География России представляет из себя целых 11 часовых поясов, 85 регионов, краев и республик, и сотни городов. Часто, бизнесменам и компаниям требуется способ визуально обозначить регионы работы, чтобы дать полное понимание клиентам и пользователям сайта где находятся филиалы, куда осуществляется доставка товаров, или наоборот — где находятся клиенты. Если ваш сайт на WordPress, то для решения этих задач вам понадобится интерактивная карта и плагин из этой статьи — Интерактивная карта России для WP.
Хочу оговориться о двух значимых нюансах:
- в зависимости от версии, плагин поддерживает отображение не только территории России. Кроме плагина с субъектами РФ, на сайте разработчика представлены отдельные карты всех областей, карты других стран и карта мира.
- есть версия карты, подходящая для любых сайтов, помимо сайтов на CMS WordPress — HTML5 карта. В ее пакет входят JS и HTML скрипты.
Установка плагина для WordPress
Установка карты на сайт на WordPress достаточно удобная, хотя скачать карту из репозитория (из админ панели) пока не получится. Путь установки выглядит следующим образом:
Скачиваем плагин с сайта разработчика > заходим в административную панель > Раздел Плагины > Добавить новый > Загрузить Новый > Переносим наш плагин в консоль > нажимаем установить > нажимаем активировать.
Указанная инструкция актуальна как для платной, так и для бесплатной версии плагина. Об отличиях этих версий я пишу в конце.
Настройки
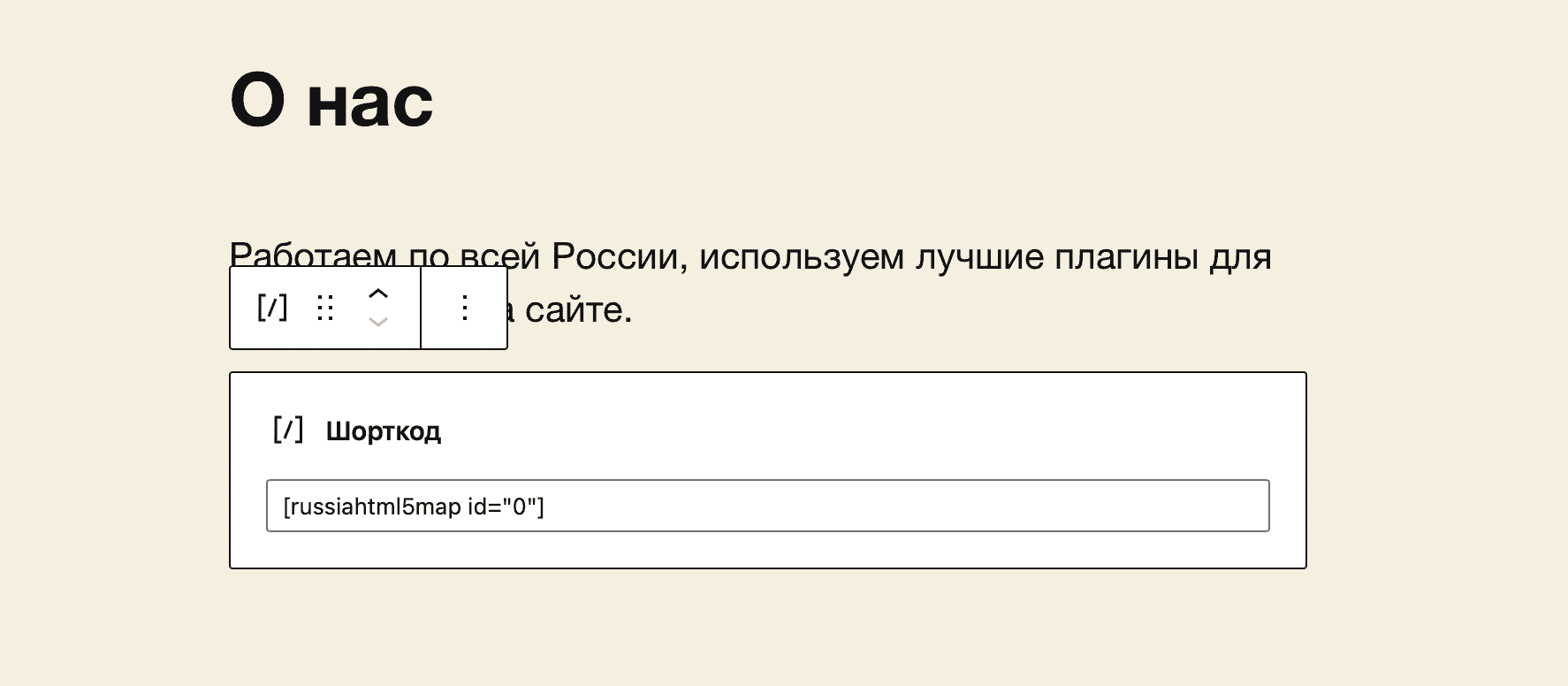
Плагин активирован и установлен. Единственное, что нам теперь потребуется сделать, чтобы увидеть карту на нашем сайте, это установить шорткод в месте где нам нужна карта. Стандартно первый шорткод выглядит таким образом:
[russiahtml5map id="0"]
Стандартно, потому что вы можете добавить на сайт сразу несколько карт и для установки каждой новой карты будет требоваться свой уникальный шорткод. Если подробнее, ID карты внутри шорткода будет меняться. Вот как выглядит установка шорткода в стандартной теме WordPress:
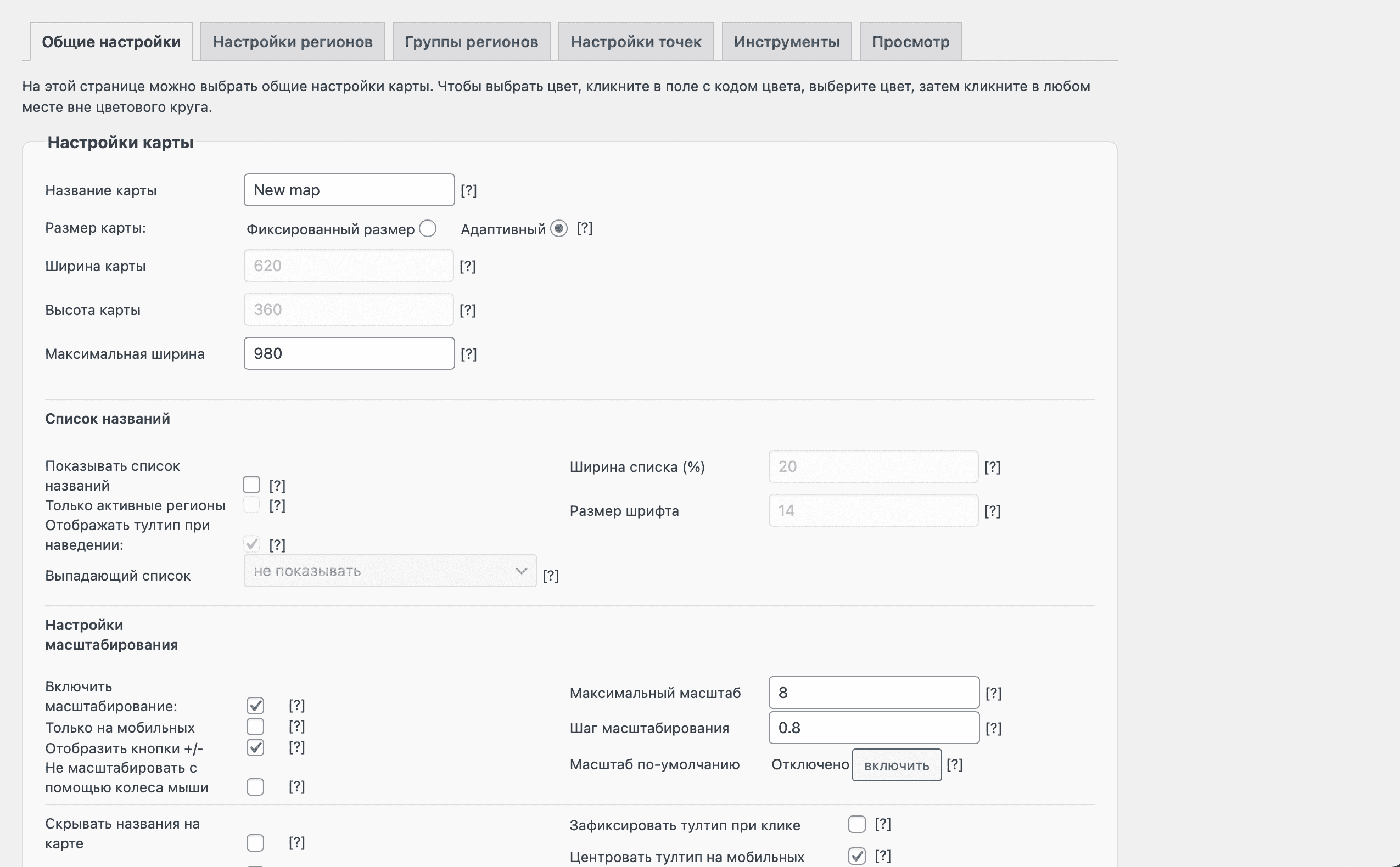
Общие настройки
К общим настройкам можно отнести преимущественно настройки внешнего вида, поведения и управление кодом (требуется для ускорения загрузки страницы с картой):
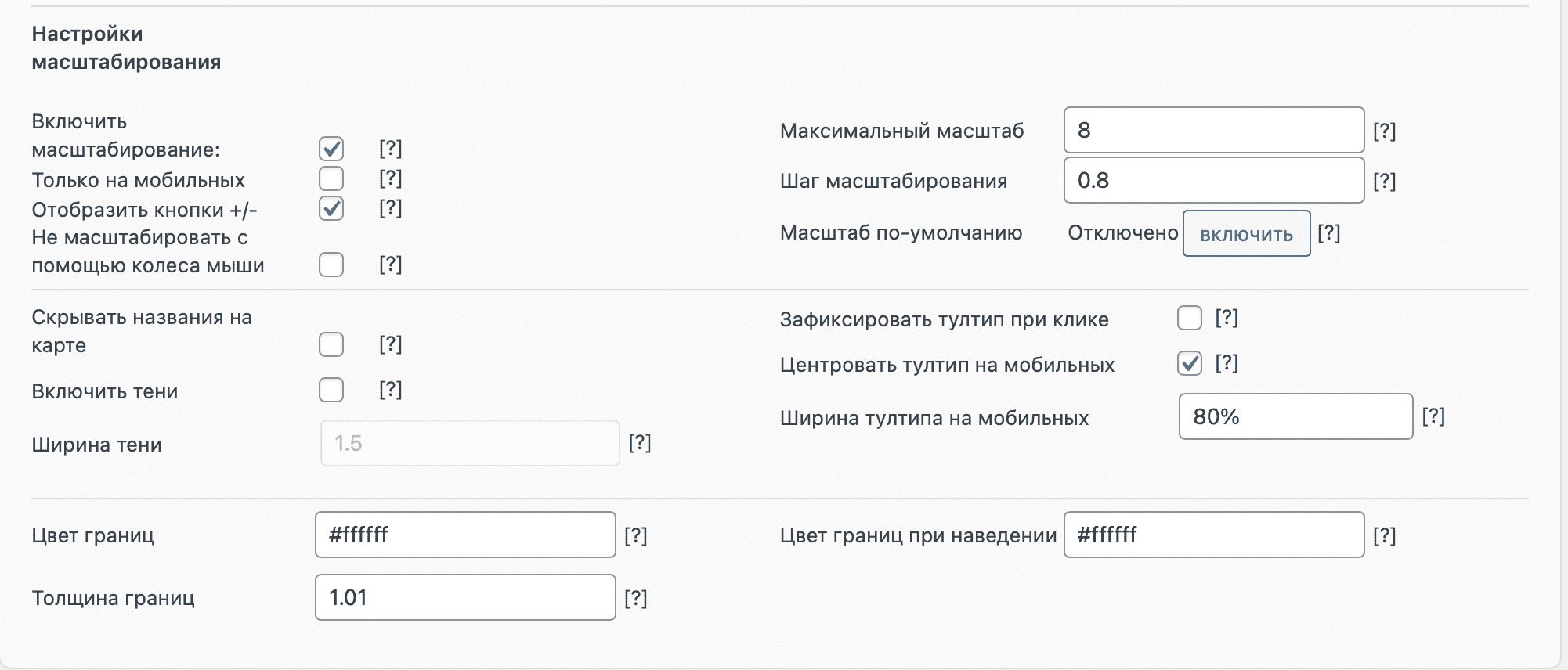
Масштабирование, управление масштабированием и настройки поведения я хочу показать чуть ближе, тут есть на что обратить внимание:
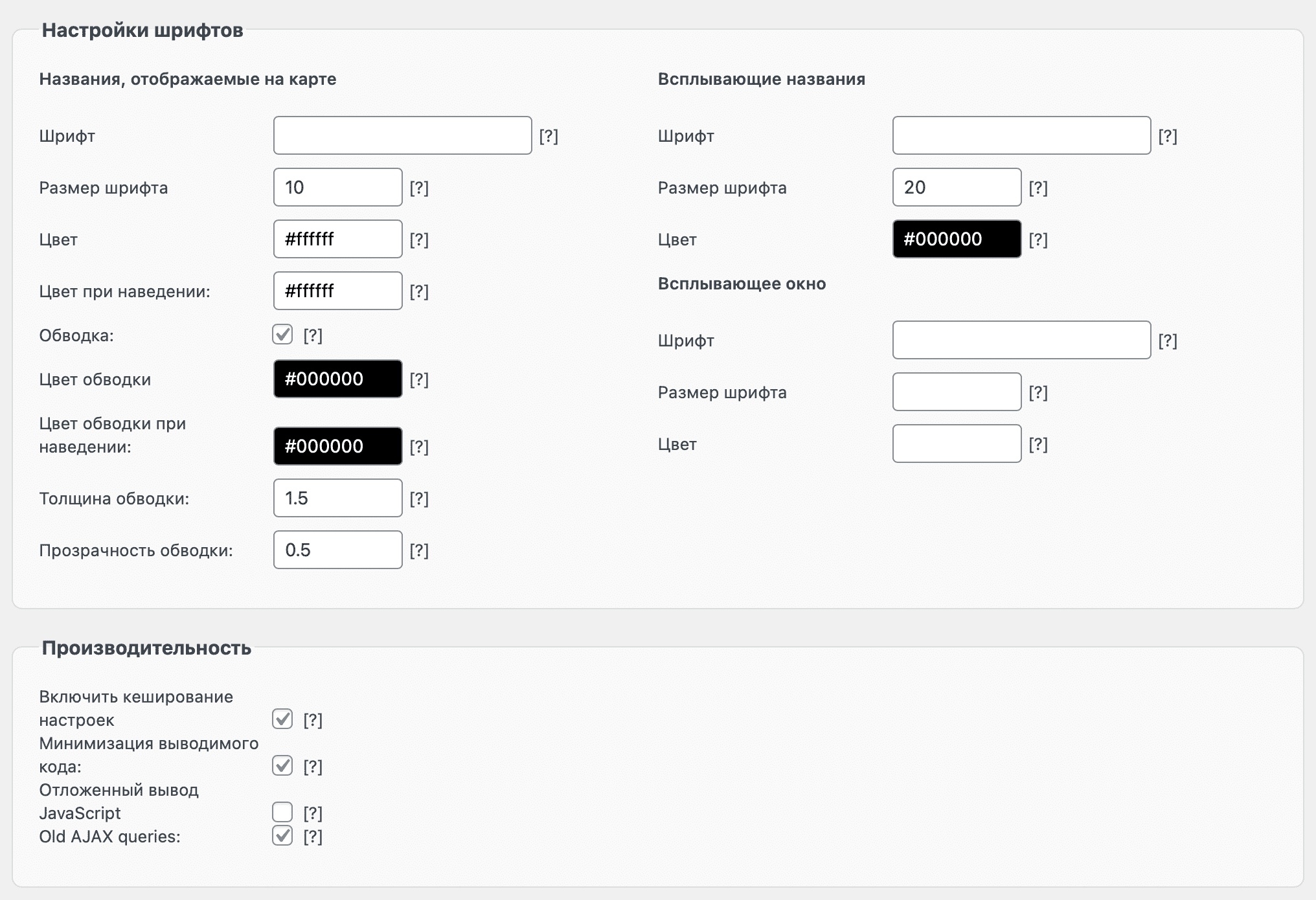
Шрифты идут сразу после настроек, описанных выше. Здесь разработчики пошли самым сложным для себя, но удобным для пользователя путем — вместо огромного инпута “Custom CSS”, куда нам обычно нужно вписывать кучу кода, они вынесли все настройки по шрифтам в большой отдельный блок.
Это особенно удобно для тех, кто не очень разбирается в правке визуальной части сайтов, скриптов и плагинов. Выглядит это таким образом:
Добавление точек на карту
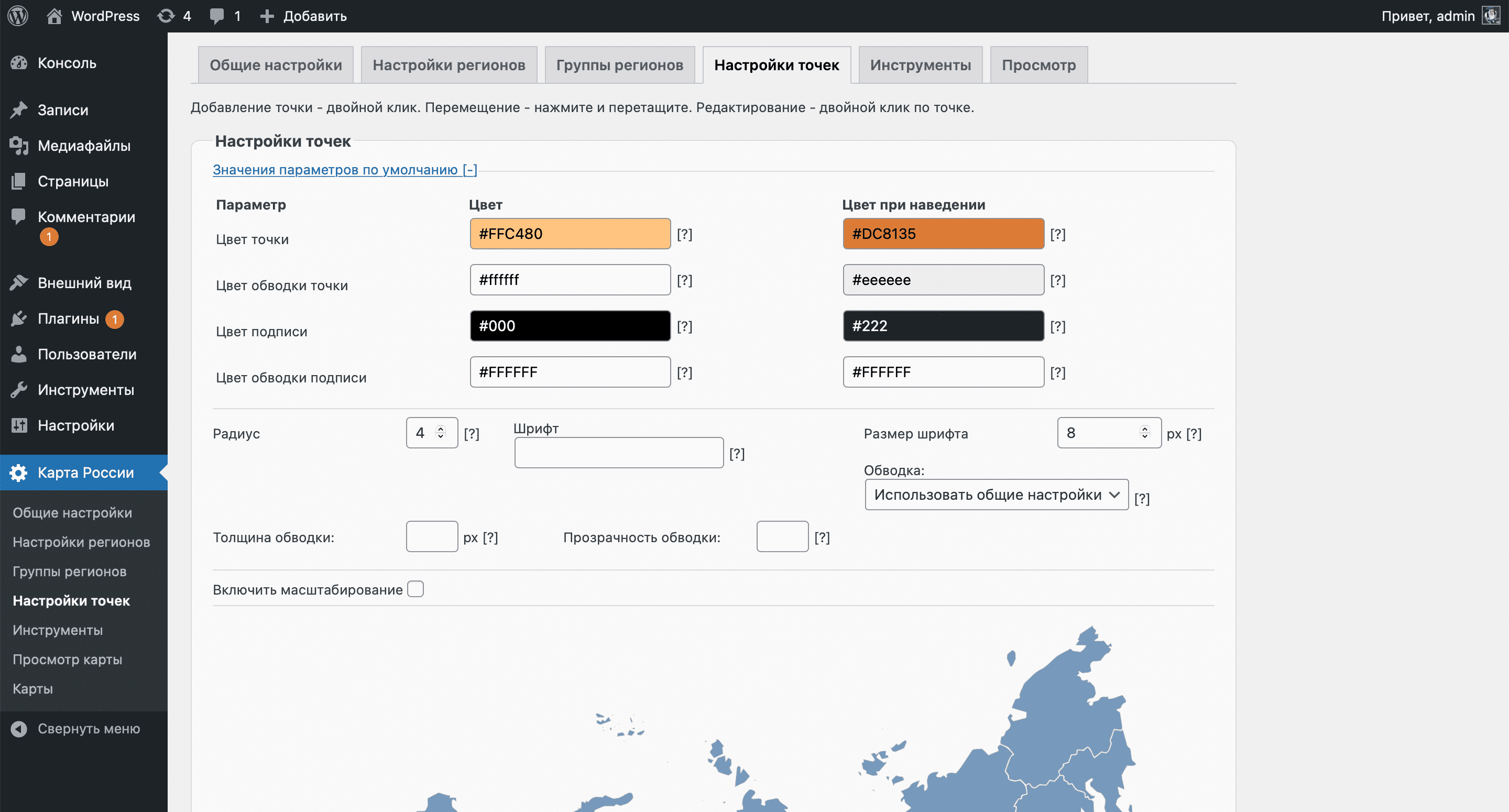
Для того чтобы добавить на карту нужные локации, потребуется перейти в соответствующий раздел настроек (вкладка “настройки точек”):
Функция добавления локаций реализована просто — ставишь точку мышкой на карте, она сразу там появляется, а дальше можно использовать интуитивно понятные настройки внешнего вида (локации на карте).
Настройка регионов
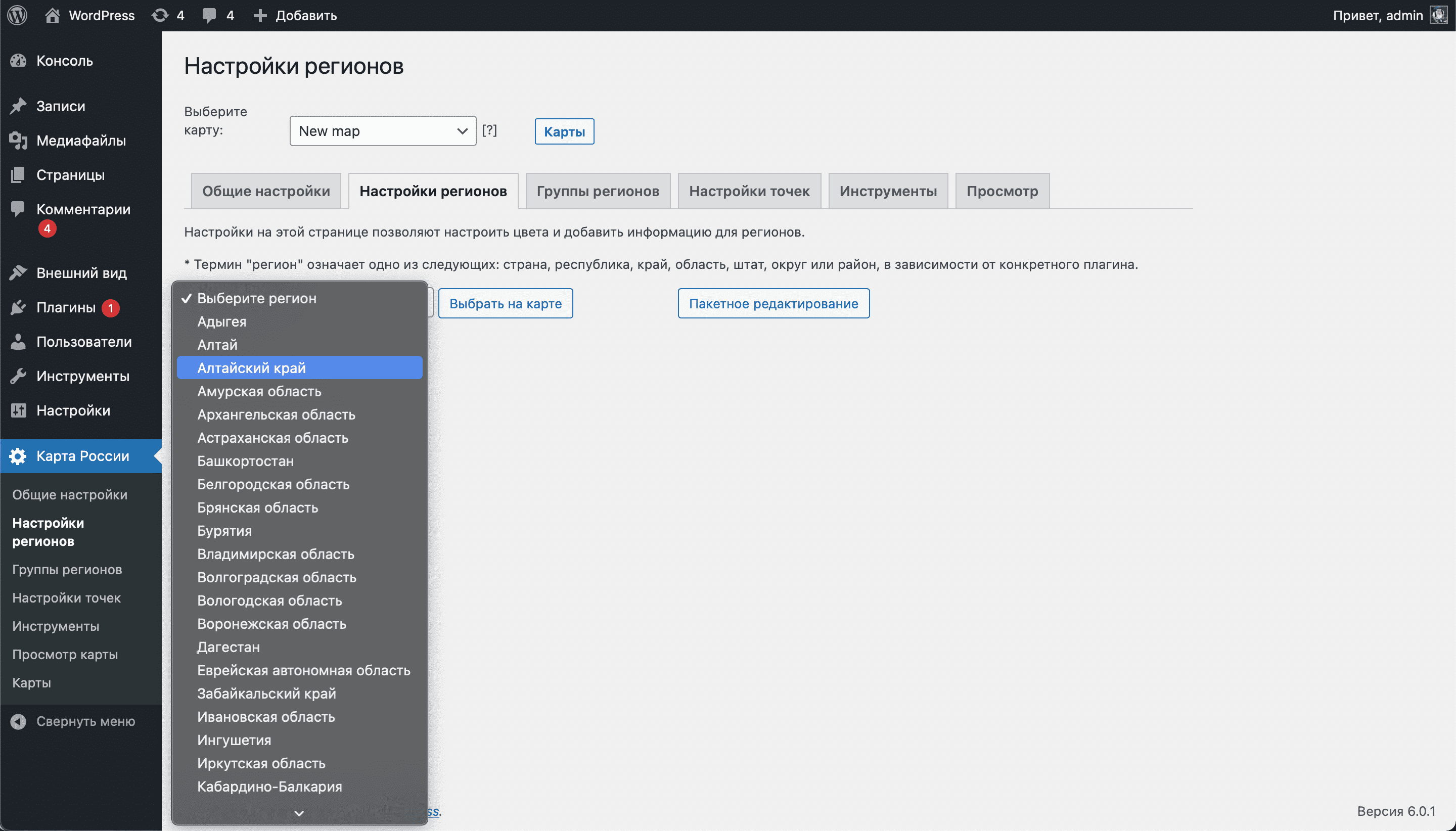
По-моему мнению, одной из самых интересных настроек, является настройка регионов. Здесь можно настроить “внешний вид” (визуально выделить) любого отдельно взятого региона. Давайте посмотрим как это работает и начнем с соответствующей вкладки:
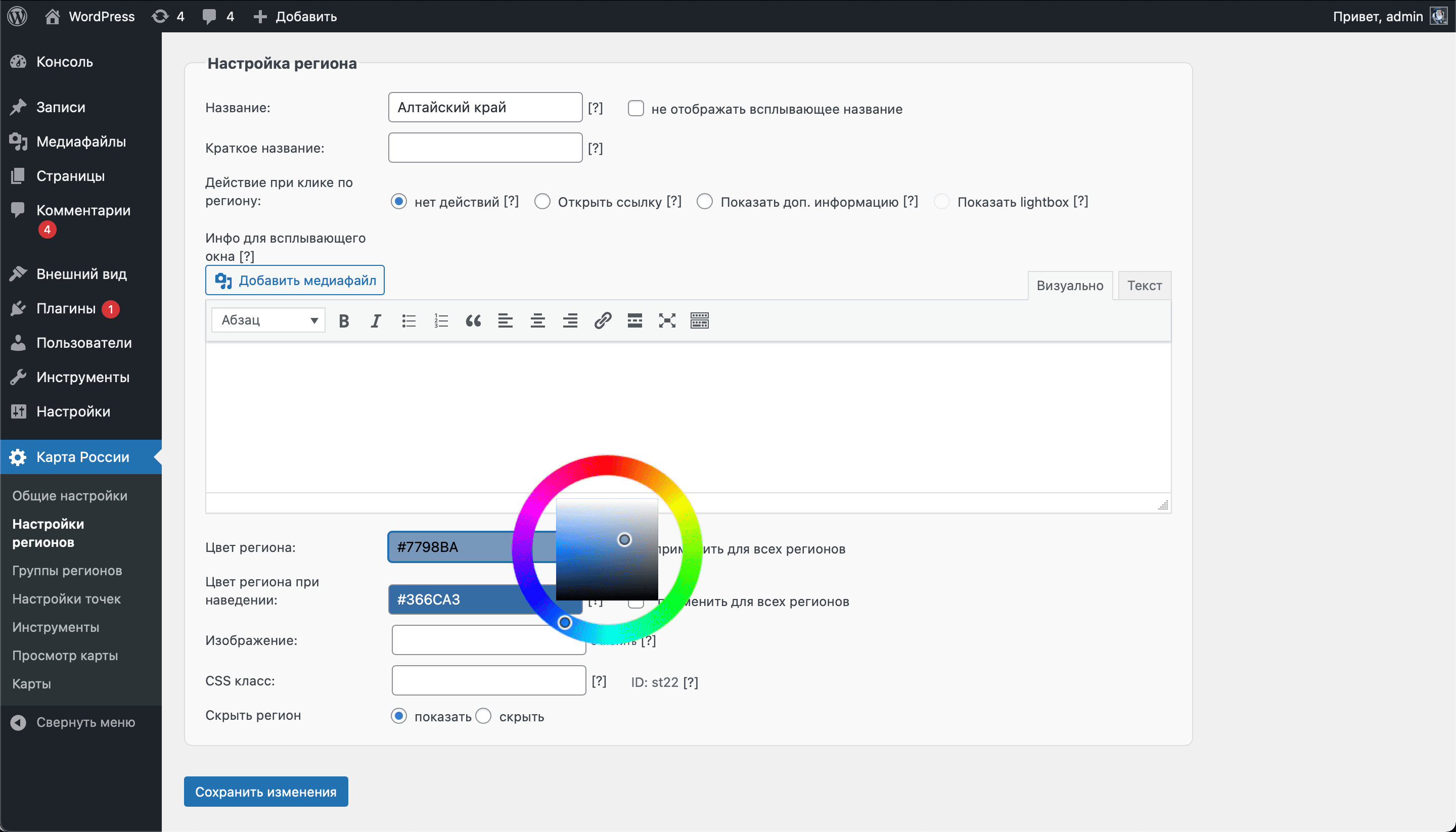
Выбираем регион и дальше открываются его настройки:
Все, что можно настроить, вы видите на скрине выше. Я, пожалуй, представлю, что хочу поменять только цвет и, после его изменения со стандартного на бледно-красный, я получаю такую карту:
Также есть “Пакетные настройки”, например, если вам нужно сразу несколько (или даже все) регионов настроить одинаково, вы без особого труда можете это сделать. Если вспомним, что в РФ целых 85 действующих субъектов федерации, поймем насколько ценна эта настройка для ускорения работы с плагином.
Группировка регионов
Внутри настроек можно найти группировку регионов. Разработчик поясняет это так:
На этой вкладке вы можете сгруппировать регионы в группы. Этим способом можно показать зоны продаж, территории покрытия филиалами и т.д. Термин “регион” означает одно из следующих: страна, республика, край, область, штат, округ или район, в зависимости от конкретного плагина.
Кое-что еще
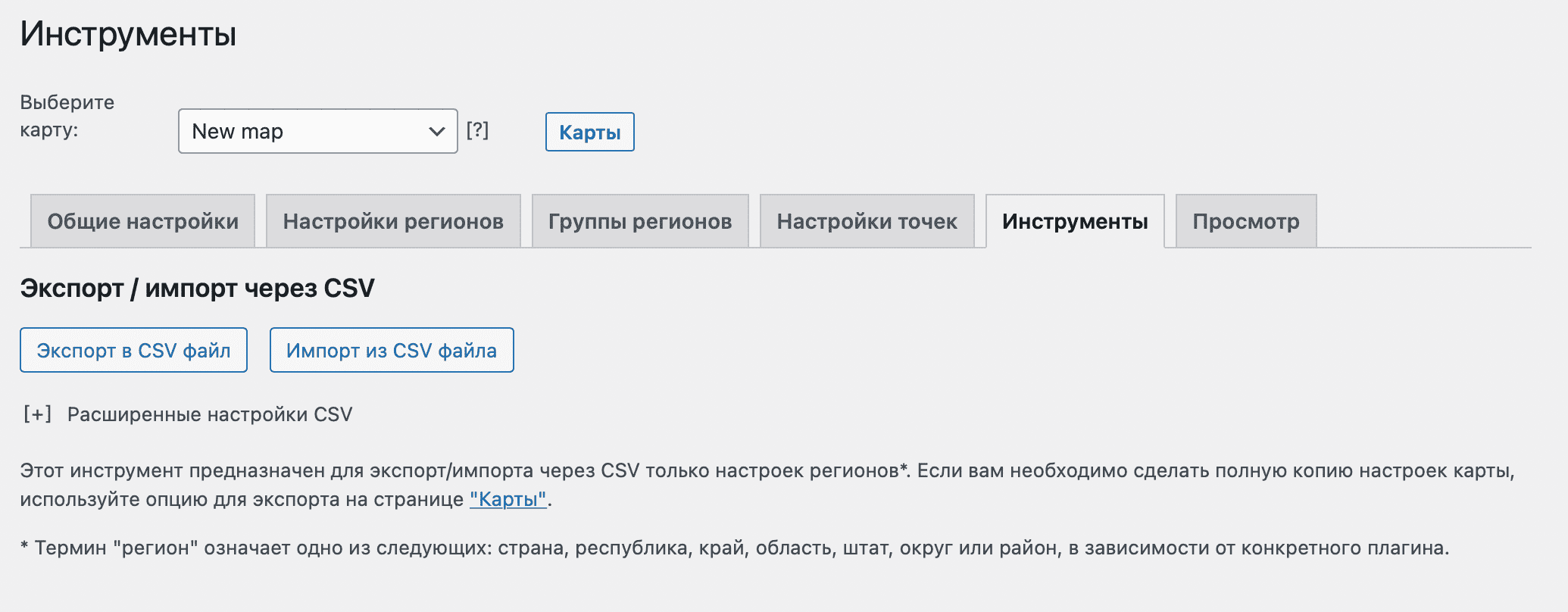
Во вкладке инструменты ждет еще одна приятная техническая особенность данного плагина — администратор может сделать выгрузку настроек региона в обе стороны в формате CSV. Полезная штука для тех, кто понимает.
В этом же окне настроек можно найти вставку произвольного JS, что тоже может быть полезно, если вы хотите кастомно изменить поведение карты.
Последнее — предпросмотр
Разработчик плагина позаботился о пользователях даже здесь. Нет необходимости создавать тестовые страницы и смотреть отображение карты на сайте. Вместо этого тестовый запуск можно сделать в лайф режиме во вкладке “Просмотр”.
Плюсы плагина
Переоценить плагин сложно, потому что если включить фантазию, можно понять, что он способен решить кучу самых разных задач в рамках одно и того же функционала. Например:
- мы можем вывести адреса наших офисов;
- вывести локации магазинов, или складов;
- показать регионы доставки;
- на каком-нибудь сайте по истории можем показать важные локации с информацией о них;
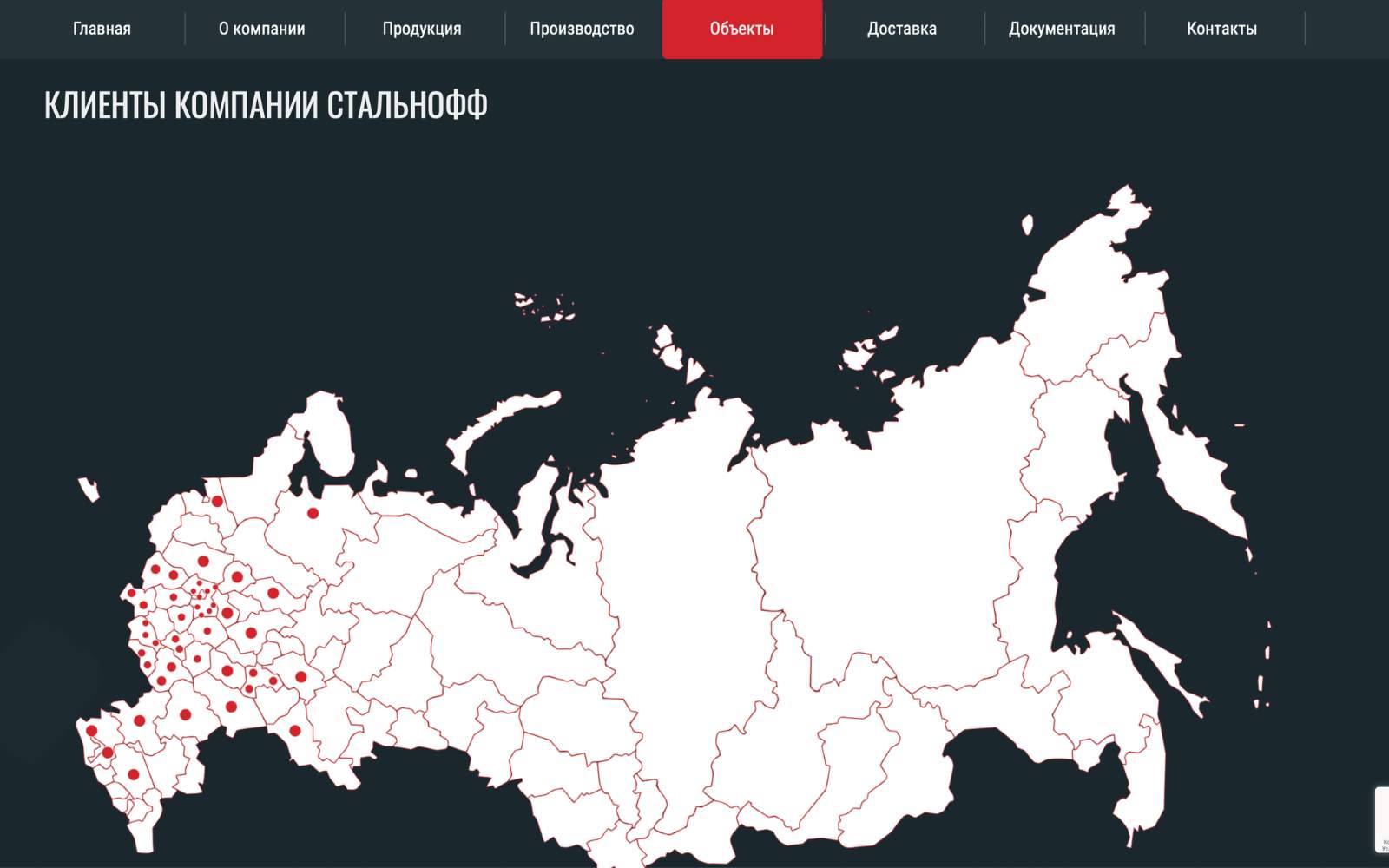
- показать где находятся наши клиенты.
Пример последнего реализован на сайте завода Стальнофф — profnastillist.ru:
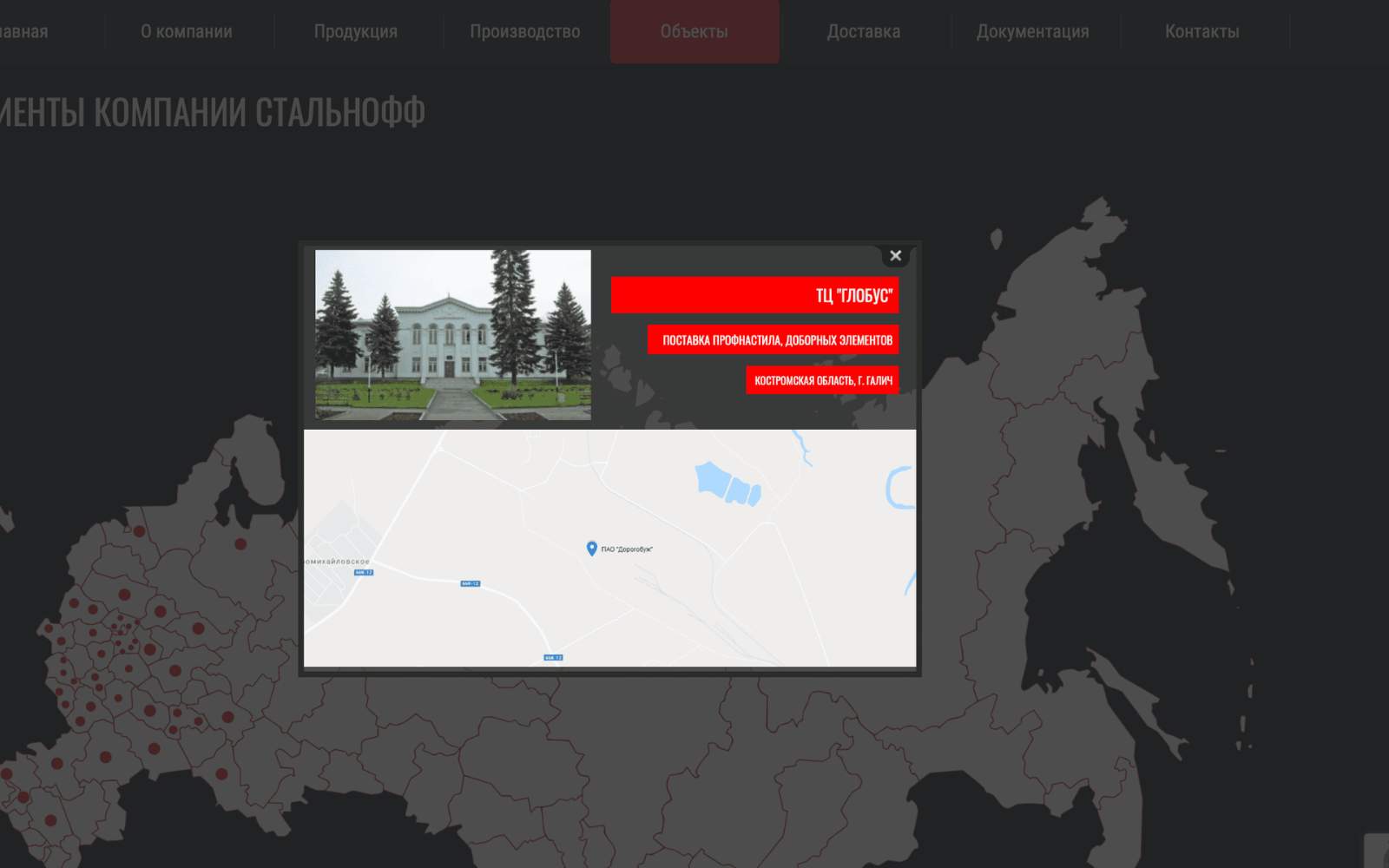
Интересно, что Стальнофф также сделали интеграцию плагина Интерактивная карта России для WP с Popup Builder. При нажатии на вынесенные в карту элементы, появляется вот такое окно:
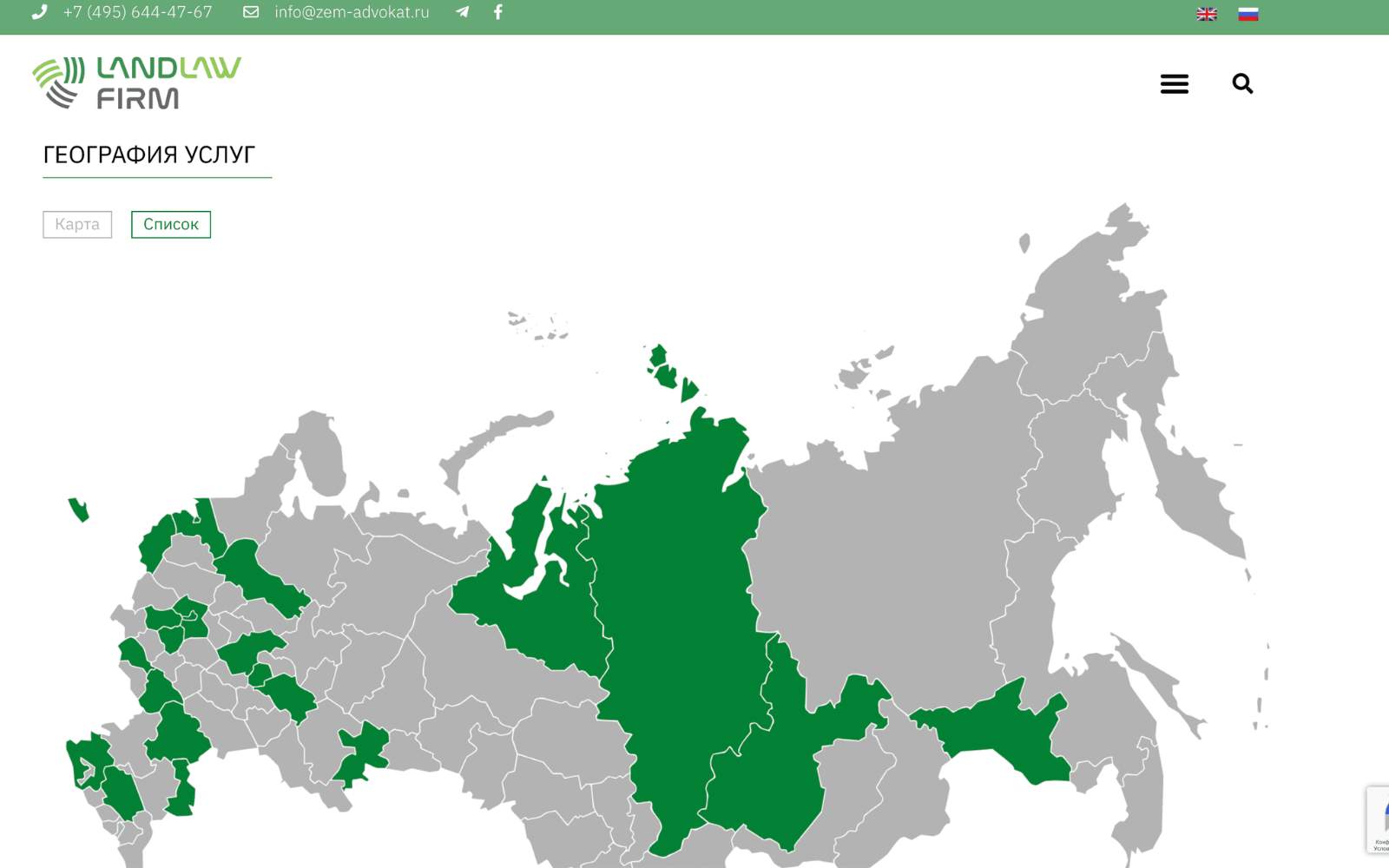
На другом сайте — landlawfirm.ru на плагине можно посмотреть пример использования демонстрации регионов, в которых работает компания:
Другим важным плюсом является интерактивность. При установке такого плагина, пользователи будут тратить время на “игру с картой”, что может улучшить поведенческие факторы сайта.
Впечатление от сложного функционала также добавит солидности ресурсу, ведь это даже близко не тоже самое, что добавить обычную картинку с картой.
В конце концов, карта, в отличие от других способов вывода географических данных на сайте, позволяет конкретизировать информацию и точнее сориентировать пользователя по нужным локациям, не ошибиться при заказе доставки и так далее.
Скачать плагин
И платную и бесплатную версию плагина можно найти на этом сайте: https://fla-shop.com.ru/products/html5/wordpress-ru-locator-map/.
Отличия платной и бесплатной версии
От лица WordPress коммунити хочется выразить благодарность разработчику за возможность потестировать решение — воспользоваться бесплатной версией. От платной, эта версия почти не отличается, разве что присутствует активная ссылка на разработчика в нижней половине карты.
Стоимость платной версии
Стоимость лицензии плагина для одного домена составляет 2499 рублей (карта России). Карта мира и некоторые другие стоят несколько дороже.
Если хотите мое мнение на этот счет, то я считаю, что это не так уж и дорого. А если еще принять во внимание, что аналоги в основном зарубежные и физически недоступны для покупки в России — это отличный прайс.














“И платную и бесплатную версию плагина можно найти на этом сайте” – хм. Как-то не очевидно, где она там лежит – карта всей РФ.