Создание удобного и понятного пользовательского интерфейса – это не просто задача, это настоящее искусство. Одним из ключевых элементов такого интерфейса является организация вложенности сайта и меню. В этой статье мы рассмотрим, что такое вложенность, зачем она нужна, как ее правильно организовать и какими примерами хорошей организации вложенности и меню можно вдохновляться.
Что такое вложенность сайта?
Вложенность сайта – это способ организации информации на сайте, когда страницы и разделы располагаются друг внутри друга. Например, главная страница сайта может содержать ссылки на разделы сайта, а внутри каждого раздела могут быть страницы с более подробной информацией. В такой организации информации есть определенная структура и иерархия.
Зачем нужна вложенность сайта?
Вложенность сайта нужна для того, чтобы пользователи могли легко и быстро найти нужную им информацию на сайте. Когда информация организована в виде иерархии страниц и разделов, пользователи могут легко перемещаться по сайту и быстро находить нужную им информацию.
Как организовать вложенность сайта?
Организация вложенности сайта должна быть продуманной и логичной. Самым важным элементом является структура сайта. Необходимо определить основные разделы сайта и разбить их на подразделы, которые, в свою очередь, могут содержать страницы с более детальной информацией.
Еще одним важным элементом является навигационное меню. Оно должно отображать структуру сайта и быть легко доступным для пользователей. Не стоит забывать и о поисковой системе, которая также должна помочь пользователям быстро найти нужную информацию на сайте.
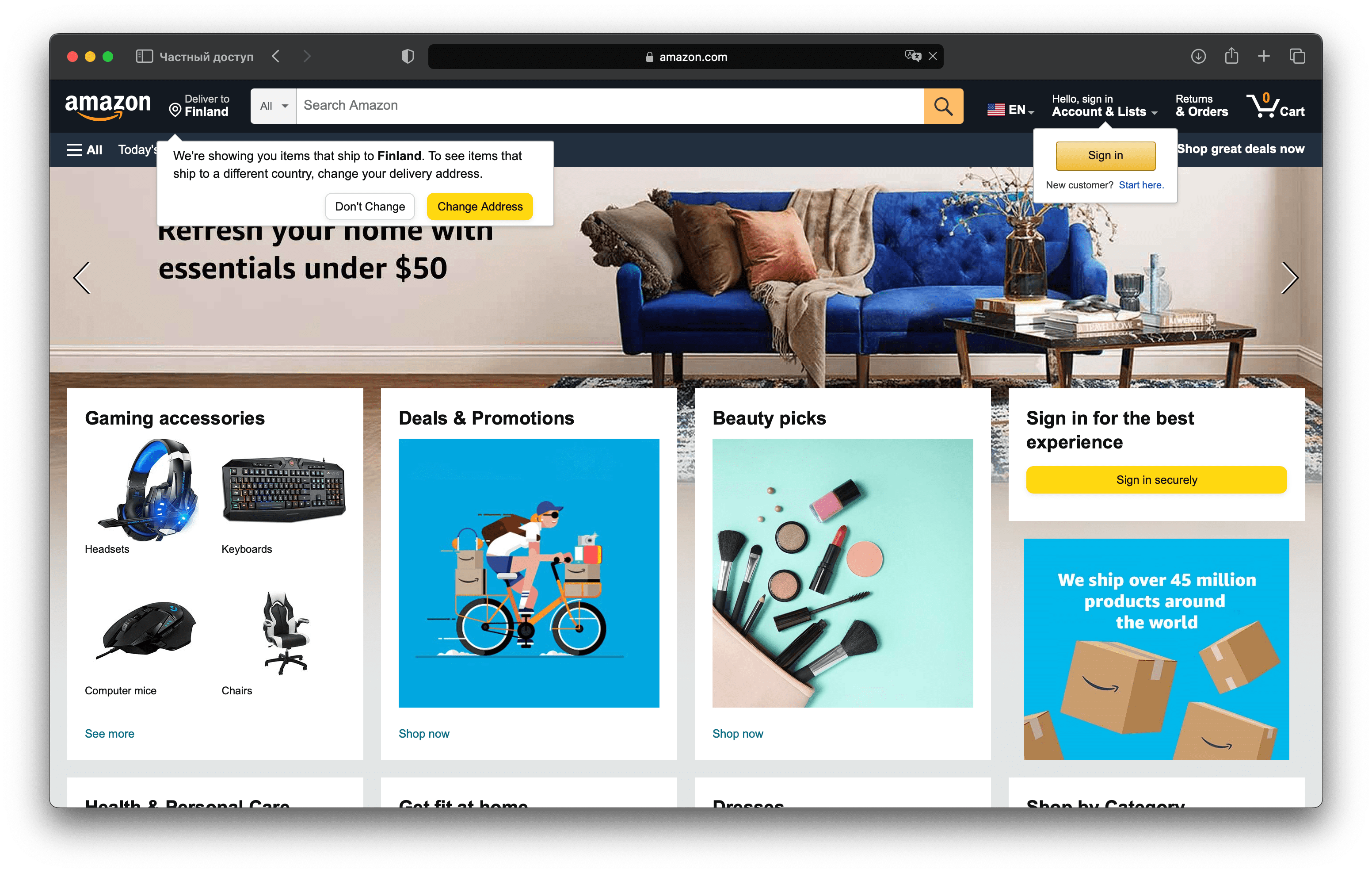
Amazon.com
Один из самых популярных интернет-магазинов Amazon.com является хорошим примером организации вложенности и меню сайта. На главной странице сайта пользователь может выбрать нужную ему категорию товаров, которые дополнительно можно отфильтровать. Также на странице каждого товара есть ссылки на связанные товары, что позволяет пользователям легко перемещаться по сайту и находить другие товары, которые им могут быть интересны.
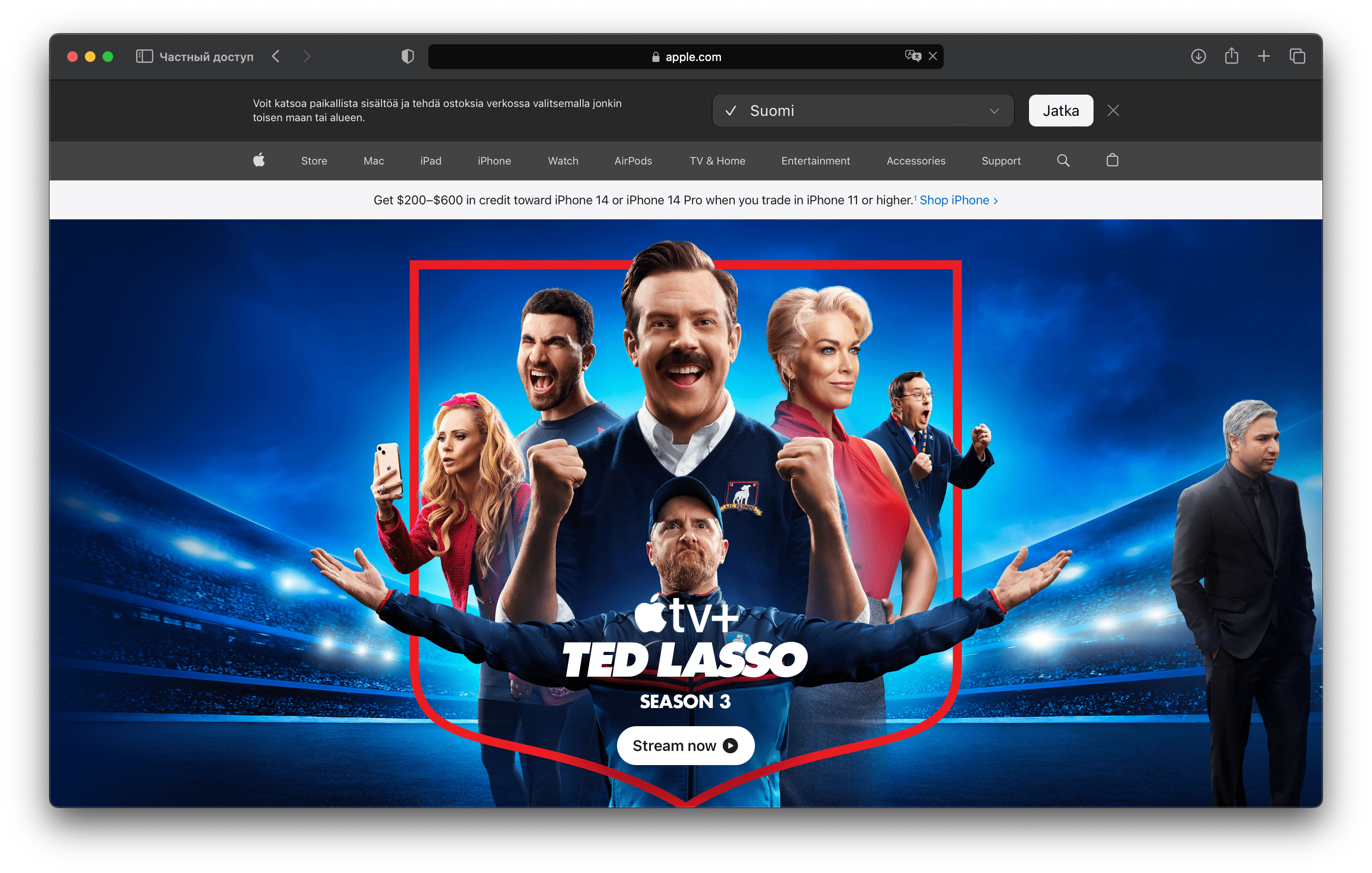
Apple.com
Сайт Apple.com – это еще один хороший пример организации вложенности и меню на сайте. Он известен своим минималистичным дизайном и простотой использования, которые совершенно не мешают пользователям находить нужную информацию.
На главной странице сайта Apple.com, пользователи могут найти все необходимые разделы, такие как “Mac”, “iPad”, “iPhone”, “Watch”, “TV”, “Music” и т.д. Каждый из этих разделов имеет свой подраздел, который содержит информацию о конкретном продукте. При этом, все вкладки и подразделы на сайте Apple.com организованы в логических и простых для понимания категориях.
Кроме того, на сайте Apple.com имеется специальная строка поиска, которая позволяет пользователям быстро и удобно находить информацию по ключевым словам. Это делает навигацию на сайте еще более удобной и быстрой.
Важно отметить, что Apple.com продолжает совершенствоваться и развиваться, внедряя новые функции и улучшая взаимодействие с пользователем. Это позволяет Apple.com оставаться одним из самых легких в использовании и популярных сайтов в мире.
Airbnb.com
Сайт Airbnb.com – популярный сервис по бронированию жилья на краткосрочную аренду. Он также является хорошим примером организации вложенности и меню сайта. На главной странице сайта пользователь может выбрать нужный ему тип жилья (квартиры, дома, виллы и т.д.) и указать местоположение, а затем перейти к более подробному списку предложений. Кроме того, на сайте есть разделы со списком популярных направлений и тематических коллекций жилья, что позволяет пользователям быстро найти идеальный вариант.
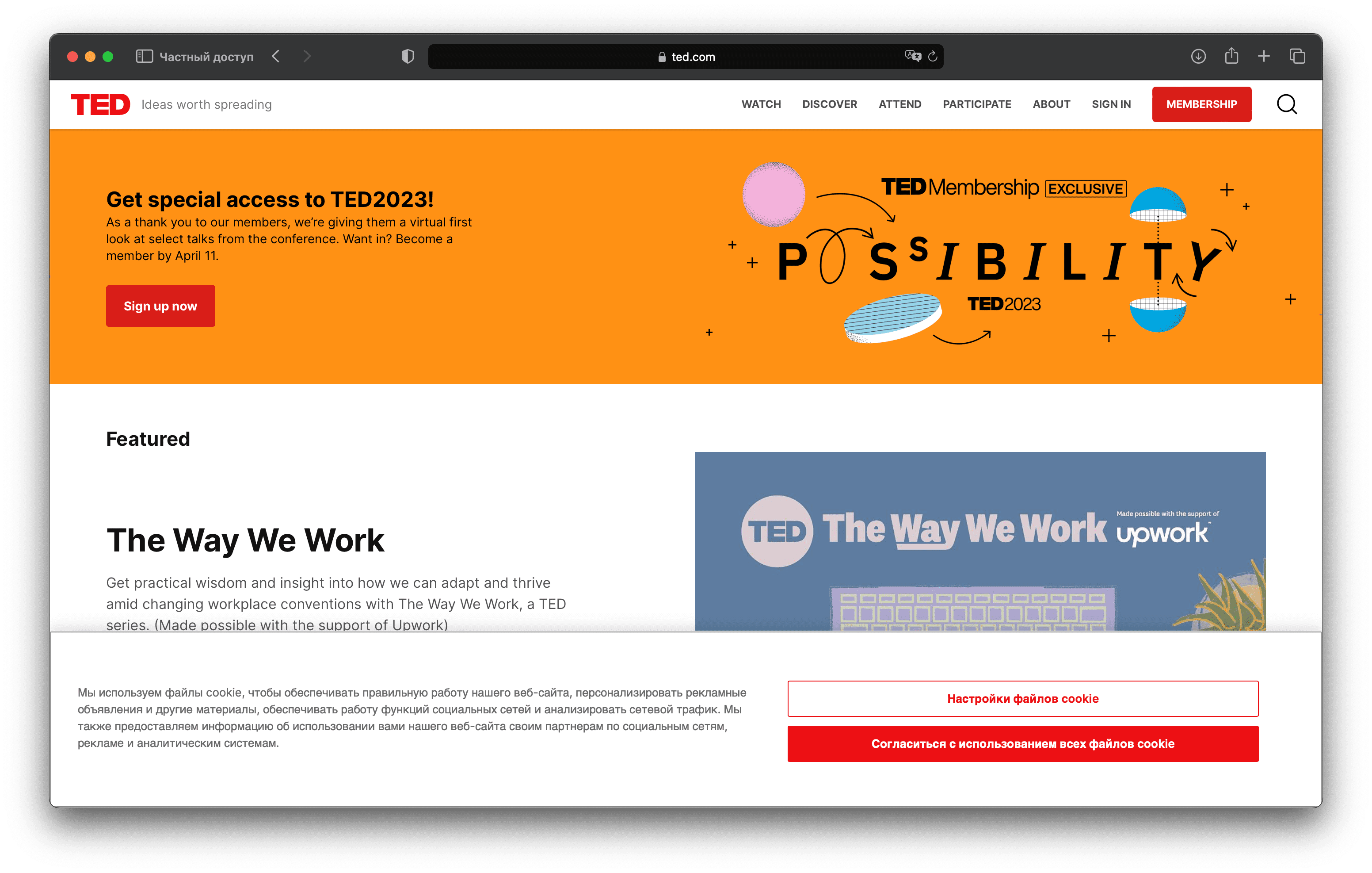
TED.com
Сайт TED.com, на котором публикуются видео с лекциями на различные темы, также хорошо организован по принципу вложенности и меню. На главной странице сайта пользователь может выбрать нужную ему тему, после чего откроется страница с видео на эту тему. Кроме того, на сайте есть поиск по ключевым словам, что позволяет быстро найти интересующее видео.
Вывод
Организация вложенности и меню сайта является важным элементом пользовательского интерфейса. Хорошо продуманная структура сайта и удобное навигационное меню позволяют пользователям быстро и легко находить нужную информацию на сайте. Примеры хорошей организации вложенности и меню, такие как Amazon.com, Airbnb.com и TED.com, могут послужить примером для создания удобного и понятного пользовательского интерфейса на своем сайте.
Если вы хотите узнать больше о структуре сайта, посетите одну из наиболее популярных статей на эту тему в интернете: https://yrokiwp.ru/seo/vnutrennjaja-optimizacija-sajta/struktura-sajta-primer-shema/