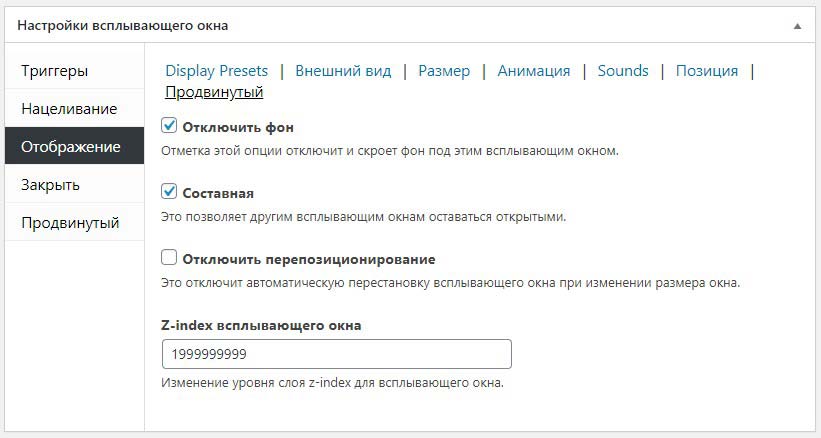
Z-индекс: Параметры этого пункта оставляем по умолчанию.

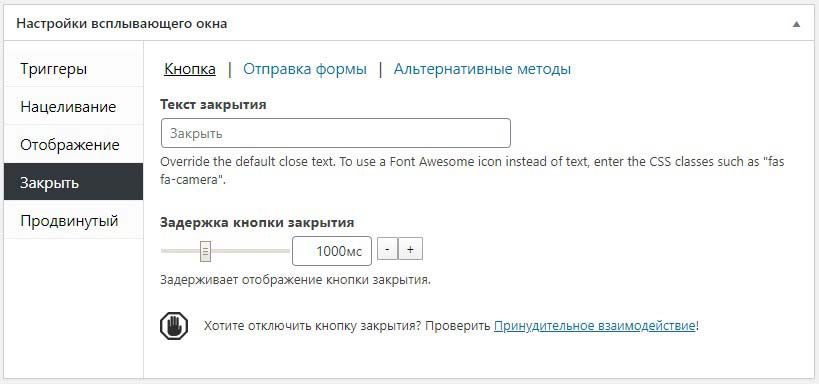
Настройки для кнопки закрыть: выберите, как пользователь может закрыть оверлей и контролировать закрытие окна.

Настройка темы
Выберите из множества готовых тем, которые Popup Maker может предложить для каждого отдельного всплывающего окна. Когда вы нашли подходящую, используйте мощный редактор всплывающих тем, который позволяет вам полностью изменить внешний вид всплывающего окна!
Некоторые элементы, для которых вы сможете настроить внешний вид:
- Фон;
- Контейнер;
- Заголовок;
- Содержание;
- Кнопка закрытия.
Для некоторых из этих элементов, есть возможность настроить границу, установить тени, задать параметры шрифта (цвет, размер, высота строки) и многое другое. Также, рекомендую попробовать плагин для приема онлайн-оплат: Платежный шлюз для WooCommerce.
Вот примеры моих настроек:

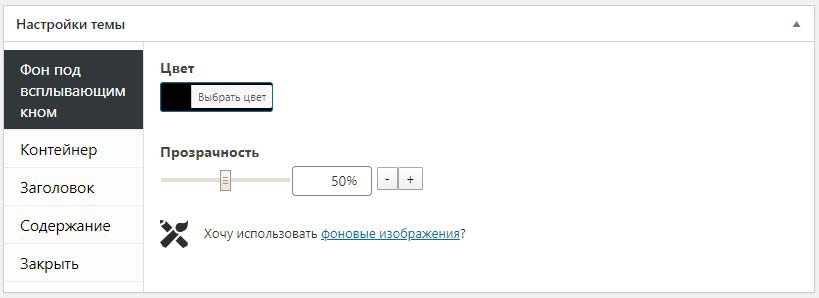
Фон под всплывающим окном

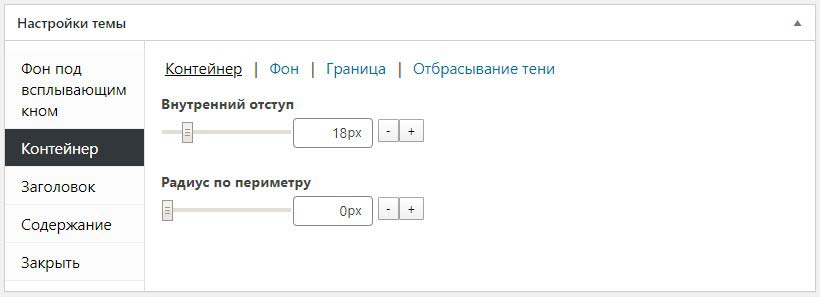
Пример настроек контейнера

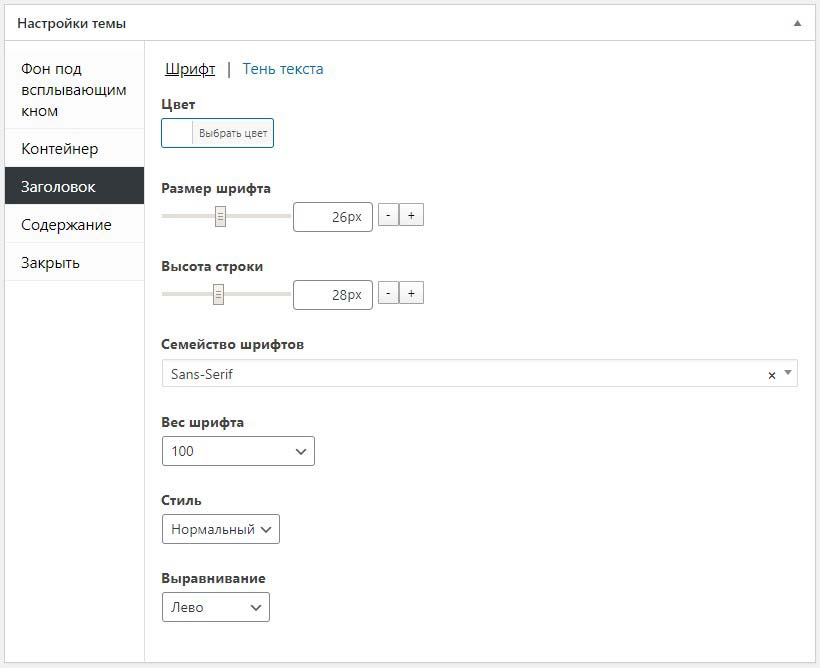
Стиль заголовка

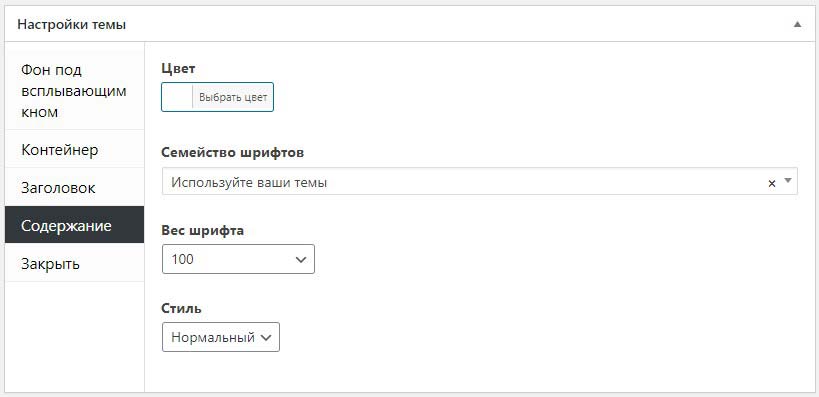
Внешний вид содержания

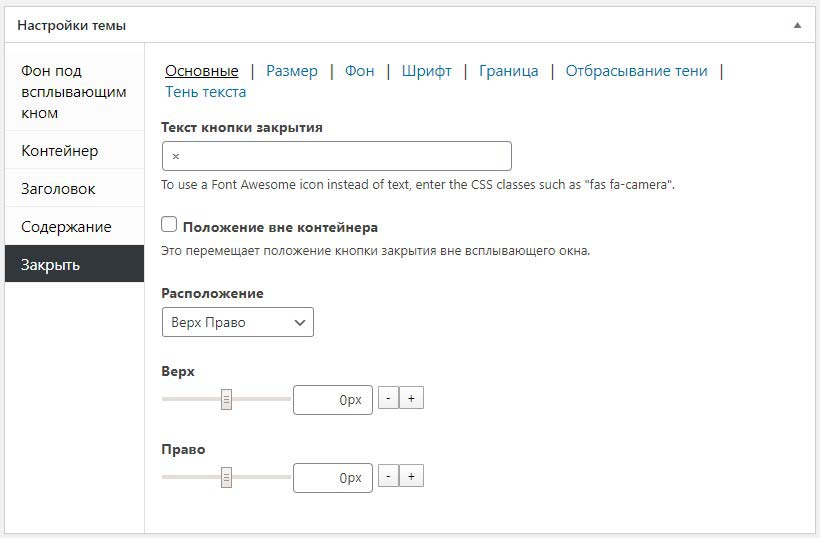
Внешний вид кнопки закрыть
