Иногда нам нужно создать карту с локациями у себя на сайте. Такой функционал, например, очень нужен очень многим владельцам бизнеса, у которых более 1 точки продаж, или пунктов выдачи — смотреть на серый устаревший список адресов пользователям будет скучно, поэтому давайте разберемся с тем, каким образом вы можете вывести полноценную карту с кликами, адресами, фотографиями, часами работы и другой самой разной информацией.
Более подробный обзор на внедрение такой фичи на сайт я сделал у себя на YouTube канале:
Здесь я предлагаю коротко пройтись по созданию карты в обозреваемом инструменте, а также ответить на несколько вопросов, которые могли возникнуть у посмотревших видео.
Регистрация
Для того что бы создать свою первую карту, нам потребуется перейти на сайт atlistmaps.com и пройти несложную регистрацию. После подтверждения по e-mail, вам откроется весь функционал этого инструмента, и поверьте, вы сможете разобраться в нем в считаные минуты.
Кастомизация
Есть несколько типов кастомизации вашей карты:
- Настройка адресов;
- Настройка описаний и галерей;
- Настройка отображения точек на карте;
- Настройка отображения карточек на карте (после клика по точке);
- Изменение внешнего вида карты (об этом позднее).
Все типы настроек доступны в панели управления вашей картой, которые отлично видны на видео. Я не сделал большого акцента на этом в моем видео, но стоит упомянуть сейчас: удобнее всего редактировать все маркеры на карте вместе, для этого нужно перейти во вкладку Customize — эти настройки применяются к Global Marker Styles. Всего же есть несколько категорий стилей маркеров:
- Global;
- Group;
- Individual.
Каждый следующий перезаписывает стили предыдущего — это нужно для выделения отдельных локаций. Например, если у вас сеть ресторанов японский и русской кухни (более 2 ресторанов каждого типа), и вы хотите визуально отделить локации на карте, вы можете использовать Group Marker Styles. Для выделения одной локации, может изменить стили в Individual — вернитесь к одной конкретной локации и измените внешний вид ее маркера.
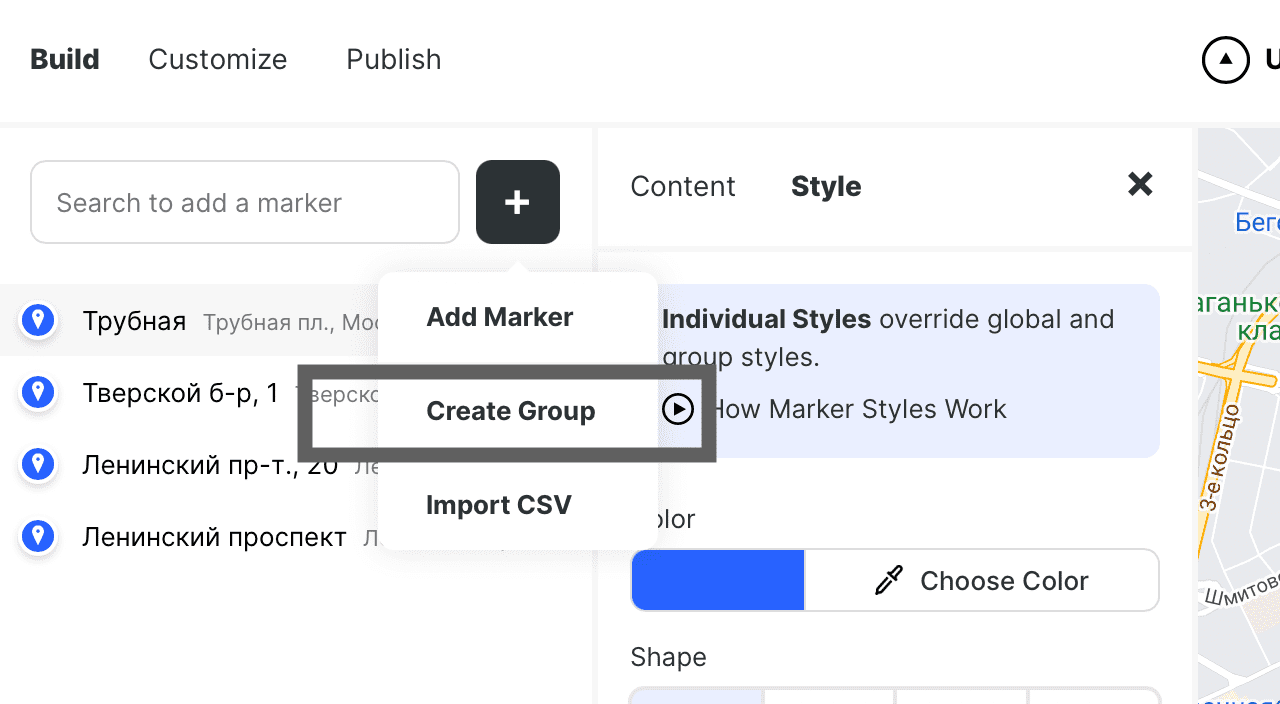
Примечание: создание группы из адресов находится на самом первом экране (нужно нажать на плюсик):
Что касается настроек карточек, то они существуют лишь в одном формате и их нельзя кастомизировать для каждой группы отдельно (или индивидуально).
Изменение внешнего вида карты
Это также не упоминается в видео — вы можете настраивать внешний вид и самой карты: выбрать подходящую (понравившуюся) тему из предложенных, или же вставить стили темы в виде кода, прямо в административной панели инструмента.
- Для того что бы выбрать тему, перейдите сюда: Customize > Map > Change;
- Другие варианты можно найти здесь: snazzymaps.com. Когда нашли то что нравится — копируем код и вставляем в административной панели ЭтЛиста.
Можно ли сделать выгрузку локаций?
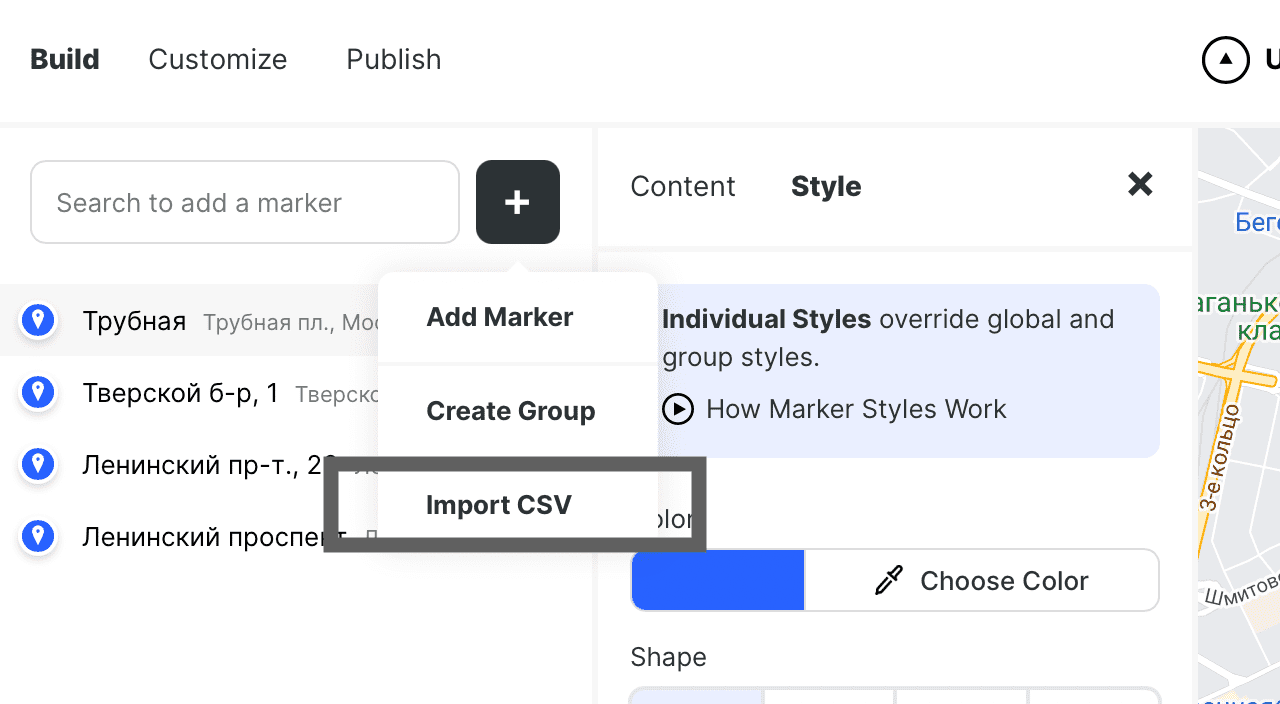
Да, опять же нам потребуется вернуться на первый экран и нажать на знакомый нам плюсик:
Локации можно выгрузить в CSV. Данный тип файла должен быть знаком вам, если вы в принципе интересуетесь «выгрузкой». Никакие другие форматы тут не поддерживаются.
Есть ли мобильная адаптация?
Самый простой вопрос — да, мобильная адаптация есть и она просто великолепна 🙂 Превью можно увидеть в админке онлайн-приложения.
Публикация
Публикация карты осуществляется вставкой кода на ваш сайт. Для того как вставить такой тип кода на WordPress, у меня есть отдельное видео (я также показывал этот момент коротко в видео выше):
Что не упоминается в видео, так это то что вы можете настраивать внешний вид карты на вашем сайте прямо в скопированном коде:
<iframe src="https://my.atlistmaps.com/map/802a104-364e1-4abd4-a8c5-b908bс739ac?share=true" allow="geolocation" width="100%" height="400px" frameborder="0" scrolling="no" allowfullscreen></iframe>
В нем можно настраивать следующие выделенные элементы:
<iframe src="https://my.atlistmaps.com/map/802a104-364e1-4abd4-a8c5-b908bс739ac?share=true" allow="geolocation" width="100%" height="400px" frameborder="0" scrolling="no" allowfullscreen></iframe> Они отвечают за ширину, высоту и границу по контуру. Если разбираетесь, то сюда может добавить еще несколько своих настроек для визуальной кастомизации.
Сколько стоит
Ранее данный инструмент имел бесплатную версию, в которой, как в платных чатах на сайтах (имеются ввиду инструменты для добавления чата на сайт), показывался логотип и название разработчика. При покупке платной версии, эта информация убиралась.
Сейчас разработчики полностью отказались от бесплатной версии. Теперь доступен только один тариф после двухнедельного бесплатного периода — он стоит 18 долларов (до 2000 посещений карты; + 0.007 центов — плата за каждого пользователя сверх этого лимита).
Обратите внимание, стоимость Google Maps API уже включена в эту сумму (кстати, отсюда странная тарификация за клики сверх 2000).