Хлебные крошки – очень полезный элемент навигации. Данная функция позволяет показывать весь путь к необходимому разделу или статье. А так же способствует оптимизации сайта и будет полезна не только посетителям сайта, но и для поисковых систем, для того, чтобы ускорить процесс индексации.
Преимущества уникального сервиса
Данная функция очень полезна для SEO-оптимизации сайта. Например, вместо странного и запутанного пути – в результатах поиска ссылка на вашу статью приобретет не только приятный вид, но и любой цвет, шрифт на ваше усмотрение. Удобным дополнением будет отображение текущей страницы, если это большой реферат, а также выбор удобного разделителя. Такой сервис зачастую устанавливается для того, чтобы в статье была дополнительная ссылка к другим похожим статьям или описаниям на данном сайте. Это увеличивает количество просмотров и облегчает навигацию на странице.
Как пользоваться данным модулем?
Установите специальный плагин Yoast SEO или Breadcrumb NavXT. После этого добавьте в шаблон темы специальный код от разработчиков, для вызова необходимого модуля. Для этого необходимо перейти в редактор тем, найти файл single.php и добавить туда код, который предоставили разработчики. С помощью редактирования style.css можно задать собственный стиль например изменить цвет и размер шрифта, который отображается в пути.
Возможно у вас уже установлен данный плагин, так как большинство пользователей используют плагин Yoast SEO для оптимизации сайта.
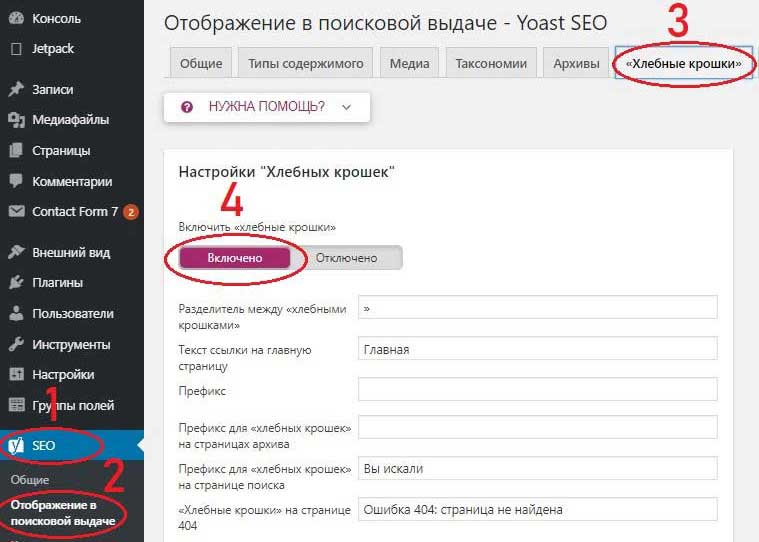
Итак, переходим в SEO → Отображение в поисковой выдаче → “Хлебные крошки” → кликаем “Включено”.

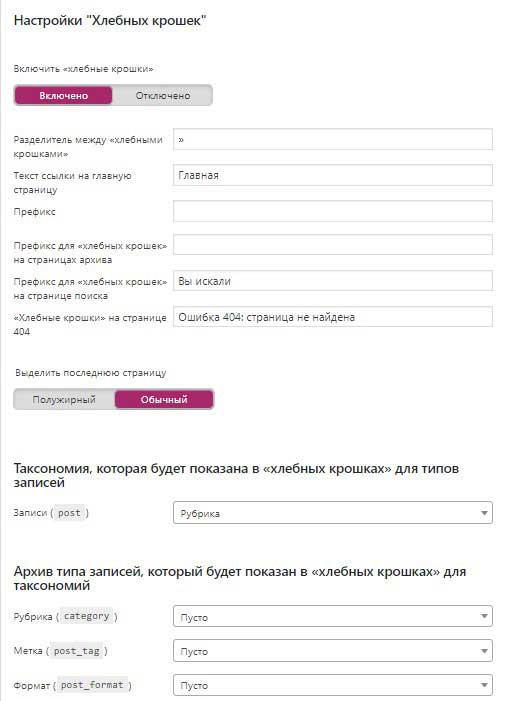
Следуйте подсказкам и настраивайте все под себя, экспериментируйте, ничего страшного в этом нет, все интуитивно и понятно. Для чайников прикладываю ниже параметры своих настроек:

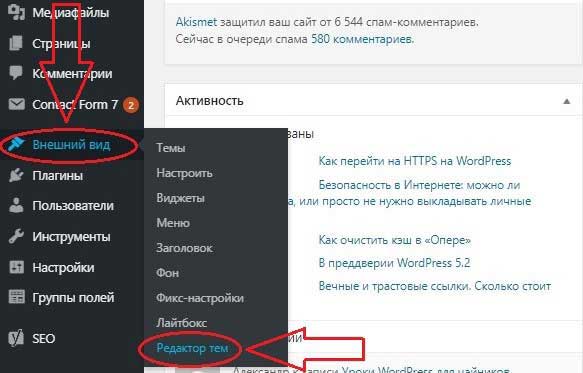
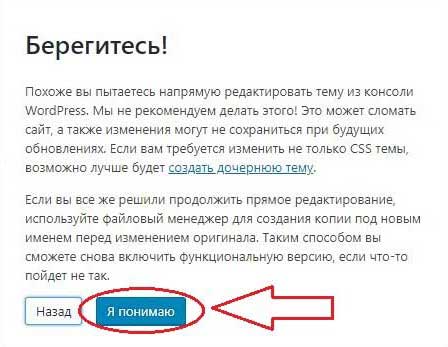
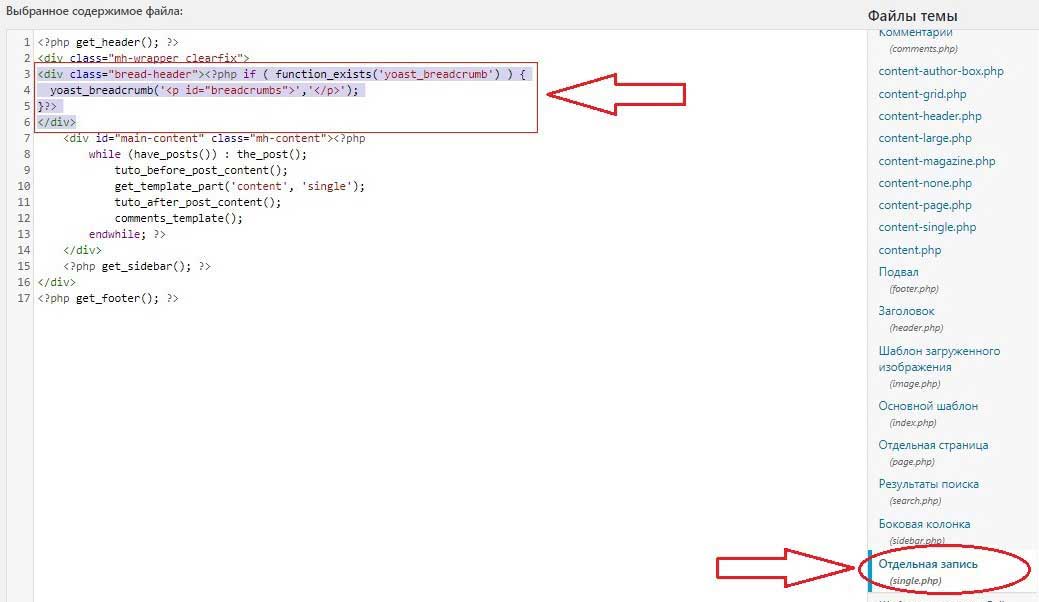
После того, как включили и настроили хлебные крошки – переходим в редактор тем. (Если вы впервые пользуетесь редактором тем – то при переходе даем свое согласие, нажимаем на “Я понимаю”).


Код, который предоставили разработчики плагина:
<? php if (function_exists ('yoast_breadcrumb')) {yoast_breadcrumb ('<p id = "breadcrumbs">', '</ p>'); }?>Я пошел другим путем и добавил этот код в тег div – для того, чтобы можно было задать свой индивидуальный стиль, например установить размер шрифта и цвет на свой вкус:
<div class = "bread-header"> <? php if (function_exists ('yoast_breadcrumb')) { yoast_breadcrumb ('<p id = "breadcrumbs">', '</ p>'); }?> </ div>Разработчики плагина предлагают добавить код в: single.php и / или page.php чуть выше заголовка страницы или просто вставить код в header.php в самом конце. Я добавил код в single.php:

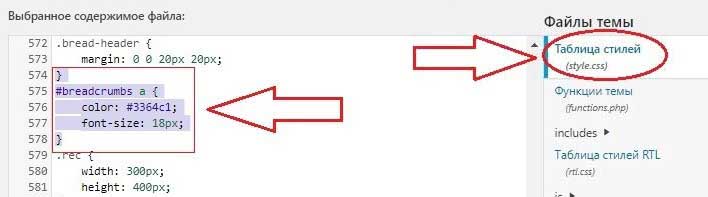
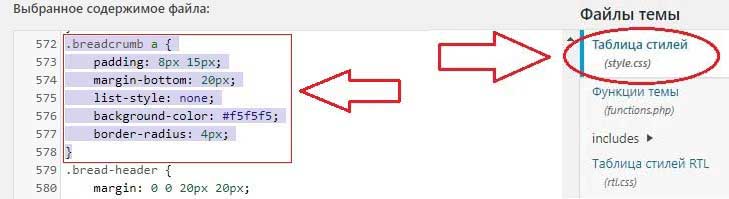
Прописываем необходимый стиль на свой вкус в файле style.css, я установил размер шрифта 18px и цвет # 3364c1 (светло-синий):
} #breadcrumbs a { color: # 3364c1; размер шрифта: 18 пикселей; }Добавляем этот стиль в style.css:

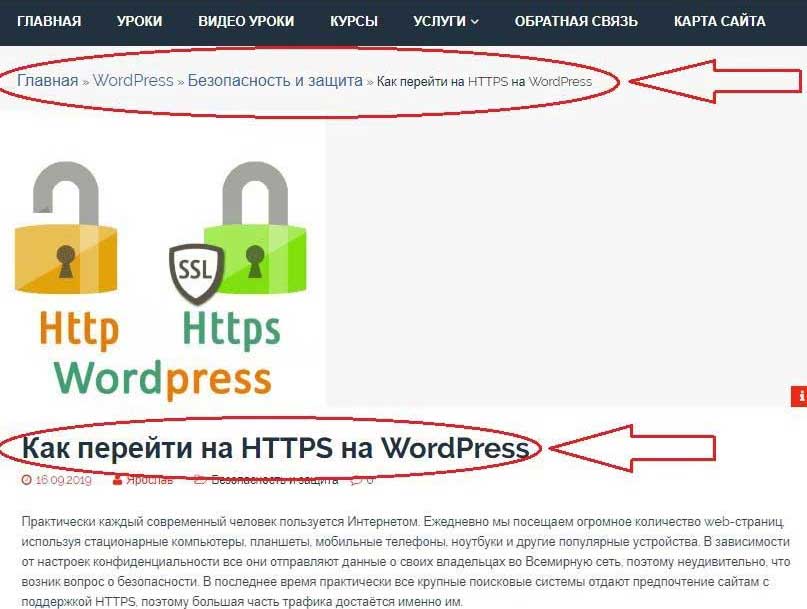
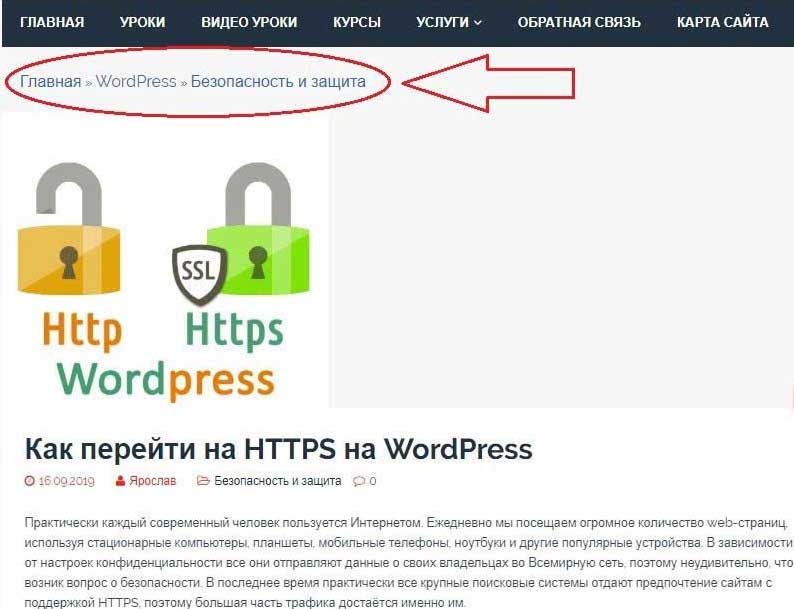
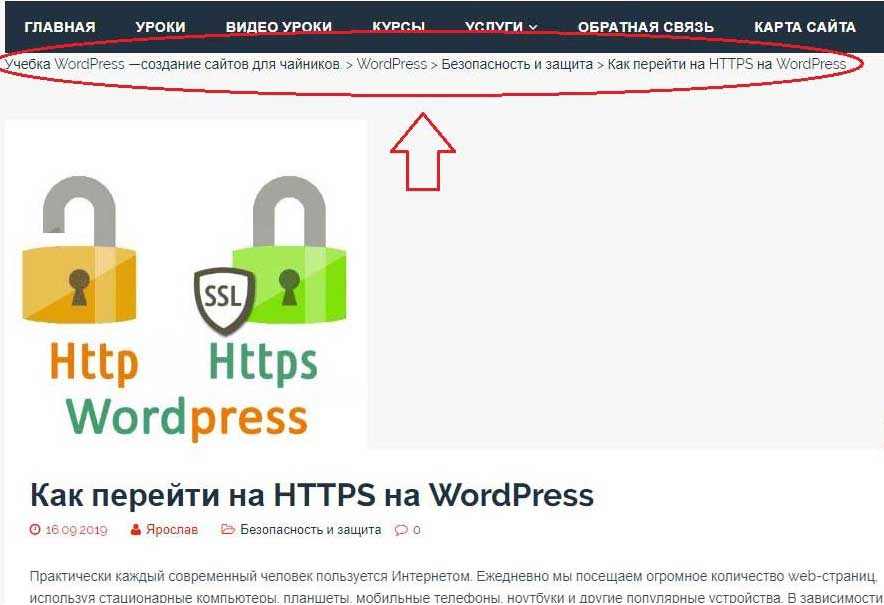
Готово! Вот что у нас получилось:

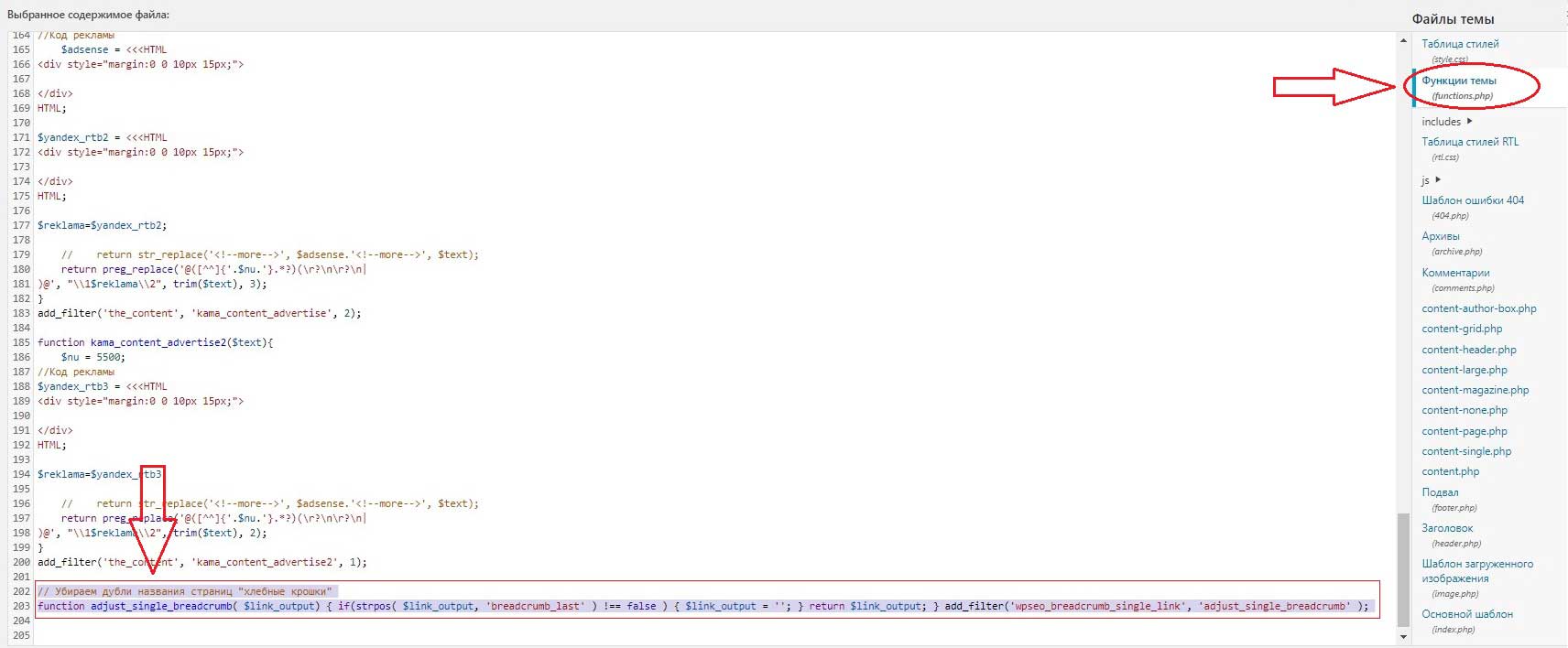
Заметьте, на странице имеется дубль названия статьи – его можно убрать. Для этого необходимо добавить следующий код в functions.php:
// "хлебные крошки" - убираем дубль названия записей функция function Adjust_Single_breadcrumb ($ link_output) {if (strpos ($ link_output, 'breadcrumb_last')! == false) {$ link_output = ''; } return $ link_output; } add_filter ('wpseo_breadcrumb_single_link', 'Adjust_single_breadcrumb');
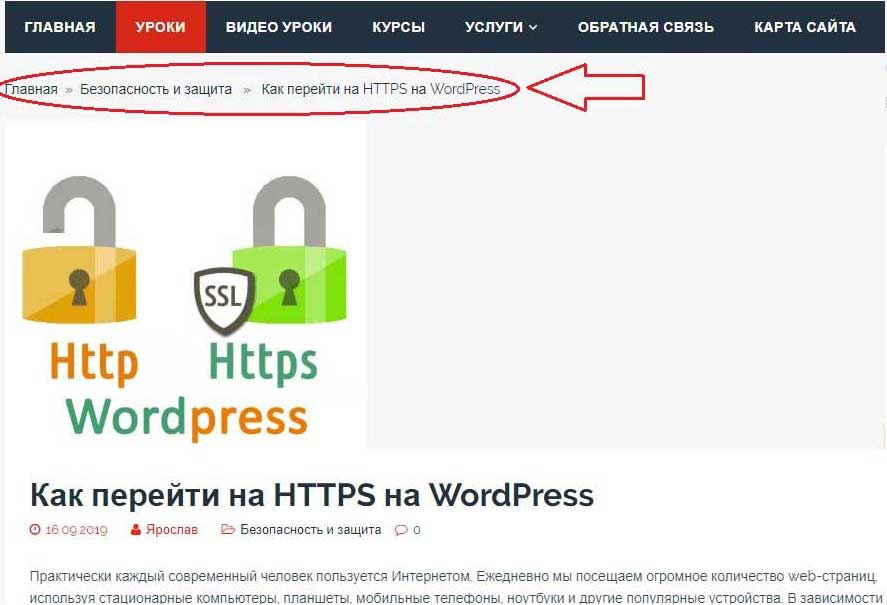
В итоге получаем:


После установки и активации плагина, все настройки можно оставить по умолчанию. Но можно поэкспериментировать и настроить все под себя. Для этого переходим во все плагины, находим наш установленный плагин и переходим в настройки. Параметры настроек я расписывать не буду, так как у каждого поля есть подсказка, все на русском языке:

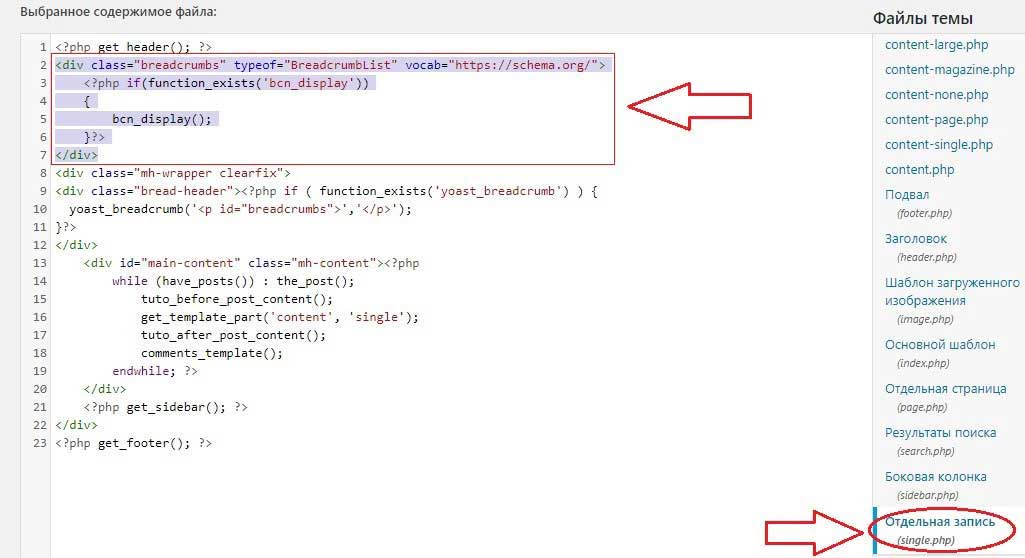
Далее, все аналогично, как и с предыдущим плагином. Нам необходимо разместить код предоставленный разработчиками. Разместите код в зависимости от того, где у вас будут отображаться хлебные крошки, например в single.php или header.php. Я добавил код в single.php:
<div class = "breadcrumbs" typeof = "BreadcrumbList" vocab = "https://schema.org/"> <? php if (function_exists ('bcn_display')) { bcn_display (); }?> </ div>
Вот, что должно получиться после добавления кода:

Аналогично, как и с настройкой хлебных крошек, на примере плагина Yoast SEO, на свое усмотрение можно задать необходимый стиль на свой вкус в файле style.css.
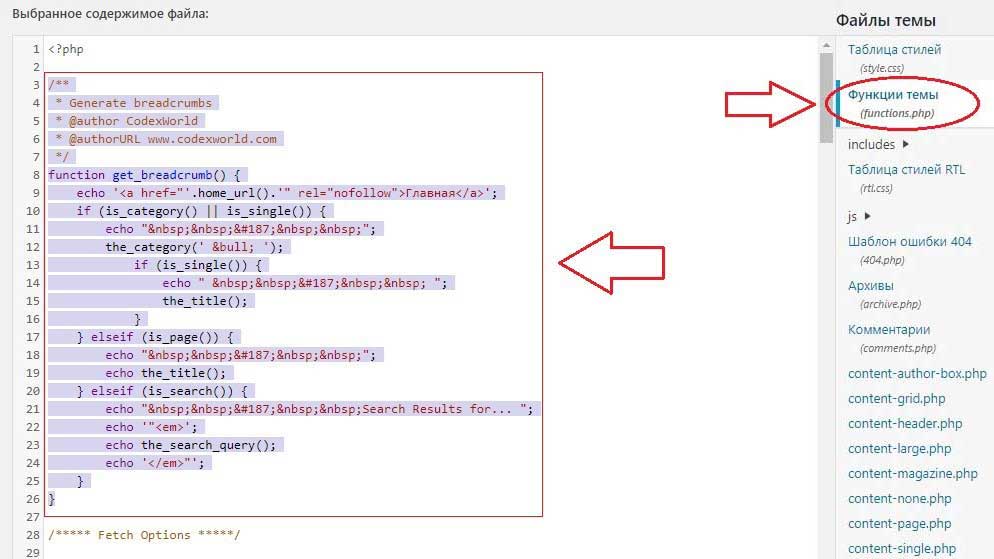
Не думаю, что стоит изобретать и использовать этот способ. Ведь давно все придумано, а с плагином намного проще и в настройках можно все настроить под себя. Но для тех, кто гонится за производительностью (хоть это и не принесет существенный прирост) и хочет лишний раз обойтись без дополнительного плагина. То есть способ, разработанный автором CodexWorld, его реквизиты указаны в комментариях кода. Для начала необходимо добавить новую функцию в файл functions.php:
/ ** * Создание хлебных крошек * @author CodexWorld * @authorURL www.codexworld.com * / function get_breadcrumb () { echo '<a href="'.home_url().'" rel="nofollow"> Главная </ a > '; if (is_category () || is_single ()) { echo "& nbsp; & nbsp; & # 187; & nbsp; & nbsp;"; the_category ('& bull;'); if (is_single ()) { echo "& nbsp; & nbsp; & # 187; & nbsp; & nbsp;"; the_title (); } } elseif (is_page ()) { echo "& nbsp; & nbsp; & # 187; & nbsp; & nbsp;"; echo the_title (); } elseif (is_search ()) { echo "& nbsp; & nbsp; & # 187; & nbsp; & nbsp; Результаты поиска для ... "; echo '" <em>'; echo the_search_query (); echo '</ em> "'; } }
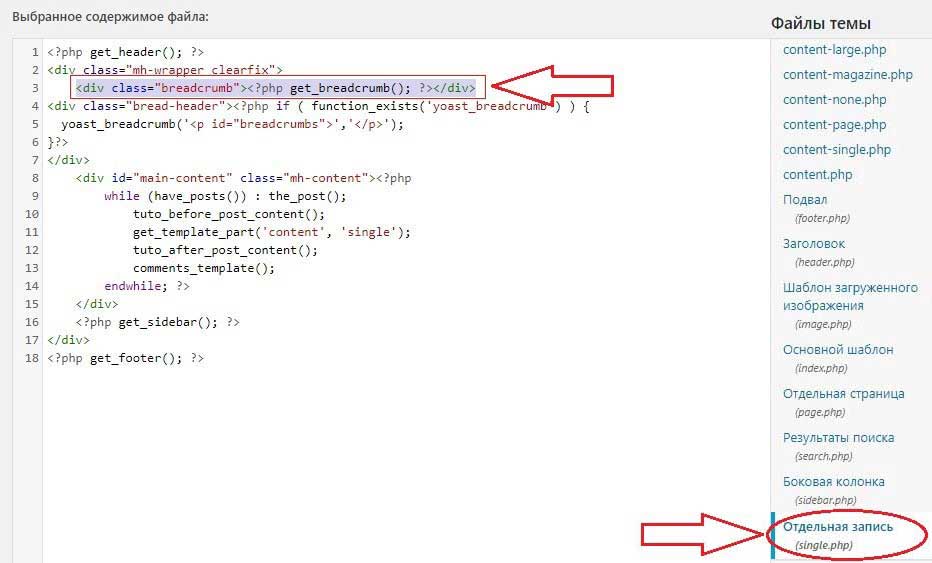
Размещаем следующий код в single.php:
<div class = "breadcrumb"> <? php get_breadcrumb (); ?> </ DIV>
Получаем результат:

Аналогично, как с описанием предыдущих способов добавления “хлебных крошек”, мы можем задать свой собственный стиль и добавить его в файл style.css. Вот вам пример:
.breadcrumb a { padding: 8px 15px; нижнее поле: 20 пикселей; стиль списка: нет; цвет фона: # e6e6e6; радиус границы: 4 пикселя; }
Результат в этот раз показывать не буду 🙂. Вы можете поэкспериментировать с цветом и размером шрифта.
Как убрать хлебные крошки в WordPress
Для начала необходимо понять каким из способов были установлены “хлебные крошки”:
- Перейдите в установленные плагины и посмотрите не был ли реализован способ установки с помощью плагина Yoast SEO или Breadcrumb NavXT. Если использовался такой способ, то необходимо в настройках плагина отключить функцию показа, либо деактивировать/удалить плагин.
- Если плагин не был обнаружен, значит придется копаться в коде методом редактора тем и искать код в одном из файлов. В основном это: single.php, page.php или header.php. А пример кода вы можете посмотреть в одном из способов его реализации, поднимитесь немного выше.
Если у вас возникнут сложности в реализации, вы можете ознакомиться с нашими уроками. Так же обратиться за помощью к нам, или оставить комментарий к статье.


Сделал с помощью плагина Yoast SEO, работает. Спасибо!
Здравствуйте! У меня сайт создан на WordPress с помощью Elementor Про. Программист, который верстал сайт, говорит, что не получается крошки настроить до конца (получилось так: главная-блог, а сама статья блога уже не выводится и на странице статьи отсутствуют хлебные крошки). Можно ли их как-то настроить правильно и чтобы они были активны?