Хотите улучшить производительность сайта, уменьшив CSS и Javascript вашего сайта WordPress? В этой статье, я расскажу о настройках плагина Fast Velocity Minify, которые оптимизируют JavaScript и CSS, и сделают ваш сайт быстрым.
Плагин предоставляет следующие возможности:
- Объединяет файлы JS и CSS, чтобы уменьшить количество HTTP-запросов.
- Объединяет встроенный CSS, чтобы ускорить WordPress еще больше.
- Минимизирует JS, CSS и HTML для уменьшения размера файла.
- Применяет изменения глобально, или нацелено только на PageSpeed Insights.
- Возможность оптимизации Google Fonts.
Почему CSS и Javascript необходимо оптимизировать?
Если вы установите данный плагин на свой сайт, то он уменьшит размер вашей веб-страницы и ускорит ваш сайт WordPres.
Даже Google, и другие поисковые системы, рекомендует минимизировать Javascript и CSS-файлы. Как то я упоминал в одной из статей, что быстрая загрузка сайтов влияет на рейтинг в поисковых системах.
Скорость загрузки сайта, является очень важным фактором для SEO оптимизации. Кроме того, веб-сайт с быстрой загрузкой улучшает поведенческие факторы и повышает позиции в результатах поиска.
Теперь вы поняли, что оптимизация Javascript и CSS – является очень важным фактором, для повышения скорости сайта и рейтинга в поисковых системах.
Итак, давайте приступим к настройкам плагина.
Как настроить Fast Velocity Minify?
Во-первых, вам необходимо установить и активировать плагин на ваш сайт.

После активации плагина, перейдите в настройки.

Это перенаправит вас на страницу настроек плагина. Как на скриншоте ниже:

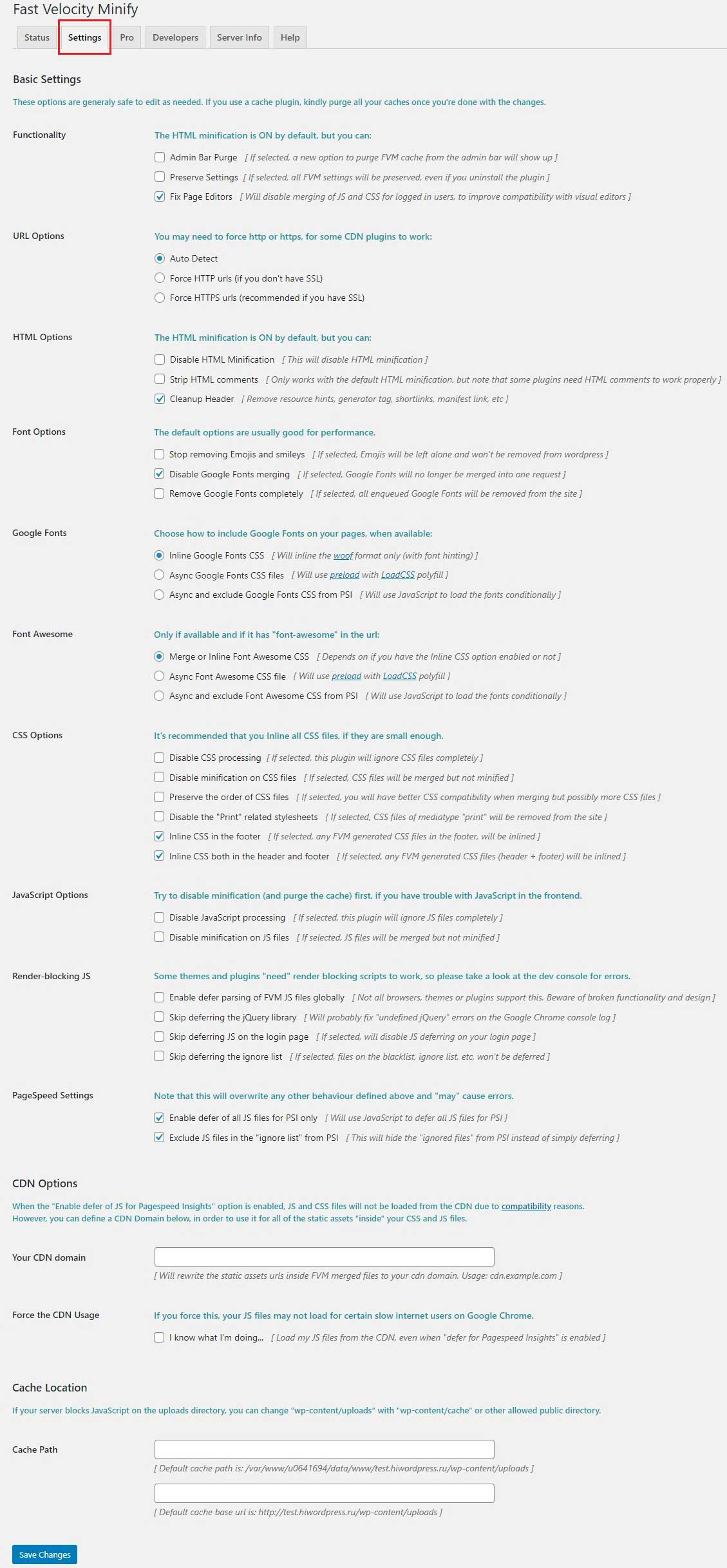
Теперь перейдите на вкладку «Settings (настройки)» и следуйте скриншоту ниже, для быстрой настройки минимизации скорости.
После этого, нажмите кнопку «Save Changes (Сохранить изменения)».
Поздравляю! Вы успешно настроили Fast Velocity Minify на своем сайте.
Однако, его настройки по умолчанию – работают хорошо, для большинства сайтов.
Кроме того, плагин предоставляет расширенные настройки для опытных пользователей и разработчиков.
В качестве альтернативы, вы можете использовать плагин Autoptimize. Хотя и FVM, и Autoptimize являются удивительными плагинами, для оптимизации WordPress. Также они одинаково хороши, я советую попробовать их оба, но только по отдельности!



После установки Fast Velocity Minify не показывается форма заявки, созданная в contact7. Подскажите, может какую галку надо убрать в настройках??? Пришлось деактивировать плагин :((
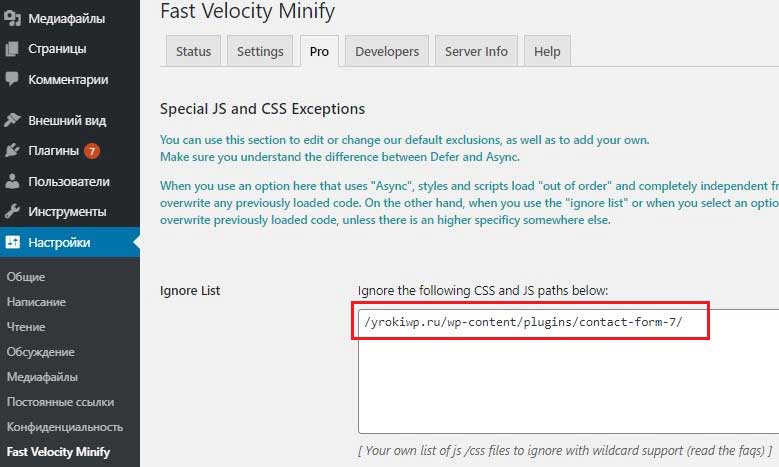
В настройках плагина необходимо перейти во вкладку “PRO” и добавить плагин контактной формы в исключение плагина. Для этого необходимо в самом верхнем поле указать путь к плагину, который необходимо исключить, в нашем случае Сontact form 7 – для него прописываем путь: /yrokiwp.ru/wp-content/plugins/contact-form-7/ сохраняем, готово! Только вначале пути смените url сайта на свой.

Вот подробное описание, как добавить в список исключения плагина:
поставил на сайте, дало ускорение +1 как то маловато. Что еще можно следелать что бы ускорить сайт?
Следовать рекомендациям Google Page Speed Insights (вы же по нему проверяете?)… Они (Гугл) дают расширенное пояснение по каждому параметру, который нуждается в улучшении. В остальном – забейте на этом сайте “скорость”, или “ускорение сайта” и почитайте другие полезные статьи на тему ускорения сайта.