Социальные сети отличный инструмент для продвижения своего сайта в интернете. Через соц сети можно настроить колоссальный трафик к своему ресурсу совершенно бесплатно используя распространенный подход — кнопки соц сетей. Кнопки социальных сетей на сайте могут значительно улучшить не только посещаемость, но и взаимоотношения с поисковиками, а соответственно снова же увеличить трафик посетителей.
В этой статье я собрал все возможные способы подключения кнопок социальных сетей для сайта, если вы не найдете нужный именно вам, тогда напишите в комментариях, обязательно добавлю. О каких методах будет рассказано:
- Блок поделиться от Яндекса;
- использование сторонних сервисов для добавления кнопок;
- плагины поделиться в социальных сетях для сайта на WordPress;
- описание добавления кнопок каждой социальной сети по отдельности;
- добавление иконок на профили в социальных сетях.
Для начала небольшой экскурс в тему, что такое и для чего нужны эти самые кнопки соц сетей для сайта.
Прекрасное видео от сервиса Pluso поможет вам легко выбрать, настроить и внедрить кнопки абсолютно на любой сайт:
На данный момент социальные сети занимают огромную роль в жизни среднестатистического человека. Практически у каждого второго есть хотя бы один профиль в социалках. По этой причине использование возможностей продвижение сайтов в социальных сетях так актуальны, это огромный мир пользователей и покупателей.
Я думаю раз вы читаете это статью, тогда вам известны примерное или точное предназначение кнопок расшаривания на сайте, а значит что мы можем переходить к основной части статьи, а именно добавлением иконок.
- Яндекс кнопки соц сетей
- Сторонние сервисы для добавления кнопок поделиться в социальных сетях
- Плагины поделиться в социальных сетях для сайта на WordPress
- Модуль “Поделиться” от плагина Jetpack.
- Добавление каждой кнопки соц сети по отдельности
- Добавление иконок на профили и группы в социальных сетях на сайт
- Куда добавлять код кнопок поделиться на сайт
Яндекс кнопки соц сетей
Популярный русскоязычный поисковик предоставляет отличную возможность кнопки социальных сетей на сайт от Яндекса. Тут все до боли просто:
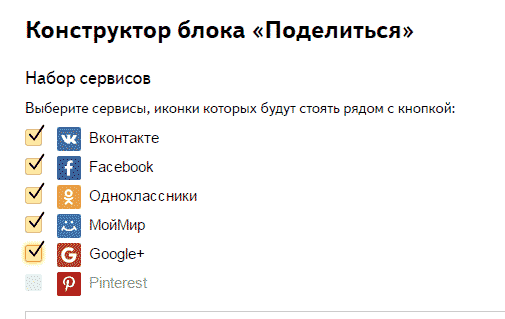
- Используем Конструктор блока “Поделиться” для выбора требуемых соц сетей.
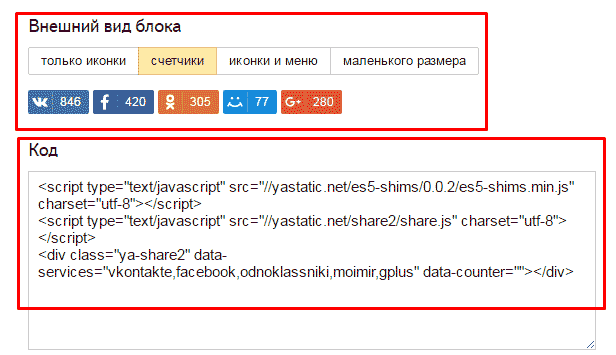
- Выбираем “Внешний вид блока”.
- Копируем код и вставляем в нужном месте на сайт.
Дело нескольких минут, яндекс поделиться в соц сетях отличный инструмент для разработчиков. В отличии от других сторонних сервисов, о которых мы мало что знаем, скрипт поделиться в соц сетях от яндекса навряд перестанет существовать и работать, и вам не потребуется через время все переделывать.
Теперь несколько картинок для лучшего понимания, выбираем какие сайты будем использовать:

Подбираем внешний вид, кнопки со счетчиком или без, маленькие или крупные и копируем код для вставки на сайт:

