В Интернете полно различных типов файлов для различных целей. Один из форматов, который является довольно распространенным в Интернете, – это GIF анимация. GIF – это короткие движущиеся картинки.
GIF анимацией в WordPress можно придать определенному посту более привлекательный вид для посетителей. К сожалению, у многих людей возникают проблемы при размещении GIF анимации в постах и на страницах в WordPress, например, GIF теряет анимацию.
Сегодня я собираюсь показать вам, как добавить анимированные изображения в формате GIF в WordPress. Для этого не требуются дополнительные плагины. Более того, вам даже не потребуются знания программирования.
- Что такое гифки и почему они используются?
- Как добавить анимированные изображения в формате GIF в WordPress
- Почему в WordPress должен быть полноразмерный анимированный GIF?
- Можно ли сохранить анимированный GIF как файл другого типа?
- Может ли сайт работать медленно из-за гифок?
- Поддерживайте интерес к вашему веб-сайту
Что такое гифки и почему они используются?
В конце 1980-х годов GIF изначально были разработаны для создания 8-битных изображений с использованием 256-цветной палитры. Они были заимствованы из исходного изображения для создания небольшого графического файла, который было легко использовать в сетях того времени.
Большинство из вас не испытают разочарования, ожидая рендер изображения 30 минут со скоростью модема 14,4 КБ.
Что делает GIF особенным, так это возможность рендеринга с несколькими кадрами для имитации анимации. Все это было возможно без создания файлов огромных размеров, которые были бы нереалистичными для более медленных скоростей Интернета. По сути, вы можете создать внешний вид, похожий на видео, без деталей и кодирования реального видео.
Сегодня анимированные GIF-файлы широко распространены в виде мемов и сообщений. Они особенно популярны в социальных сетях с комичным подтекстом. Это один из множества различных медиафайлов, которые вы можете легко встроить в WordPress.
Однако вам нужно иметь в виду, что GIF-файлы с большим количеством кадров для анимации могут быть довольно большими с точки зрения размера файла. Даже при 256 цветах каждый кадр в анимации представляет собой отдельное изображение, скомпилированное в файл, который будет отображаться компьютерами и устройствами.
Многие разработчики будут использовать анимированные GIF-файлы как часть своей маркетинговой платформы. Фактически, многие бесплатные инструменты, специально предназначенные для маркетинга в социальных сетях, включают возможность создания GIF-файлов.
Как добавить анимированные изображения в формате GIF в WordPress
Многие люди добавляют GIF в WordPress только для того, чтобы анимация перестала работать. Это противоречит цели размещения файла на вашем сайте с самого начала. Однако эту проблему легко решить.
В этом уроке я покажу вам, как добавить GIF анимацию на новую страницу. Этот процесс будет работать, если вы хотите добавить его на существующую страницу или сообщение в WordPress. Я также предполагаю, что у вас есть анимированный GIF, готовый к загрузке. Если он вам нужен, вы всегда можете найти что-нибудь интересное на таких сайтах, как Giphy.com.
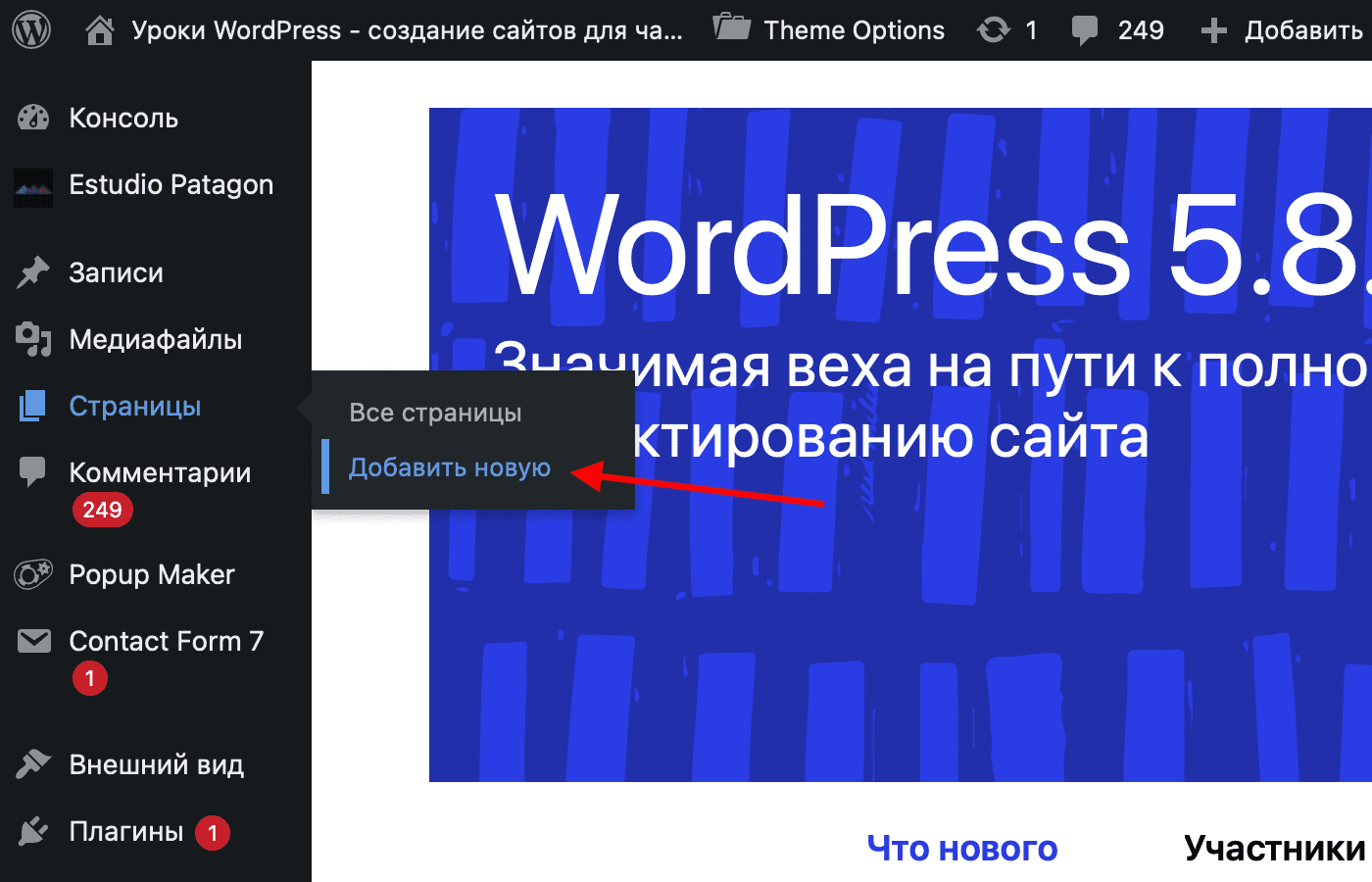
Сначала нажмите «Страницы» и выберите опцию «Добавить новую».
Щелкните текстовый редактор, в который вы хотите поместить анимированный GIF. В этом примере GIF будет единственным, что добавляется на страницу. Однако вы можете поместить курсор в любом месте текста, где вы хотите, чтобы изображение отображалось.
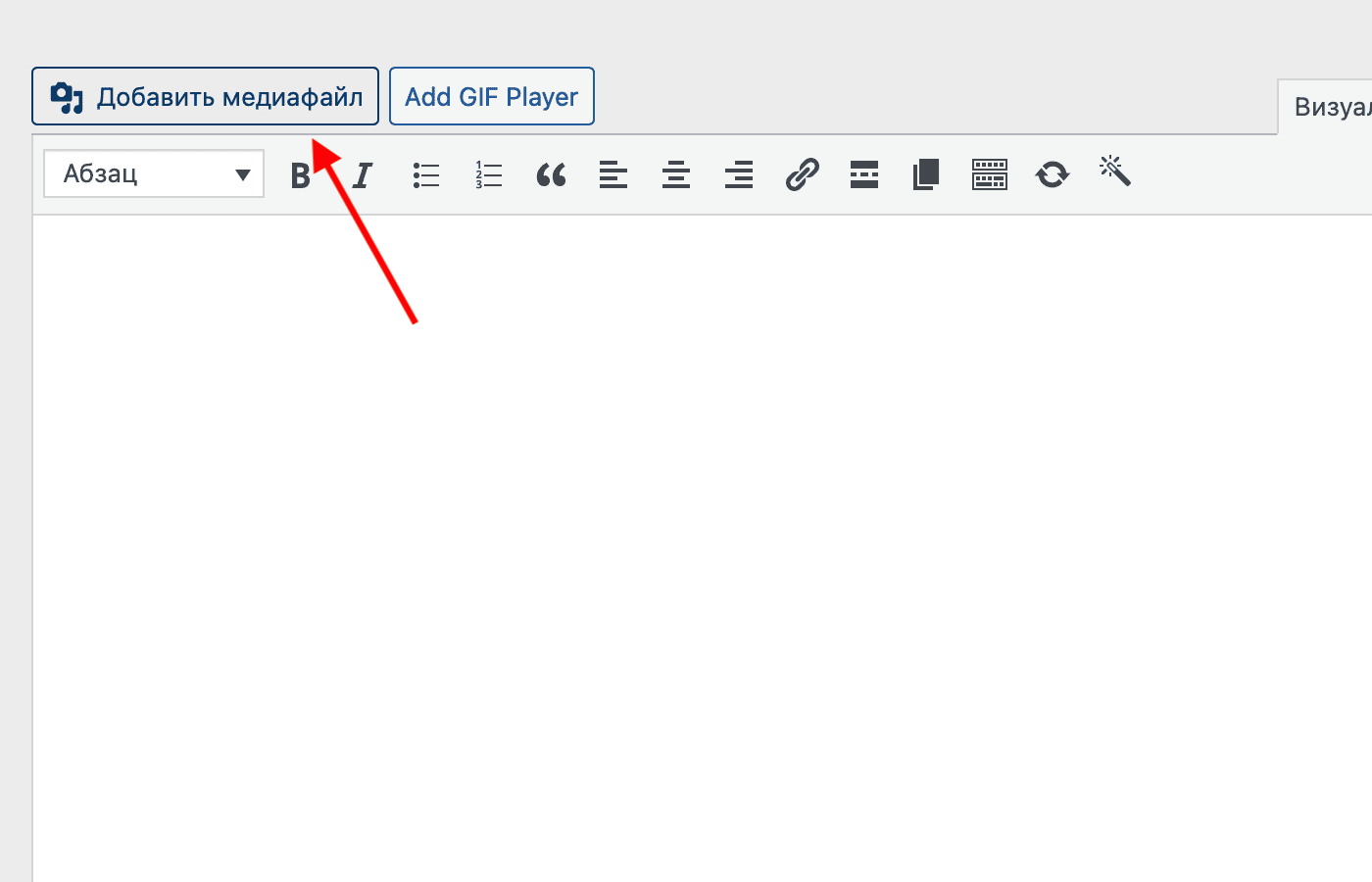
Нажмите кнопку «Добавить медиа» над редактором в WordPress.
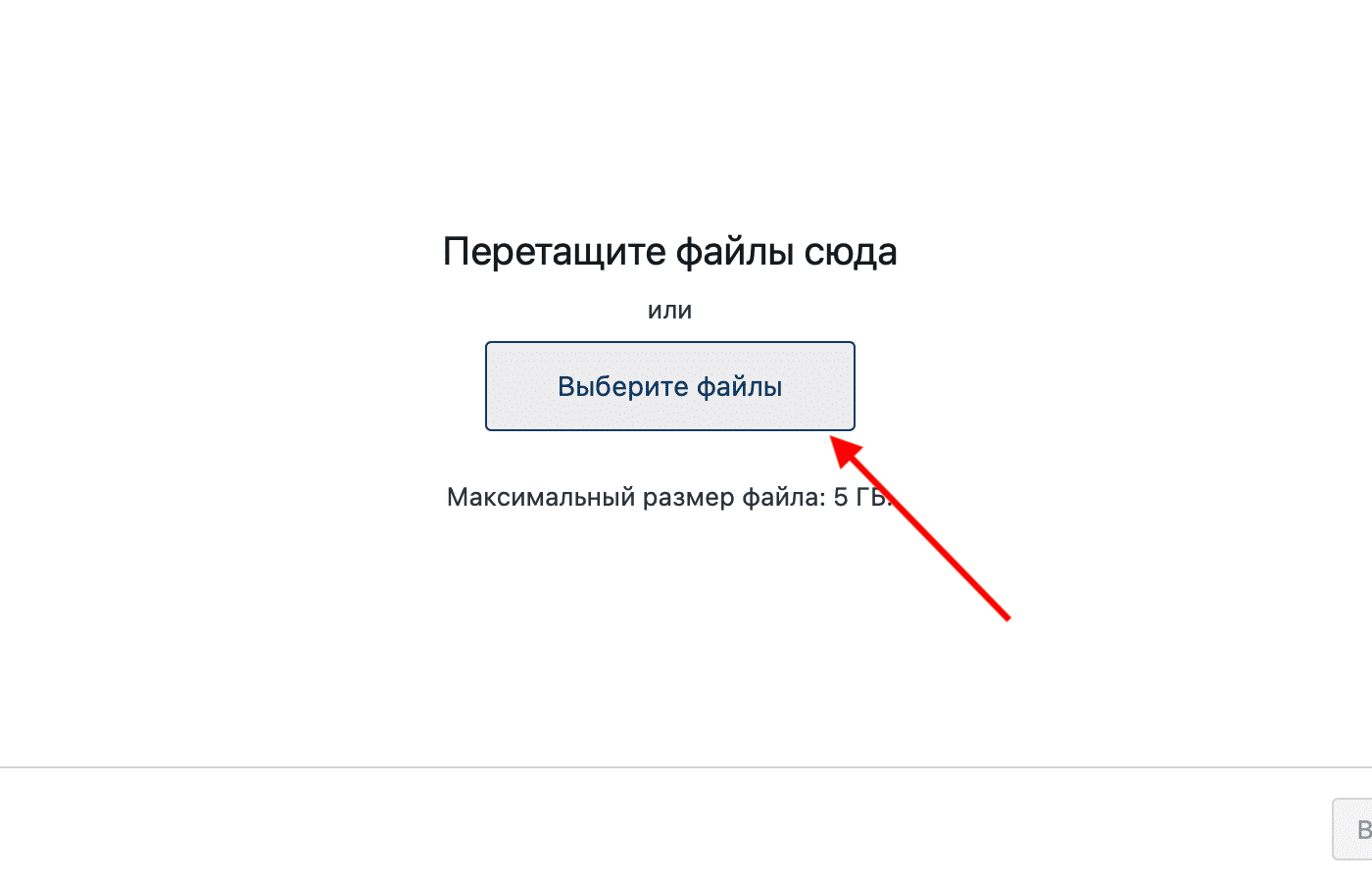
Щелкните вкладку «Загрузить файлы» в окне «Вставить мультимедиа», а затем кнопку«Выбрать файлы», или перетащить файл в медиа-пространство WordPress. Любой из этих вариантов даст вам возможность загрузить анимированный GIF.
Найдите файл GIF, который хотите загрузить. Если вы не знаете, где искать файл, многие компьютерные системы по умолчанию сохраняют его в папке «Загрузки». После того, как вы сделали свой выбор, нажмите кнопку «Открыть».
После того, как вы сделали свой выбор, нажмите кнопку «Открыть».
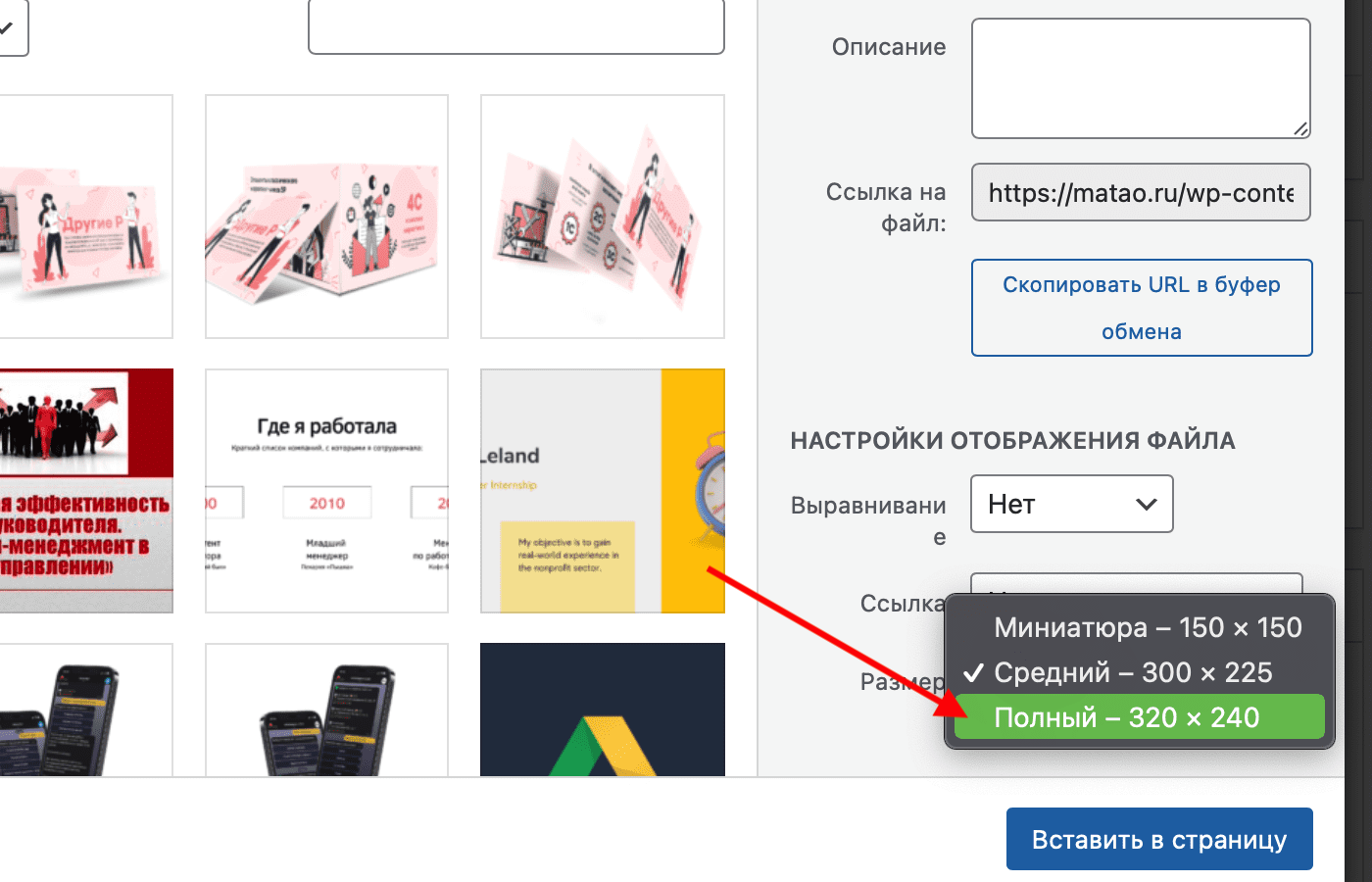
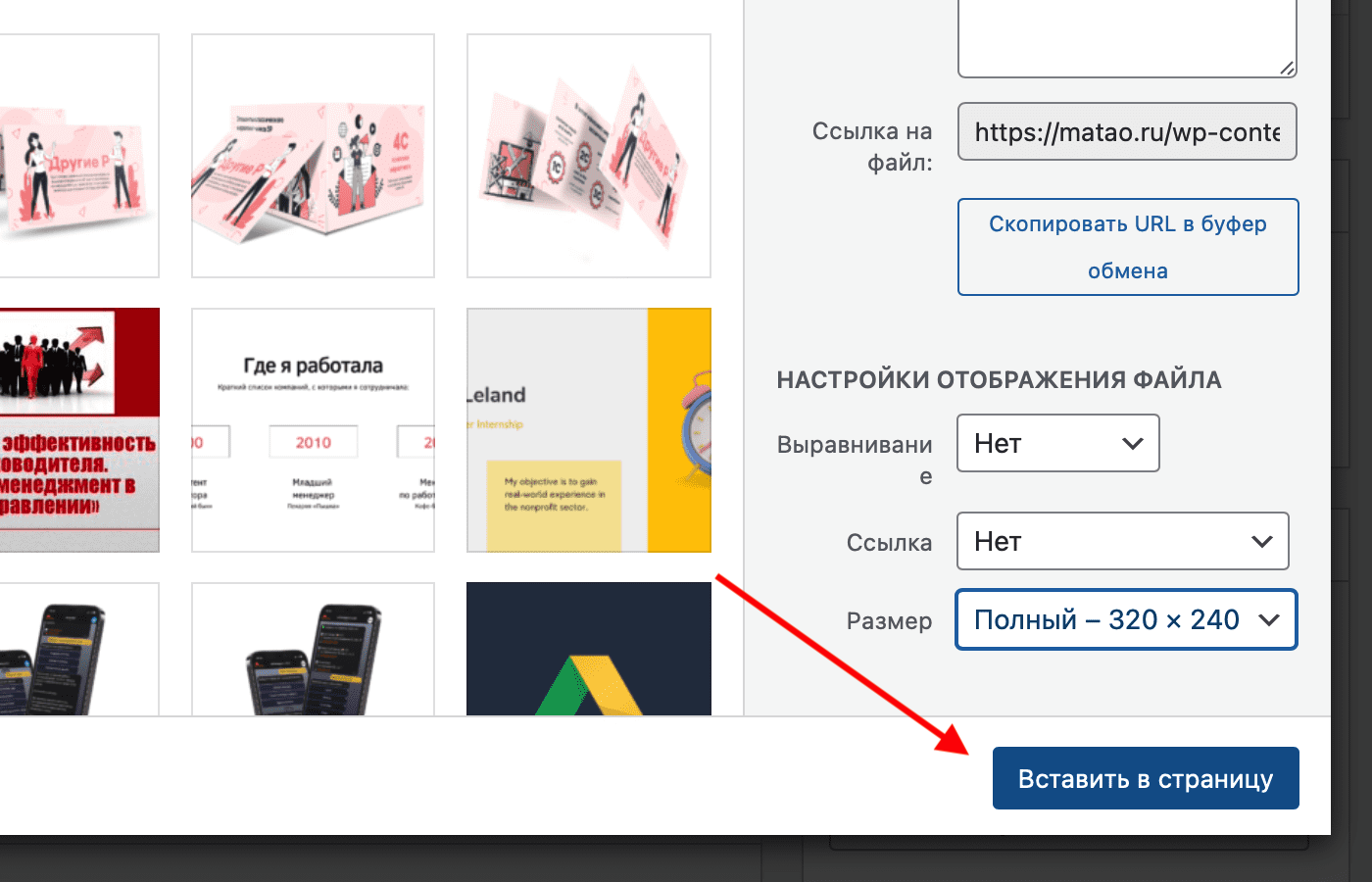
После этого GIF будет в вашей галерее мультимедиа для WordPress. Щелкните по нему, чтобы выбрать изображение. В правом нижнем углу экрана вы увидите настройки отображения GIF. Выберите параметр «Полный размер» в разделе «Размер».
Щелкните по кнопке «Вставить на страницу». Это немедленно разместит изображение на вашей странице, или в публикации.
Теперь вы должны увидеть, что ваша GIF анимация добавлена и работает. Если изображение не движется, возможно, вы выбрали другой вариант, кроме «Полный размер».
Почему в WordPress должен быть полноразмерный анимированный GIF?
Когда вы добавляете изображение в WordPress, система автоматически делает его разных размеров. Например, вы можете загрузить большое Featured Image шириной 700 пикселей, и WordPress автоматически создаст его миниатюру размером 150 × 150. Это связано с тем, что WordPress использует разные размеры для разных элементов сайта. Когда размер GIF изменяется таким образом, он теряет анимацию.
Можно ли сохранить анимированный GIF как файл другого типа?
Вы можете сохранять файлы GIF в формате JPG, но в них больше не будет анимации. В большинстве случаев, при сохранении GIF в формате JPG, сохраняется только один кадр анимации. Если вы хотите, чтобы изображение оставалось анимированным, вам нужно сохранить его как исходный файл типа «.GIF».
Может ли сайт работать медленно из-за гифок?
Из-за большого количества кадров в анимированном GIF, он может замедлить работу веб-сайта. Это связано с тем, что файл становится больше с каждым сегментом анимации. Это похоже на загрузку сразу нескольких изображений, а в гифке их десятки. Несмотря на то, что GIF сам по себе небольшой, каждый кадр увеличивает общий размер изображения.
Поддерживайте интерес к вашему веб-сайту
Изображения играют важную роль в создании привлекательного дизайна. Анимированный файла типа GIF может превратить скучный пост или страницу во что-то более живое. При этом очевидно, что перебарщивать с этими файлами не нужно. Можно улучшать контент с помощью анимации, но помните: есть разница между привлекательным дизайном и полным хаосом.