Недавно обнаружил один изъян в популярном плагине Jetpack, а именно в модуле “Поделиться”. В нем отсутствовала кнопка поделиться Вконтакте, возможно для англоязычных сайтов это не проблема, но в рунете соц сеть Вконтакте очень популярна и отсутствие возможности расшарить публикации в ВК явный недостаток. По этому я написал небольшое руководство по исправлению данной проблемы.
Ранее я подробно описывал все возможности Jetpack, так же попытался максимально раскрыть все варианты добавления кнопок поделиться на сайт. Однако один из моментов, который я упустил связан с Jetpack и отсутствием кнопки поделиться в ВК.
Сейчас мы это быстренько исправим, и добавим необходимую кнопку в свой блок.
Что нам нужно для добавления кнопки:
- Установленный плагин Jetpack;
- активированный модуль “Поделиться”;
- картинка 16 на 16 пикселей;
- 2 минуты вашего времени.
Если честно то вся загвоздка как не странно в картинке, я пока разобрался с этой идиотской картинкой чуть было не снес модуль к чертям. Но в итоге добился хоть какого нибудь приемлемого результата. Вообщем сама инструкция:
Инструкция по добавлению дополнительной кнопки поделиться в Jetpack
Тут я думаю особых проблем не возникнет, если вы столкнулись с той же проблемой что и я тогда у вас уже все установлено, в противном случае скачиваем Джетпак и устанавливаем плагин. Как устанавливать плагины можно посмотреть тут.
Далее активируем модуль поделиться:

Установили, переходим к следующему шагу, редактирования модуля.
Шаг 2. Добавляем картинку на сайт
Вы можете использовать картинку с другого сайта, просто скопировав ее адрес, но не забывайте что адрес может поменяться или полностью быть удален и с ним и ваша картинка. По этому лучше загрузить ее на свой сайт. В идеале в папку с использованной вами темой. В противном случае можно поступить так.
Загрузить картинку, как вы обычно это делаете добавляя ее в записи, как добавить картинку в WordPress я уже рассказывал. Найти ее в библиотеке и кликнуть по ней для редактирования:

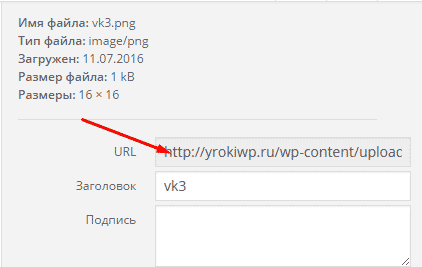
В правом верхнем углу скопировать адрес картинки, он понадобиться нам в дальнейшем:

После этого переходим к дальнейшим действиям.
Шаг 3. Внесение изменений в модуль “Поделиться”
Для начала заходим в настройки модуля, это можно сделать со страницы Jetpack/Настройки/Поделиться. В правом нижнем углу жмем “Настроить”

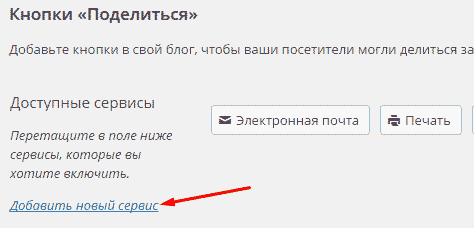
В блоке настроек Кнопки “Поделиться” нажимаем на “Добавить новый сервис”. Вносим следующие параметры:
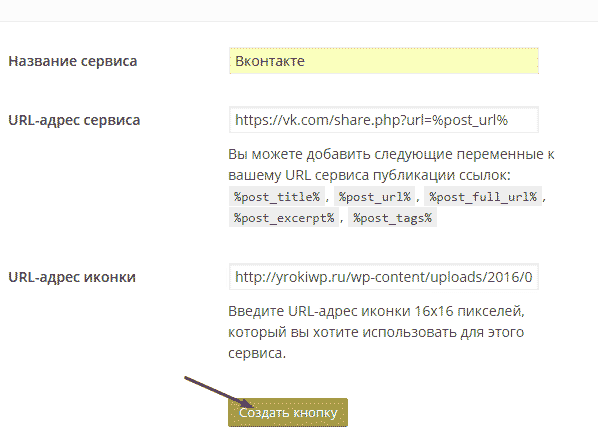
- Название сервиса. Пишем “Вконтакте”;
- URL-адрес сервиса. Вписываем такое: https://vk.com/share.php?url=%post_url%
- URL-адрес иконки. Пишем адрес где находиться картинка, либо в папке с картинками шаблона, либо так как я описывал выше вписываем адрес загруженной картинки через “Медиафайлы”.
В конечном счете у вас должно выйти такое:


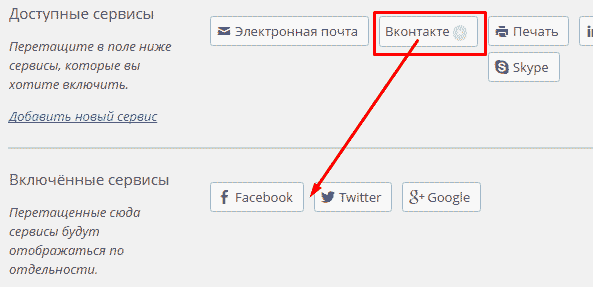
После того как жмякнули на “Создать кнопку”, закрываем это окно и перезагружаем страницу с настройками. У вас должен было появиться такое:

Эту кнопочку перетаскиваем вниз к выбранным ранее сервисам.
Шаг 4. Интерактивный предварительный просмотр и изменение стилей кнопок
Вот тут и начинается все самое интересное, на момент написания статьи плагин Jetpack использует иконки 32 на 32, а загружать просит 16 на 16. Получается что кнопка наша выглядит мягко говоря по-дурацки.
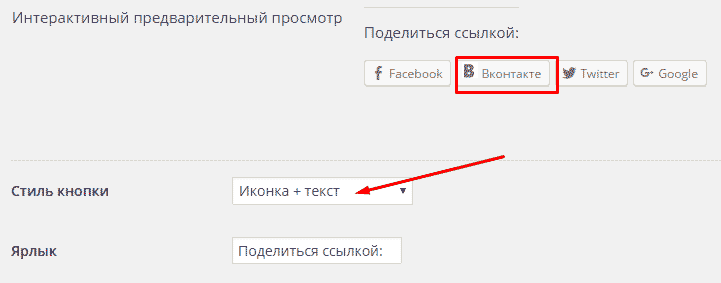
Пришлось немного поэкспериментировать, и дать вам готовый вариант:
- загружаем кнопку 16 на 16;
- Делаем серым цветом (#777);
- устанавливаем стиль кнопки в “Иконка + текст”;
Вышло у меня вот так:

Я не игрался с выравниванием и стилями, это все можно сделать вручную. После того как я задал себе вопрос “А стоит ли оно того” и дал однозначный ответ “Нет”, на полученном результате и остановился.
Вам решать нужно ли вам это, или лучше попробовать более адекватные методы размещения кнопок поделиться на сайте, о которых я писал тут.
Не забывайте также, что на ранжирование сайта влияет количество подписчиков вашей группы ВКонтакте. Для того что бы продвинуть свой профиль, или группу Вконтакте и получить больше качественных подписчиков, можно воспользоваться сервисом накрутки подписчиков Вконтакте.
Руководство закончено, пользуйтесь. Терпения вам в этом не легком для психики дела.
На правах рекламы


Спасибо все получилось, по аналогии сделал кнопу одноклассников, но почему-то вконтакте не цепляет фотку с поста, только анонс и ссылку.
Здравствуйте! Может быть, Вы знаете ответ: у меня не сохраняются созданные кнопки для Вконтакте и Одноклассников. Они создаются, но почти сразу же в окне предварительного просмотра вместо новой кнопки остаётся лишь серый пустой квадратик — без иконки и текста. А в поле «Включенные сервисы» — тот же пустой квадратик с крестиком для удаления. Пол-дня уже с ними разбираюсь — не получается. Все кнопки от Jetpack в порядке и работают нормально. В чём может быть причина? Раньше созданные кнопки работали и отображались нормально.
Здравствуйте. Были внедрены таким образом кнопки поделиться для ВК и ОК. Но в какой-то момент они перестали работать. А после последнего обновления пришлось забыть об этих кнопках вообще!
Старые настройки кнопок пропали, а по-новой добавить нет возможности. Только соц. кнопки предусмотренные плагином!
Вот такие дела 🙁