Готово! Все необходимые настройки мы настроили. Теперь, на боковой панели нажмите «Сохранить», затем «Опубликовать».
Я потратил довольно много времени, играя с настройками внешнего вида, и там действительно очень много возможностей. Я рекомендую вам самим поэкспериментировать с внешним видом, чтобы сделать свой уникальный стиль!
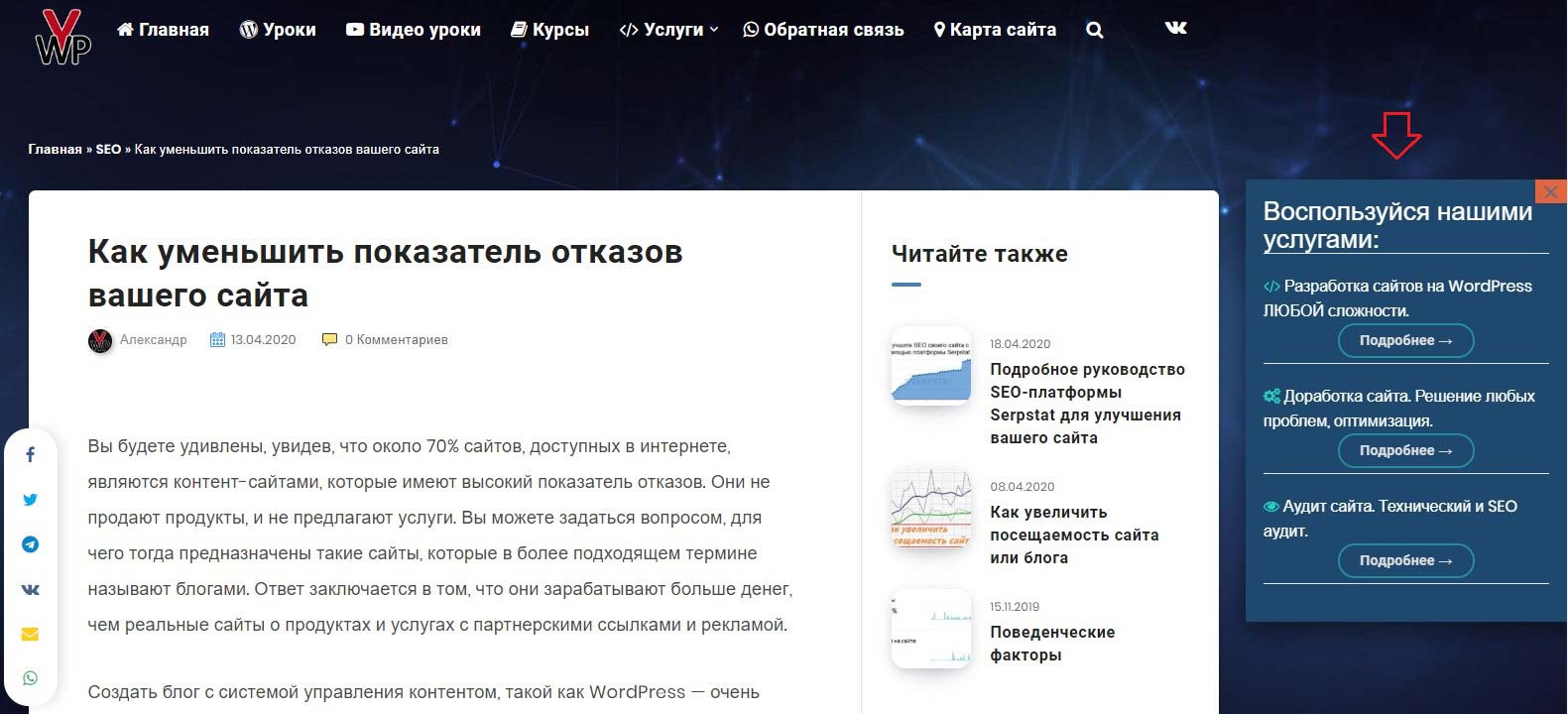
Вот что у меня получилось: