Обычно в тексте описания я пишу какую-то вводную мысль, вроде «этот плагин вам нужен за тем-то за тем-то», или «есть такая вот проблема и плагин из этой статьи ее решает». Во-первых, такой подход мне несколько наскучил, а во-вторых, вариантов проблем которые потенциально может решить наш сегодняшний подопытный слишком много — введение получится просто невменяемых размеров, поэтому я его опущу в этой статье.
Также я назову плагин на обзоре сразу — это Calculated Fields. Обычно я этого не делаю чтобы держать небольшую интригу, но не сегодня, потому что чтобы с ним разобраться в любом случае придется почитать эту статью, а еще желательно посмотреть видео про него (есть в конце статьи). Итак, поехали.
Calculated Fields: устнановка и активация
Как я уже сказал, плагин с помощью которого можно создать калькулятор на WordPress называется Calculated Fields. Он доступен в публичном репозитории WordPress, поэтому процесс его установки и настройки мало чем отличается от других размещенных там плагинов:
- Вы можете скачать плагин из репозитория на официальном сайте WordPress и загрузить его из административной панели в разделе «Плагины»;
- Либо вы можете перейти в раздел «Плагины», воспользоваться кнопкой «Добавить новый» и поиском по репозиторию и найти в нем Calculated Fields (на момент написания этой статьи у него порядка 60.000 активных установок). Когда нашли, устанавливаем и активируем.
Calculated Fields: настройки
Что ж, переходим к настройкам плагина. Я не буду пошагово создавать какой-то определённый калькулятор, так как уже сделал это в моем видео-обзоре этого плагина (еще один и последний раз напоминаю, что видео находится в самом низу статьи), вместо этого я сделаю подробный обзор настроек плагина со всеми нужными для работы с ним пояснениями.
Первое — после установки и активации, наш плагин появляется в административной панели и имеет отельную вкладку. Стоит упоминания, так как с большинством плагинов приходится мучиться и искать настройки плагина (во вкладке настройке, из раздела плагины и тд). Давайте посмотрим как выглядят настройки:
- Серая стрелочка — где находятся настройки;
- Синяя стрелочка — ваши калькуляторы (по умолчанию плагином создается 5 различных форм, демонстрирующую большинство возможностей плагина);
- Красная стрелочка — добавление нового калькулятора (что бы добавить его, нужно назвать элемент, выбрать категорию (опционально) и нажать кнопку «добавить»).
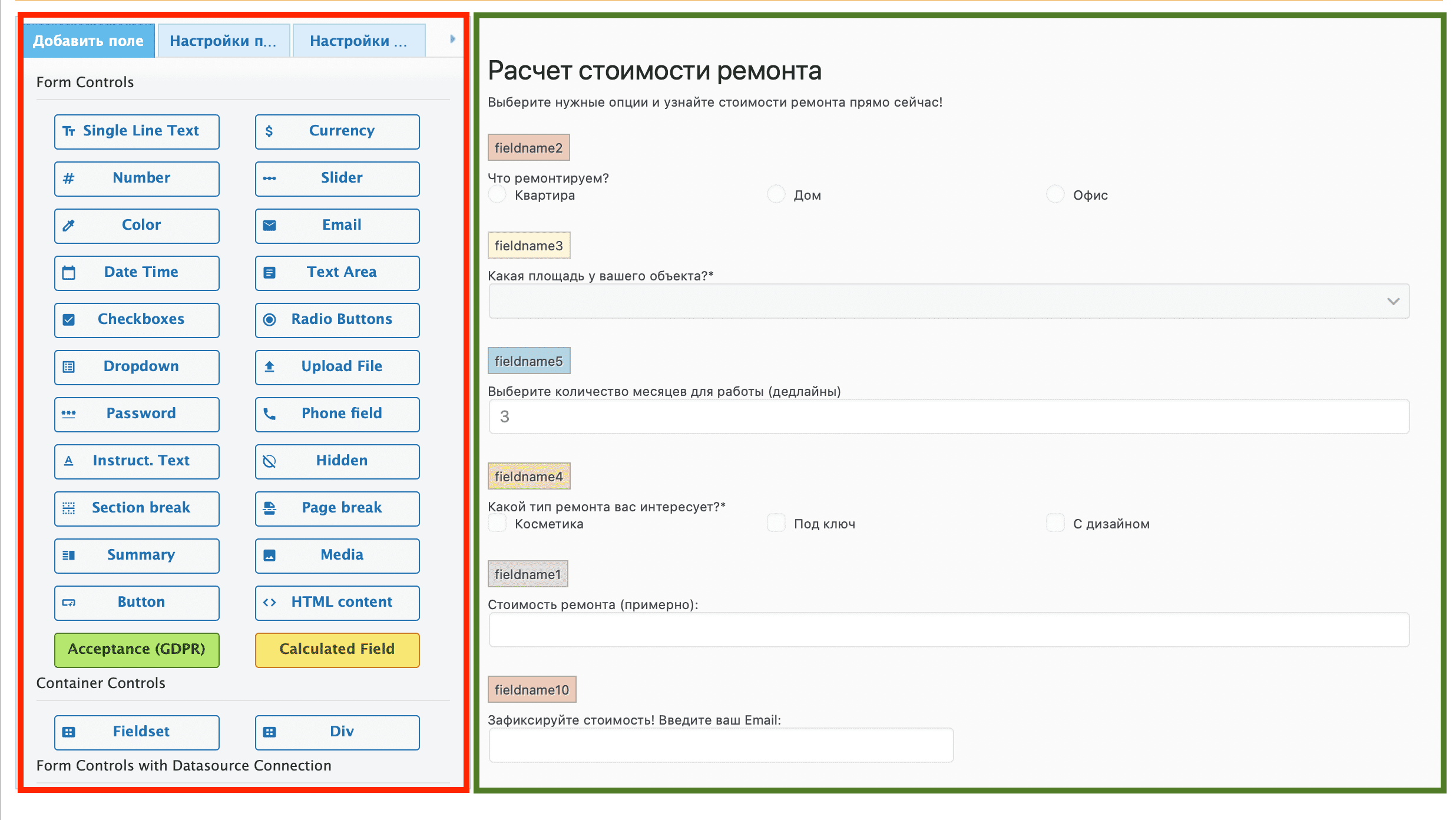