Все предельно просто, это даже проще чем использовать плагины, ну по крайней мере мне так кажется.
Не буду проводить обзор всех возможных сервисов, их суть одна и та же:
- Выбираете соц сети.
- Изменяете внешний вид.
- Копируете код.
- Вставляете у себя на сайт.
Теперь список сервисов:
- http://share.pluso.ru/
- http://share42.com/ru
- https://uptolike.com/
- http://social-likes.js.org/ru/
Настройки практически идентичны, можете выбрать более понятные для вас или более широкий функционал. Пример первого сервиса:

Не буду долго описывать, незачем, все интуитивно понятно.
Как установить кнопки соц сетей на сайт WordPress
Обычно кнопки-ссылки расположены под статьями или же на боковых сайд барах. Что бы расположить кнопки социальных сетей на ваш сайт нам потребуется провести установку и настройку требуемого плагина, или же внедрить код непосредственно в шаблон. Сперва рассмотрим плагины, а уж затем ручное добавление кнопок. Как устанавливать плагины можно прочитать тут.
Выбор плагинов для добавления кнопок поделиться в социальных сетях для сайта на WordPress впечатляет своим разнообразием, но все они по сути работают одинаково, с отличием только настроек, иконок социальных сетей, авторов, самого текста плагина и еще многими мелкими отличиями. Выбор плагина для кнопок ложиться только на ваш вкус и доверие к автору плагина.
Для данного случая мы выбрали два удобных плагина, которые именуются как Social Share Buttons и Jetpack.
Модуль “Поделиться” от плагина Jetpack.
Первым более продвинутым плагином для добавления кнопок социальных сетей на ваш сайт WordPress является Jetpack.
Данный плагин создан и обслуживается разработчиками WordPress, по этому и доверия к нему больше чем к остальным.
Обзор Jetpack и рассмотрение модулей Jetpack можно прочитать на нашем сайте. Будем считать что вы с ними ознакомились, а значит можно приступить к настройке модуля “Поделиться”, для добавления кнопок социальных сетей на сайт WordPress.
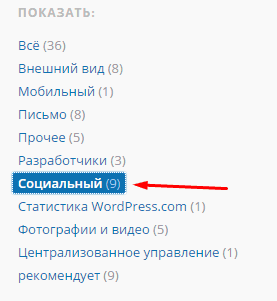
Заходим в административную панель, далее Jetpack/Настройки. И выбираем группу модулей “Социальные”.



Затем нажимаем “Настроить” и нас перекидывает в меню настроек социальных сетей.
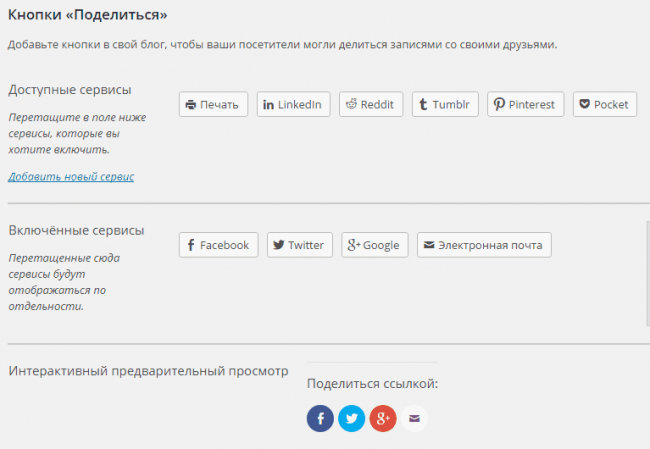
Первый блок “Публикации” предназначен для настройки автоматических публикаций новых записей в социальных сетях, нас же интересует второй блок, чуть ниже “Кнопки “Поделиться””.
В данном блоке мы выбираем нужные нам кнопки для социальных сетей.

Что бы выбрать нужные нам нужно просто перетащить кнопки социальных сетей с верхнего поля в нижнее, ниже мы увидим визуальное отображение иконок.
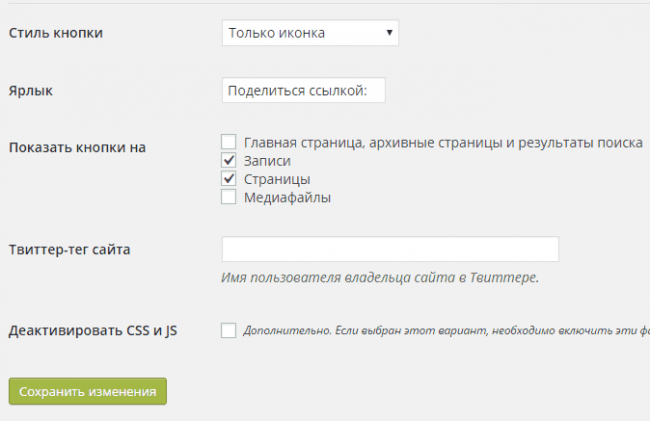
В следующем меню мы настраиваем стиль кнопки и места их вывода на нашем сайте.

После того как мы настроили то что нам нужно, нажимаем “Сохранить изменения” и наши кнопки социальных сетей появятся под нашими записями на сайте.
Итак, не будем ходить вокруг да около, а перейдем сразу же к установке кнопок социальных сетей. Заходим с админки в меню настройки и добавления плагинов. Через поиск находим предложенный нами Social Share Buttons for WordPress.

Как видим, меню наше делиться на три подменю, рассмотрим и разберем каждый из них по отдельности:

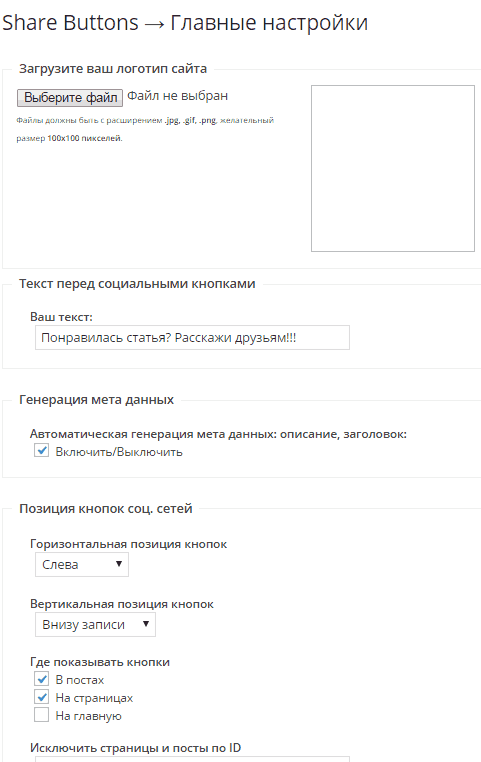
Что мы можем тут настроить?
- Мы можем загрузить логотип нашего сайта, что предаст нашим кнопкам некой зрительной привязки к нашему ресурсу.
- Текст призыв или что-то в этом роде можно разместить над кнопками.
- Автоматическая генерация мета данных которые будут привязаны к опубликованной статье в соц сети.
- Позиционирование кнопок социальных сетей, слева справа по центру по отношению к статье.
- Вертикальные позиции кнопок, внизу или вверху.
И чекбоксы выбора где отображаются ваши кнопки, с позиции “На главную” убрана галочка потому что нам не нужны кнопки под каждым анонсом статей на главной странице, так же можно исключить статьи на которых не будут отображаться иконки кнопок.

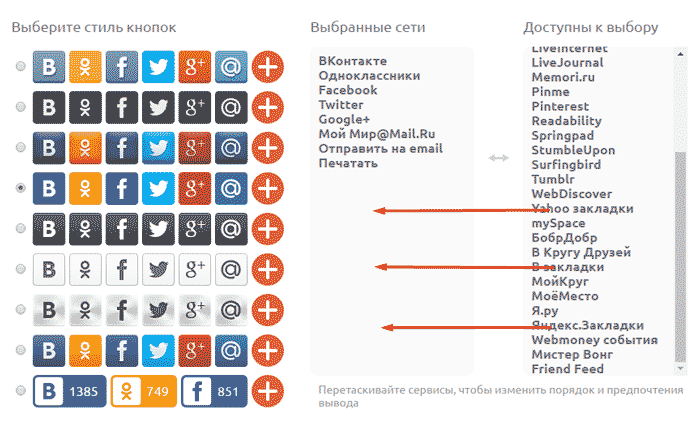
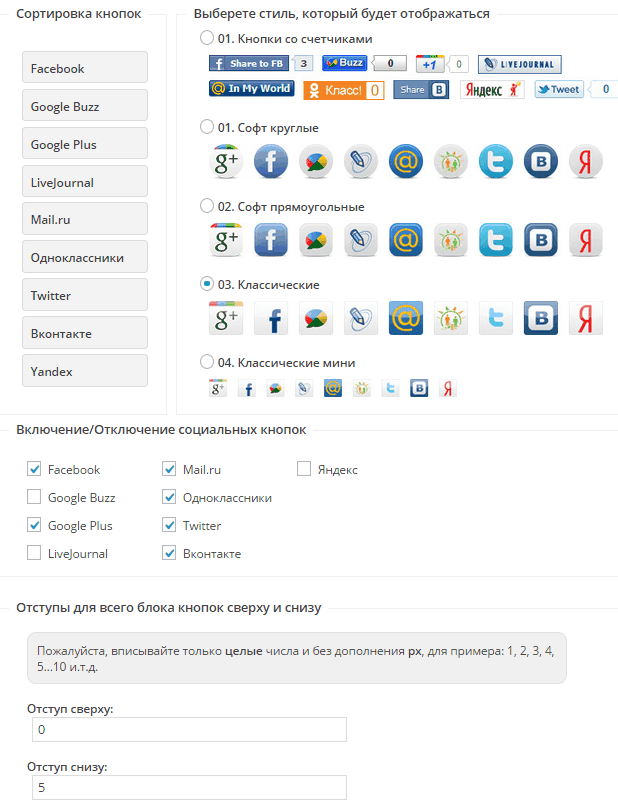
- Выбираем понравившиеся стиль и сортируем на свое усмотрение наши иконки.
- Настраиваем с какими именно соц. сетями вы хотите взаимодействовать и где соответственно продвигать свой продукт.
- Настройка отступов между иконками.

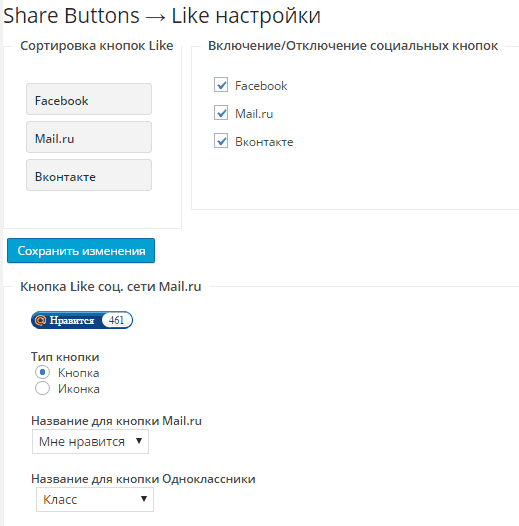
В этом цикле настроек кнопок для взаимодействия с социальными сетями на сайте WordPress нужно разбираться с каждой кнопкой отдельно, если вам будет это интересно и нужно вы сами разберетесь что к чему.
После того как все настройки были сделаны, мы сможем убедиться в их полезности и функциональности уже на вашем сайте WordPress.
Какой из плагинов использовать выбирать вам, но я рекомендую Jetpack, он часто обновляется и более быстрый в работе.
Добавление каждой кнопки соц сети по отдельности
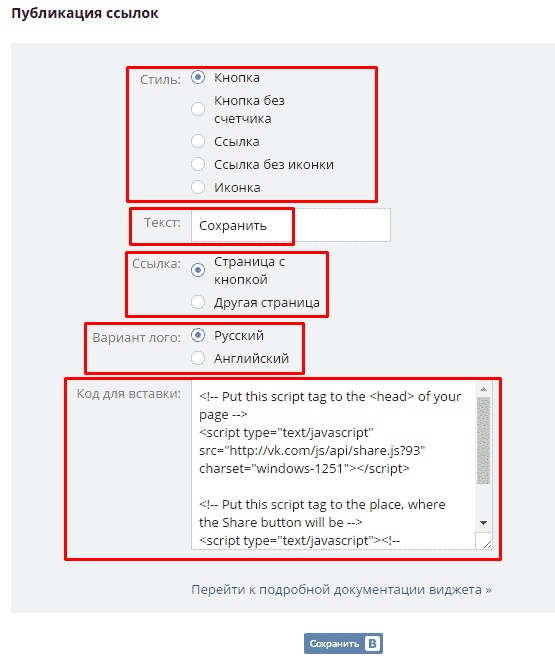
Кнопка поделиться Вконтакте
Первым идет Вконтакте, по этому адресу можно перейти к настройке кнопки. Предложенных параметров вполне достаточно для решения индивидуальных задач:

Вы сможете выбрать стиль кнопки, текст, вариант лого, и даже написать самостоятельно текст для кнопки.
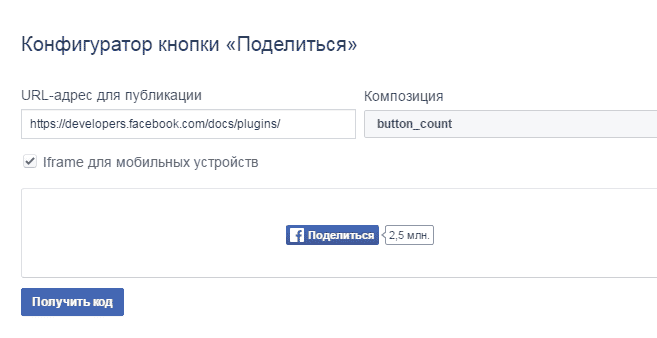
Кнопка поделиться Facebook
По аналогии с предыдущим примером даю ссылку для получения кнопки и привожу скриншот настроек:

Настройки не сложные, но написано на более профессиональном уровне. Главное подберите стиль и скопируйте код для вставки на сайт.
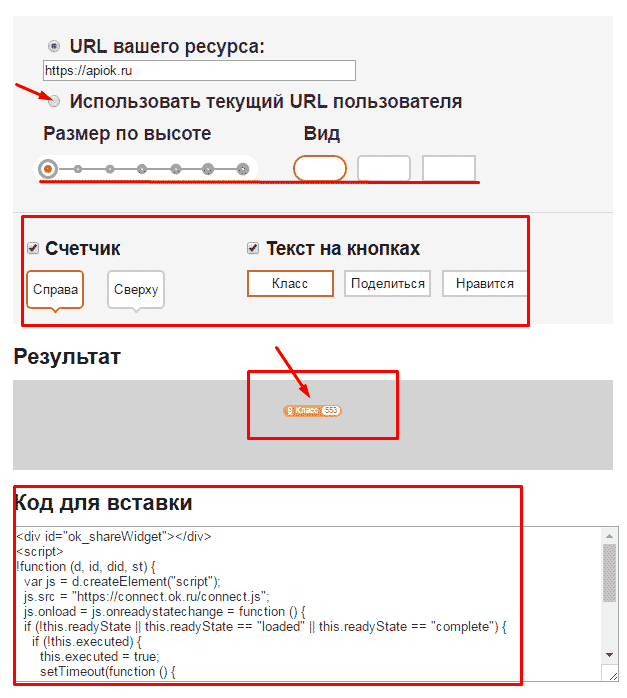
Кнопка поделиться Одноклассники
Все аналогично, переходим на сайт, подбираем кнопку, копируем код.

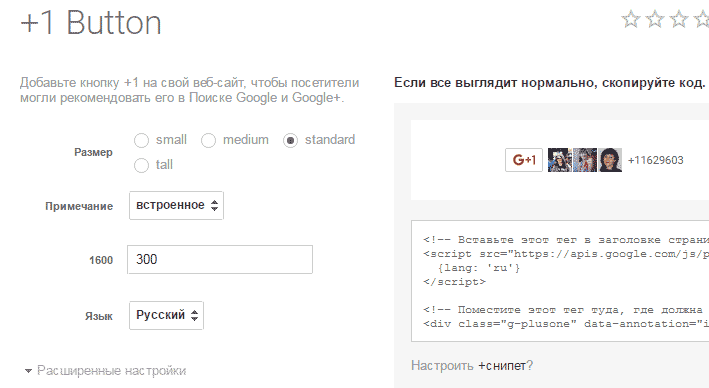
Кнопка поделиться Google+
Продвинутые настройки от Google+ немного отличаются от остальных, но разобраться можно. Ссылка для получения кода тут.

Кнопка поделиться от Твиттер
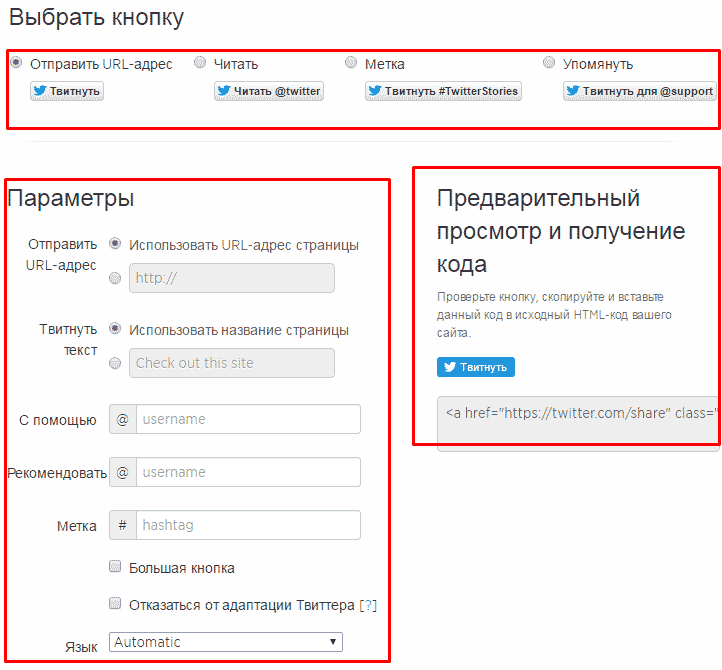
Твиттер так же предоставляет широкие настройки для кнопок. Ссылка тут, скрин ниже:

Кнопка поделиться от Mail.ru
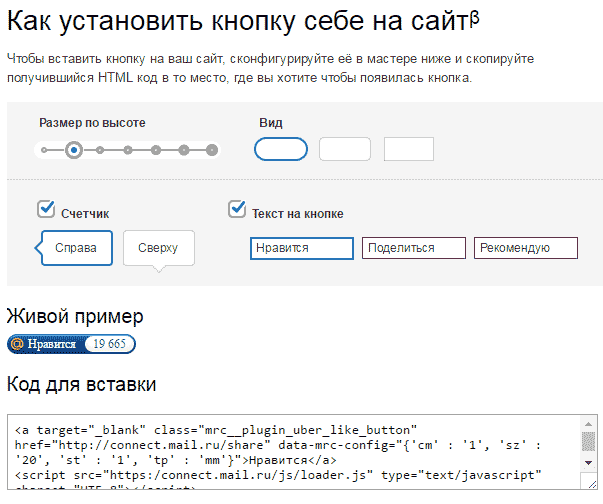
Не многие используют, но может пригодиться и кнопка от мейл ру.

Похоже на Однокласники, с чего бы это 😆 .
Можно часто увидеть иконки соц сетей в шапке сайта или в сайд баре, они исполняют немного другую роль нежели кнопки поделиться. Их предназначение привести пользователя на страницы ваших групп, профилей или продающих страниц в социальных сетях.
Сейчас я покажу небольшой пример того, как можно добавить иконки на профили в социальных сетях на сайт. Этот способ подойдет не только для WordPress, а и для любого другого сайта.
Итак, что нам нужно:
- Определиться с будущим местонахождением иконок;
- минимальные знания html и CSS, как не крути, а предсказать все варианты, которые могут вам понадобиться я не смогу.
- готовые картинки-иконки соц сетей, скачанные с интернета. Их можно найти очень много используя поиск.
- доступ к файлам шаблона.
Первым делом покажу небольшой код, для 2-х соц сетей, VK и G+, а так же иконку ленты FeedBurner. По аналогии вы можете добавить сколько угодно иконок.
<div class="head-icon"> <a href="http://feeds.feedburner.com/yrokiwp"> <img title="Подписка RSS" alt="Подписка RSS" src="//feedburner.google.com/fb/images/pub/feed-icon32x32.png"/></a> </div> <div class="head-icon"> <a href="https://vk.com/yrokiwpru"> <img title="Группа Вконтакте" alt="Группа Вконтакте" src="<?php bloginfo('template_url') ?>/images/vk.png"/></a> </div> <div class="head-icon"> <a href="https://plus.google.com/u/0/communities/112307833797572900957"> <img title="Сообщество G+" alt="Сообщество G+" src="//yrokiwp.ru/wp-content/themes/first_2015/images/gplus.png"/></a> </div> В этом примере я показал сразу три варианта добавления иконок, первый с использованием картинок с другого сайта, второй WordPress-совский используя функцию bloginfo(), третий, более правильный и оптимальный, указание абсолютного пути к картинке на сервере.
Что касается CSS, тут я вам навряд сильно помогу, могу лишь дать несколько советов по примеру ниже:
.head-icon{ float:right; /*или left*/ margin:5px;} /*отступы по всем сторонам*/ Согласен, что этого может быть мало, но я же не знаю где у вас должны быть эти кнопки. По этому с позиционированием на странице придется вам поработать самостоятельно. Если что-то будет не понятно, пишите в комментариях постараюсь помочь.
Куда добавлять код кнопок поделиться на сайт
Если вы не знаете куда добавить кнопки поделиться в социальных сетях, тогда я постараюсь вам помочь. Обычно такие кнопки расположены сразу после окончания основного контента страницы, статьи, описания товара или что-то в этом духе.
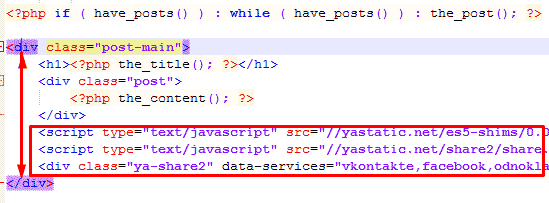
Покажу на примере WordPress, вам нужно найти в каком месте закрывается блок с основным контентом, как можно увидеть на картинке ниже он вмещает в себя, заголовок страницы, непосредственно контент, у вас может быть еще что-то, все зависит от темы. Суть в том чтобы вставить код кнопок поделиться непосредственно в том месте где заканчивается текст. Это должно выглядеть примерно так:

Если я что-то упустил и не рассказал, задавайте свои вопросы, будем решать ваши задачи вместе. На этом все, надеюсь статья была для вас полезной.


Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.
не за что, всегда рад помочь)
еще могу порекомендовать сервис iShare
Здравствуйте. Подскажите куда в вордпресс вставлять код с социальными кнопками, чтобы они разместились сразу под всеми статьями и появлялись под новыми статьями?
Здравствуйте, предположительно в файле single.php перед началом сайдбара. Но возможны и некоторые корректировки, нужно смотреть тему сайта. Проще всего всунуть их там где считаете правильным, затем проверить их место расположение, и передвигать выше-ниже в шаблоне. Этот способ, проще всего, но тестировать рекомендую на локальном компьютере.
Добрый день. Скажите, пожалуйста, как убрать стандартный набор кнопок соц. сетей из шапки шаблона. Шаблон iconic one. При нажатии на них выдаётся что сервер не найден. Может можно как-то их подключить? Но лучше всё же удалить и уже потом установить как положено.
Я глубоко не копал, но наводку дам, скорее всего в файле header.php, есть блок div class=”socialmedia” что то там div его нужно удалить с шапки, иконки пропадут, если вы его не обнаружите в хедере, значит там есть другая функция которая вызывает целый ряд событий, ее нужно искать в других файлах, но с удалением функции будьте аккуратны, не сломайте весь сайт, если не сможете решить проблему, напишите еще раз, гляну детальнее
Спасибо. Я нашёл решение другим образом. Всего-то надо было зайти в настройки темы и снять галочку социальных сетей.
Здравствуйте. Мне интересно, а у вас установлен плагин Jetpack для вывода кнопок соц. сетей?
Да, именно так! Jetpack меня пока устраивает, по этому не менял, хотя возможно и стоило бы) все времени нет на это)
Добрый день. Спасибо за статью, очень интересно и полезно! Но у меня есть вопрос может конечно не по теме, но возможно сможете мне помочь. Я на сайте установил плагин с соц.сетями, проблема заключается в том как мне убрать стандартные иконки “подилиться” они находятся по статьями. Получается так что висит блок кнопок от плагина и чуть ниже стандартные иконки от шаблона сайта и все это как то выглядит нелепо.
Спасибо за хороший урок! В ВК все видно, а вот в майл.ру и fb сам пока найдешь…а у вас всё сразу.
Спасибо, хорошая статья. У меня в Блоге (Вордпресс) кнопки установлены, но объясните, что означает у меня под кнопками слева слово Shares с цифрой разной, в каких то статьях 10, а в каких то 350. Что это означает? Спасибо.
да кнопки это сила
хорошая статья
Уже пользуюсь. Но почитаю внимательнее.