Задумываетесь над тем чтобы создать свой блог? Отлично! Блог может быть полезен по миллиону самых разных причин и перечислять их все не имеет смысла, а вот рассказать о том, как создать свой блог правильно, и так, чтобы потом не пришлось все переделывать, может быть очень полезно.
В этой статье я поделюсь с вами 10-ю лучшими плагинами для WordPress, которые сделают ваш блог удобным для вас и для ваших читателей. Данные плагины используются как на этом сайте, так и на некоторых других моих сайтах, а также сайтах моих клиентов, поэтому все что будет написано ниже — проверено и подтверждено опытом на 100%.
Я так же хотел бы упомянуть, что у меня есть видео на тему этой статьи — если вы не хотите читать, можете просто посмотреть его (под текстом статьи). Итак, поехали.
Если вы еще не знаете что такое блог, плагин и WordPress, вам сюда.
1. SEO
Это не совсем название плагина, скорее название поискового запроса в инпуте при добавлении нового плагина в соответствующем разделе админ-панели WordPress. Почему? Потому что я пробовал несколько решений для оптимизации сайтов по SEO и так и не смог выбрать лучшие из двух очевидных фаворитов: Yoast SEO и All in one SEO. Больше я использую Yoast SEO и если бы мы мне все же пришлось выбирать, я бы выбрал его.
SEO же идет в этом списке первым совсем не по важности, просто устанавливать и настраивать данные плагины лучше до добавления большого количества других плагинов и тем более статей на ваш сайт (в ваш блог).
2. Время чтения статей
Работу данного плагина вы могли заметить, когда только зашли на эту статью (под заголовком данный плагин вывел иконку часиков и время чтения этого материала).
Такой функционал сегодня почти стал «must have» для блогов — люди хотят и ожидают увидеть его, а вы должны дать им его. Для реализации этой идеи поможет плагин «Post Reading Times». Данный плагин разрабатывался мной и о нем у меня есть не только отдельная статья, но и видео. Подробнее здесь: https://yrokiwp.ru/cms-wordpress/p…
Среди возможностей для кастомизации: настройка текста перед значением, замена текста на иконку, замена цвета иконки, вывод значения шорткодом и другие.
3. Добавление ссылки на копировании
Данное решение полезно не столько для пользователей (хотя и для них тоже), сколько для вас. Плагин называется «Add link on copy» и его смысл заключается в том, что к любому скопированному с вашего сайта тексту, он добавляет ссылку на него.
Поскольку данный плагин также разрабатывался мной, я также снабдил его большой и понятной инструкцией в репозитории, статьей и видео-обзором. Подробнее здесь: https://yrokiwp.ru/cms-wordpress/plaginy-o…
4. Загрзука SVG и Webp
Крайне полезный инструмент не только для блога, но и вообще для 100% сайтов на WordPress. Функционал плагина разрешает загрузку указанных форматов изображений на ваш сайт, поскольку CMS WordPress по умолчанию запрещает их, как не безопасные.
SVG скорее всего будет использоваться вами при добавлении иконок и логотипов на сайт, а Webp скорее всего пригодится тогда, когда вы будете снабжать ваши статьи картинками. Подробнее об этом решении можно прочитать здесь (ссылка на него там же): https://yrokiwp.ru/cms-wordpress/plaginy…
5. Содержание
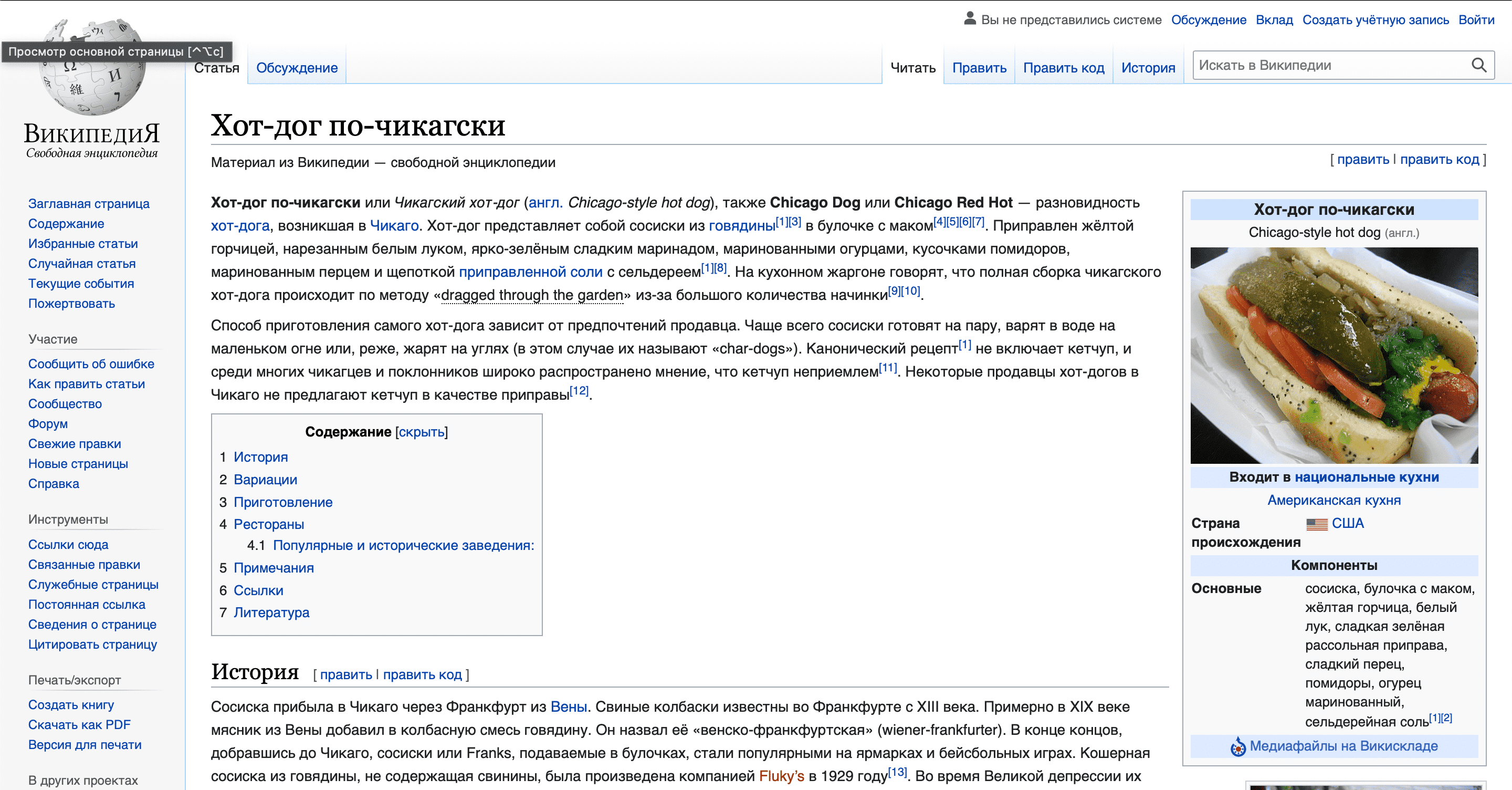
Посмотрите на скрин ниже — знакомая картина, не так ли?
Если провести опрос, то одним из самых запоминающихся элементов на странице Википедии будет содержание. Особенно, если проводить такой опрос среди тех, кто пользовался Википедией «по-настоящему», читая не только первые три строчки.
Содержание — это важнейшая часть любой статьи (или важнейшая часть UX, если выражаться более профессиональным языком). Очевидно, что оно упрощает навигацию по статье/посту в несколько раз. Но как его добавить на сайт WordPress?
Как и в большинстве других случаев, проблема на WP решается при помощи скачивания и активации соответствующего плагина. В этом случае случае моим фаворитом является LuckyWP table of contents. Есть и более популярные решения, но я остановился именно на нем, и вот пара причин «почему»: множество настроек по кастомизации внешнего вида, функционала и даже SEO оптимизации, регулярные обновления.
6. Сообщение об опечатке
«Нашли опечатку? Нажмите CTRL + Enter» — знакомая многим фраза. При нажатии, пользователь может отправить администратору сайта сообщение о найденной опечатке. Полезная штука и по праву занимает место в нашем топе.
Вот ссылка на хороший плагин, позволяющий добавить в блог такую фичу — https://ru.wordpress.org/plugins/gourl-spelling-notifications/. Всеми рекомендуемый Mistape уже давно не поддерживается! Ну и другие плагины, о которых пишут в интернете, на первых двух-трех страницах поисковика — тоже.
Social Media Share Buttons — именно так называется плагин, которым обычно пользуюсь я. Исключением является этот сайт, так как функционал платной темы, которая здесь установлена, предполагает наличие таких кнопок в ней прямо из «коробки».
Обратите внимание, что есть и другие подобные плагины. Что бы найти, потестировать и выбрать то что вам действительно понравится, забейте в поиске по WordPress, или репозиторию (из админ-панели) «share», что буквально означает «поделиться» (или «social share», что означает «социальные поделиться»).
Совет: отдайте предпочтение тем плагинам, которые регулярно обновляются и имеют возможность вывода кнопок шорткодом. Это поможет вам избежать проблем с модернизацией в будущем, если вдруг вы решите что стандартное расположение кнопок вам больше не подходит.
8. Вопросы и ответы
Еще один из мои плагинов — отлично впишется в сложный блог, где требуется большое количество пояснений, или который содержит много терминологии, которую не будешь за каждым разом расшифровывать в постах.
Принцип работы: добавляет на сайт плавающий виджет с вопросами и ответам внутри него. Добавление контента происходит через настройки, по принципу обычных постов на WP, так что с этим проблем возникнуть не должно. Ссылка на плагин и его название находятся в статье о нем: https://yrokiwp.ru/cms-wordpress/plagi…
9. Подписка
Работу данного плагина (одного из) можно наблюдать на этом сайте, и даже больше — в этой статье. В самом верху, в сайдбаре, справа от этого текста (для ПК версии).
Для того что бы создать что-то подобное, можно использовать несколько различных решений и, к сожалению, большинство из них условно-бесплатные. Это значит, что по достижении лимита отправки сообщений вашим подписчикам, вам придется заплатить.
Я же остановился на бесплатном решении, которое позволяет отправлять не более 2000 сообщений в месяц в своей бесплатной версии. Мне этого вполне хватает, если вам тоже, то вот ссылка на плагин: https://ru.wordpress.org/plugins/mailpoet/. Называется данный плагин «MailPoet».
10. Лайк/ Дизлайк
Любите нажимать на такие кнопки в социальных сетях? Вот и большинство пользователей сети тоже ими пользуется. Сейчас растет поколение, которое еще больше будет ими пользоваться. И звучит это все, как очень весомый повод добавить такой плагин к себе на сайт.
Приводить какой-то конкретный плагин я при этом не буду, поскольку все решения, которые я тестировал, плюс-минус одинаковые. Просто забейте в поиске по WordPress «Like Dislike» и выбирайте из множества решений на свой вкус. Есть даже те, что добавляют лайки в комментарии на вашем сайте, типо как этот плагин: https://ru.wordpress.org/plugins/comments-like-dislike/!
11. Индикатор прогресса чтения
Все правильно — это бонусный плагин в данной подборке. Для начала давайте разберемся что означает указанный подзаголовок.
Индикатор прогресса чтения — это функционал на сайте WordPress, который добавляет линию загрузки (прокрутки пользователем) страницы вниз/ вверх. Данная линия может также быть внешне создана в видео круговой диаграммы, или какой-то геометрической фигуры, а также иметь счетчик процентов в некоторых случаях. Так или иначе, если суть функционала заключается в визуальной демонстрации того, сколько осталось до конца страницы — это индикатор прогресса чтения.
На WordPress подобны плагинов несколько, я их протестировал и ответственно могу завить, что лучший из них — Reading Progress Bar.
Он быстрый, надежный и удобно настраиваемый. Среди настроек можно найти (сами настройки находятся во вкладке «Настройки» > «Reading Progress Bar»; называю все по порядку):
- Высота линии в пикселях (считаю оптимальной высоту до 20px — дальше уже может мешать сильно, сам ставлю от 5 до 8px)
- Изменение цвета фона загрузки страницы (фона индикатора);
- Изменение цвета непосредственно самой бегущей линии;
- Настройки отображения линии вверху/внизу — опционально;
- Следующую настройку я лучше процитирую — «Целевой фиксированный класс/идентификатор HTML-элемента, чтобы прикрепить панель внизу»;
- Последние два блока: настройки отображения в разных местах сайта.
Скачать данный плагин можно с официального сайта WordPress по ссылке ниже:
Reading progressbar