Теперь, когда мы прошлись по первой странице и поняли как добавить новый калькулятор, давайте перейдем к странице (настройкам) калькулятора. Выглядит она следующим образом:
Самое время упомянуть: форма калькулятора создается методом «драг энд дроп», иными словами, простым перетаскиванием элементов внутри рабочей области. При этом к самим внутренним элементам нужно применять свои собственные настройки: заголовок, подпись, значение и значение значения (разберемся с тем что это такое чуть-чуть позже).
Красным на картинке выше выделена область, где можно найти все возможные элементы для добавления в ваш калькулятор. Их действительно много, что означает широкий набор возможностей и не может не радовать. Давайте вкратце разберем основные элементы доступные для добавления в калькулятор:
- Number — это поле с помощью которого вы можете предложить пользователю ввести число, внутри можно настроить диапазон числа (например: от 0 до 100), сделать это поле типом «range» (например: от 10 до 20 в диапазоне от 0 до 100) и добавить другие настройки;
- Checkboxes — добавляет чекбоксы в форму. Можно выбрать их количество, значения и значения значения (например: В чекбоксе можно выбрать «да» и «нет», а их значения будут равны «0» и «1» соответсвенно). Кроме этого чекбоксы можно настроить на одиночный выбор, либо множественный;
- Dropdown — добавляет выпадающий список, настройки внутри похожи на настройки Checkboxes;
- Radio Buttons — добавляет опциональный выбор. В отличие от Checkboxes, тут нельзя настроить множественный выбор. Второе отличие от Checkboxes — внешний вид. При этом остальные настройки остаются такими же как у Checkboxes;
- Slider — аналог ввода числа (упомянутого выше), но в приятном виде слайдера. Настройки такие же как у поля Number;
- Page Break — создает разрыв страницы (калькулятор делится на количество страниц, равное количеству добавленных разрывов). Полезная штука, что бы ваш калькулятор не выглядел бесконечным;
- Summary — это поле которое показывает результат вычислений. Есть несколько настроек: отключить показ результата до полного прохождения всех шагов в калькуляторе, возможность ввести свое число из фронтэнда для пользователя и тд. Самая важная вещь в настройках — это алгоритм вычислений, его мы разберем чуть позже;
- Email, Phone, Button, GDPR — эти элементы нужны, если вы хотите попросить (или предложить) пользователя отправить результат вычислений вам (вместе с контактными данными пользователя).
Вроде бы я не упустил ничего важного (если так — обязательно спросите меня в комментариях к статье). Остальные поля нужны для очень специфичных калькуляторов, которые я не пытался создавать в процессе подготовки материала (и даже представить себе не смог).
Зеленым на картинке выше показа область, где вы собственно и можете упомянутым методом «драг энд дроп» создавать калькулятор. Нажав на элемент внутри, вы можете открыть его настройки. Что бы удалить элемент, вам также нужно нажать на него и в правом нижнем углу элемента нажать на иконку «крестик».
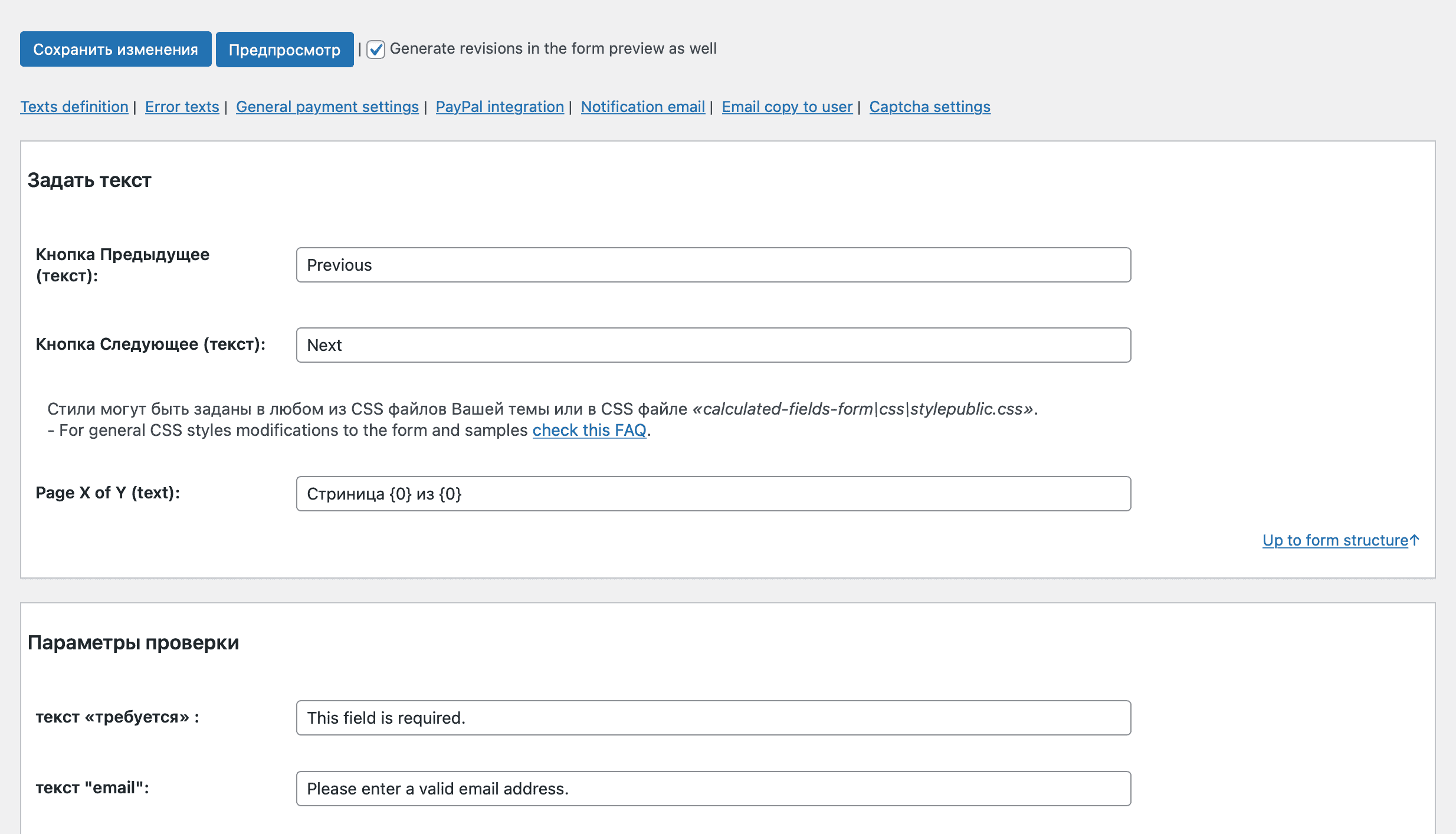
Теперь давайте рассмотрим не самые заметные настройки. Точнее будет сказать не рассмотрим, а просто сделаем небольшое замечание о том, где найти кое-какие дополнительные настройки. Давайте уже перейдем к ним:
В самом верху (этот скрин сделан ниже предыдущего на странице настроек плагина) находятся кнопки сохранения и предпросмотра. Воспользуйтесь ими, что бы не потерять созданный калькулятор и просмотреть внесенные изменения без выхода со страницы настроек соответсвенно.
Далее у нас вся оставшаяся часть настроек связана с переводом. Это очень удобно и означается что вам не придётся пользоваться специальными плагинами для перевода этого.
В самом же низу страницы находятся платные опции (весь описанный выше и далее функционал бесплатные). Они все связаны с деньгами — добавления оплаты в калькулятор и другие подобные опции.
Как происходит расчет?
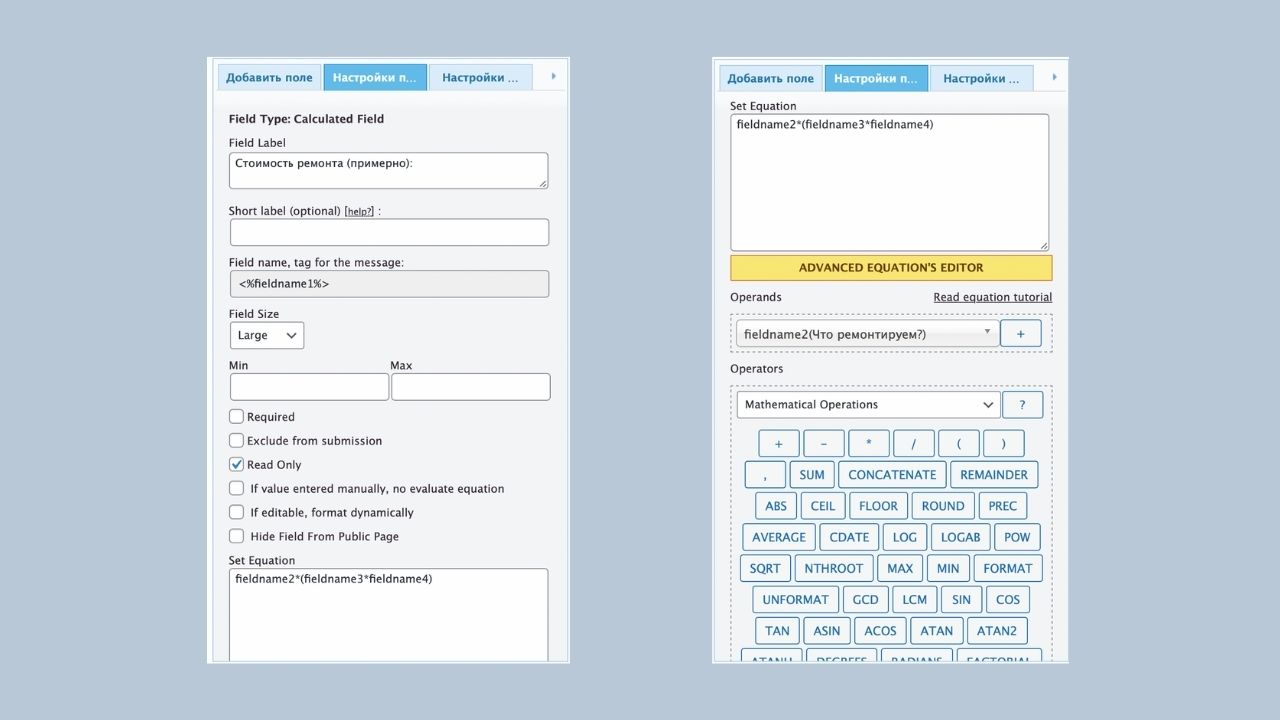
Я решил выделить это небольшое пояснение в отдельную главу ввиду ее практической важности. Выше я уже упомянул, что математические операции доступны в элементе «Summary». