Для чего нужно меню на сайте, я думаю знают все, мы пользуются им практически в 99% случаев. Меню очень важная часть , это его основная навигация по сайту. Грамотно построенное меню, красивое, функциональное и удовлетворяющее требования посетителей путь к успешному сайтостроению. Как добавить меню WordPress и изменить его в будущем, именно об этом и поговорим далее.
Настройки, предоставленные разработчиками, значительно облегчают задачи по создании довольно продвинутой структуры меню. Именно созданием, настройкой и дальнейшим редактированием вертикального меню WordPress мы и займемся.
Перед непосредственной настройкой мы заблаговременно выбрали и установили тему wordpress, в зависимости от которого будет по разному отображаться наша навигации по сайту.
Перед тем как добавить меню wordpress, хорошо продумайте то, что вы хотите там разместить. Если вы не знаете какие страницы поместить в меню, тогда составьте план вашего сайта на листочке, нарисуйте стрелочки возможные переходы на ваши внутренние страницы и выберите те из них, от которых следует больше всего ссылок. Это придаст вашей навигации большего веса и пользы для посетителей.
Описание настройки меню представлено как в текстовом виде, так и в небольшом видео уроке.
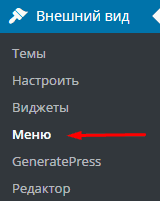
Изучая статью вы поймете как добавить меню wordpress. В нашу навигацию будут входить страницы созданные ранее, либо мы можем использовать рубрики для данной цели. Заходим с административной панели во вкладку “Внешний вид”/”Меню”.

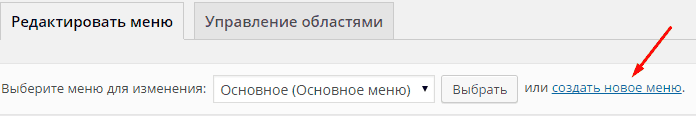
В верхнем правом углу видим ссылку “создать новое меню”, кликаем на него и нам открывается следующее диалоговое окно:

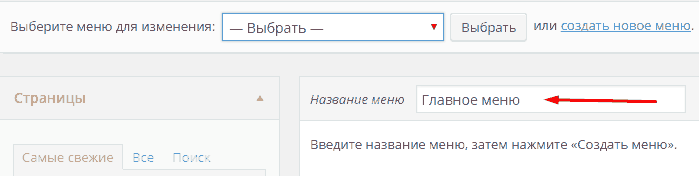
В ячейке для ввода названия пишем нужное нам название, в нашем примере это “Главное меню”. После этого кликаем по кнопке и создаем нашу основную навигацию.
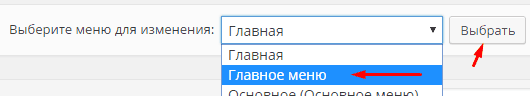
Далее нам нужно изменить меню wordpress сайта:

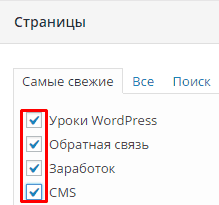
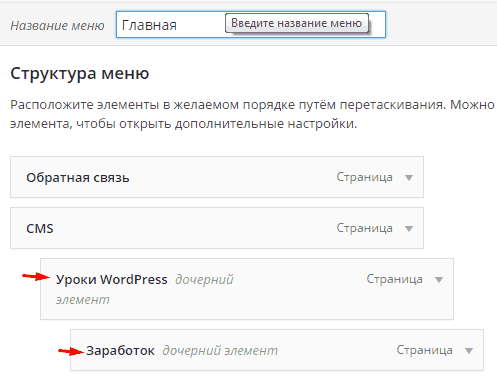
После выбора приступим к настройке и отладке:

Для выбора порядка отображения страниц их названия просто перетаскиваются мышью вверх вниз.
Так же здесь можно настроить выпадающее подменю сделав нужную страницу дочерней по отношению к другой.

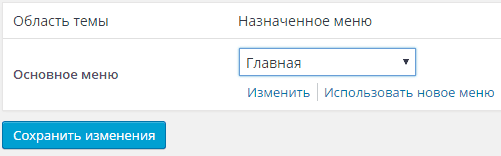
После настройки структуры нам нужно активировать наше творение. Заходим сверху в “Управление областями”, выбираем созданную тему и нажимаем “Сохранить изменения”. Для того что бы скрыть, удалить или редактировать пункты меню нужно убрать их из этого списка.

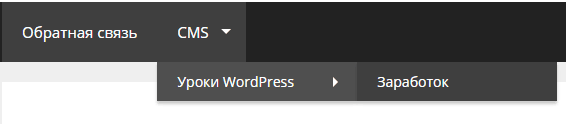
В зависимости от вашей выбранной темы у вас должно получиться примерно такое меню:

При правильном подключении и выводе меню, подпункты должны быть выпадающими. Если же ваша тема не поддерживает такое действие, тогда нужно будет подключить библиотеку скриптов.
После настройки основного меню можно перейти к настройкам сайдбара и использованию виджетов, что будет следующим этапом наладки нашего выбранного шаблона. В настройках виджетов существует специальный блок — боковой виджет меню для wordpress сайта.
Так же все проделанные действия вы можете провести в визуальном редакторе шаблона, что гораздо проще и наглядно. Просмотрев видео расположенное вверху статьи мы научимся как это сделать.
Бывает что тема, которую вы выбрали для сайта не поддерживает вывод горизонтального меню. Что бы это исправить нужно немного поработать с кодом.
Все процедуры я описывать не буду, так как эта тема достойна отдельной статьи, скажу только что выводиться стандартное меню с помощью функции wp_nav_menu();
Тщательно продумайте пункты меню которые должны отображаться в основном меню вашего сайта. Названия должны быть краткими, но в то же время весомыми и понятными.
Не стремитесь впихнуть в вашу навигацию огромное количество пунктов, это вам не только не поможет, а и принесет вред. Пользователь может запутаться в вашем меню и просто не найти нужное ему.
Размещайте в главном меню самую полезную информацию. Если у вас большое количество страниц попробуйте сгруппировать их по определенным критериям и создать дополнительные страницы, которые смогут показать весь ваш контент в удобном для чтения виде.
Для удобного использования ресурсов вашего сайта создайте карту ваших страниц, с которой пользователи смогут с легкостью найти интересующую их информацию. Ссылка на карту сайта в вашем главном меню повлечет за собой большее количество переходов по вашему сайту, что благосклонно повлияет на ваше продвижение.
Вообщем это все что я хотел рассказать вам в этом уроке, надеюсь он был полезным и понятным, и вы разобрались как добавить меню WordPress. Если возникнут вопросы пишите их в комментариях или через “Обратную связь”.


Здравствуйте! Подскажите пожалуйста, не могу поменять фон меню навигации, уже все перепробовала ничего не помогает. Верхнее меню поменяла без проблем, а вот второе никак не меняется.
В браузере нажимаете правой кнопкой по участку где расположено меню, смотрите какой id или класс назначен. Затем ищете этот класс в файле style.css вашей темы, находите строчку background:#22313f, меняете значение цвета на нужный, сохраняете файл.
Как-то так.
Уже пробовала. он находит id, я ищу его в стилях. класс есть, а в стилях этого нет background. Я поэтому у Вас и спрашивала, потому что уже не знаю что делать и как искать.
Сайт рабочий? Дайте URL, гляну
xn--80acforg0d.xn--p1ai/ сайт рабочий.Пожалуйста подскажите, уже всю голову сломала.
#main-nav 226 строчка background-color: #19c20a
#main-nav 223 строчка
.top-nav 200 строчка
классы и id обеих меню, свойства есть стили импортированы с другой css, поищите еще так //yrokiwp.ru/voprosy-i-otvety/kak-iskat-uchastki-koda-vo-mnogih-faylah/
нет он пишет 0 файлов
тема бесплатная? как называется? если очень нужно создайте дочернюю тему и принудительно измените, это уж точно поможет. //yrokiwp.ru/cms-wordpress/sozdanie-redaktirovat-shablon/dochka-thema-wp/
тема бесплатная, Jarida.хорошо, спасибо, буду пробовать.
Добрый день!
Спасибо за урок!
У меня вот такой вопрос по созданию меню:
1. Как сделать пункт меню неактивны? То есть, у посетителя должна быть возможность переходить по подпунктам меню, но не по самому пункту.
2. URL в страницах на кириллице получается. Как сделать, чтобы он формировался на латинице?
Добрый день! Подскажите, как удалить категорию товара? Сам товар удалила, а вот как теперь удалить его категорию в “категория товаров”