Сегодня в интернете система Page Insights является комплексным инструментом, позволяющим определить производительность ресурса и выбрать эффективный способ оптимизации интернет-страницы. Его можно использовать как при работе с ноутбуком, так и с телефоном. С помощью этого сервиса нельзя посмотреть скорость открытия сайта. Зато он упрощает анализ динамики отрисовки страниц сайта в используемом для работы браузере.
В процессе анализа учитывается ряд факторов, которые не зависят от вида соединения, например, CSS, конфигурация используемого сервера и так далее.
Главные преимущества ресурса – простота применения и быстродействие.
Проверяем скорость загрузки сайта
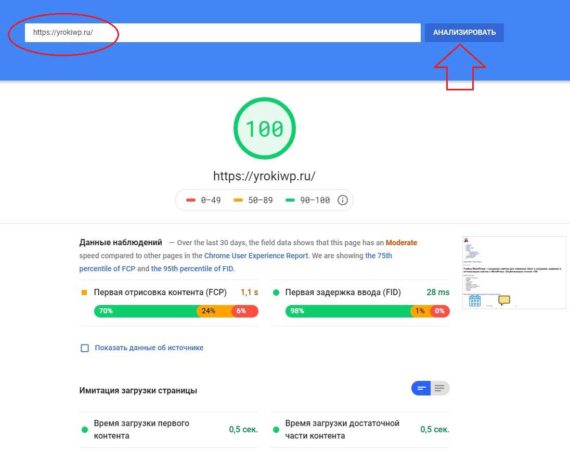
Для получения детальной отчетности о производительности пользователь должен зайти на официальную страницу ресурса https://developers.google.com/speed/pagespeed/insights/ и вставить в поисковую строку «ввести URL» ссылку на сайт, который нужно исследовать. Далее, следует кликнуть по ссылке «Анализ».
Выдача результатов после подготовки занимает максимум минуту. Пользователи тут же могут выяснить, нужна ли ему оптимизация или проверить эффективность используемого для продвижения интернет-страницы алгоритма.
Описание системы
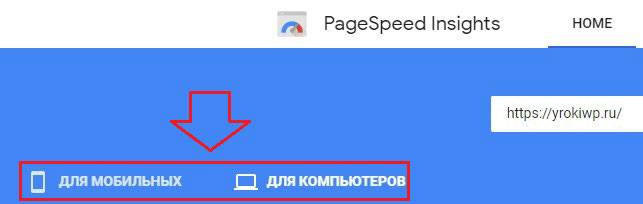
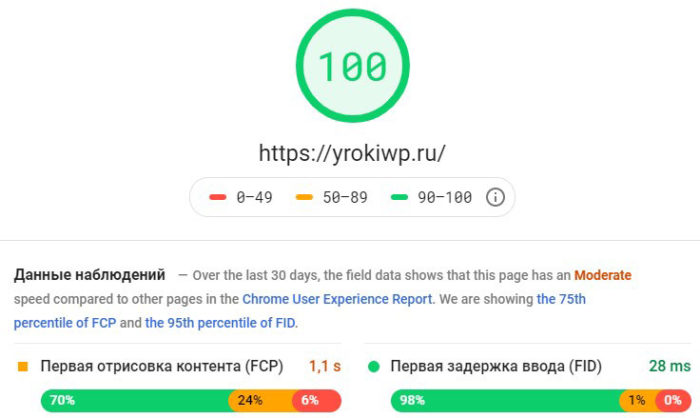
У отчетности по загрузке интернет-страницы имеется не только графическая, но и цифровая составляющая (как для компьютера, так и для телефона).
Параметр «скорость интернет-страницы» показывает динамику с момента отрисовки опубликованного материала (единица ее измерения — секунды) до инициализации используемого интерфейса после загрузки для последующей работы с ним.
Чем меньше количества времени требуется для загрузки, тем быстрее страница отображается в веб-браузере. Для создания одинаковых условий для всех интернет-ресурсов усредненный показатель скорости загрузки считается за отправную точку. При этом система выставляет следующие оценки:
- Slow – медленная скорость (цвет маркировки – красный).
- Average или нормальная скорость (для ее обозначения используется оранжевый цвет).
- Fast или быстрая скорость (отображается зеленым цветом).
График распределения скорости позволяет выявить наличие проблемных областей с медленной загрузкой для последующего принятия мер.
Имеется смысловая нагрузка и у цветной графической маркировки. Так, оранжевый цвет обозначает, что, если у пользователя есть возможность, желательно исправить проблему.
Красный цвет значит, что, если исправить недочеты, скорость загрузки увеличится. Зеленый цвет означает, что проблем нет.
Кроме того, системой используется шкала (100-балльная), с помощью которой оцениваются интернет-ресурсы по скорости выдачи информации на заданный запрос. А также оценивается быстрота загрузки искомого сайта. Можно выделить 3 интервала скорости загрузки.
- Низкая – до 59 баллов.
- Средняя – от 60 до 79 баллов.
- Хорошая – от 80 до 100 баллов.
Если система ставит низкую оценку, это значит, что организация отрисовки содержит ряд существенных недочетов, которые необходимо устранить. Для улучшения скорости – следуйте рекомендациям в системе.
Оценка скорости загрузки сайта и варианты продвижения
Система Google используется примерно 200 различных факторов, позволяющих определить рейтинг интернет-страницы. Самым важным среди них являются ключевые фразы в начале используемого тега, по-другому называемыми title, релевантность опубликованного материала пользовательским запросам, расположение ключевиков и быстрота загрузки.
Показатели Google Insights оказывают влияние на выдачу одного результата из возможных 100. Входит в требования поисковой системы и быстрота работы ресурса. Под влиянием этих факторов повышается рейтинг рассматриваемого сайта.
Как улучшить скорость загрузки сайта (рекомендации)
Кроме подобной отчетности о производительности изучаемого ресурса, сервис предоставляет разнообразные варианты, позволяющие ее улучшить. Для последующего улучшения можно использовать кеш браузера – хранить копии статистических файлов в подзаголовках кеширования.
Если в списке пользовательских ссылок имеется ресурс с веб-хостингом, реализованном на сторонней интернет-странице, пользоваться заголовками кеширования, чтобы хранить копии, будет невозможно.
Кроме того, можно удалить или переместить в другое место JavaScript, который блокирует рендеринг. При этом по возможности нужно организовать выполнение заданного сценария для интернет-страниц в футерах рассматриваемого сайта.
Еще один вариант – перенос части кода в HTML-разметку. Лучше доверить это профессионалу, в противном случае функционал интернет-страницы будет работать некорректно.
Скорость загрузки можно увеличить и, оптимизировав Cascading Sheet. То есть можно разделить CSS-код для последующей выгрузки предлагаемых стилей пользовательского оформления дисплея в шапку интернет-страницы.
Еще один эффективный метод, позволяющий увеличить скорость, с которой загружается интернет-страница – сжатие изображений (оптимизация размера). Можно это сделать и с применением редактора Adobe Photoshop.
Улучшение скорости загрузки сайта на wordpress
Улучшаем скорость загрузки с помощью связки плагинов Autoptimize (оптимизация CSS, JS, HTML и изображений) и WP Super Cache (настройка кеширования). Такая рекомендация подойдет для сайтов, применяющих шаблон WordPress. В статьях подробно описана настройка плагинов. В моем случае удалось улучшить скорость загрузки примерно на 30%. Еще желательно использовать проверенный хостинг и обновить версию php на хостинге до последней – это улучшит скорость работы и повысит безопасность сайта.


Это когда вы проверяли, а сейчас явно не 100. А вот такие 49/85
К сожалению иногда сервис показывает разные результаты, тестирование производилось до размещения рекламных блоков adsense и рся. После размещения рекламных блоков, естественно показатели скорости ухудшились, они сильно тормозят загрузку сайта. Решение есть, можно использовать асинхронный код, для отложенной загрузки рекламных блоков, как только доберусь до этого момента, дополню статью.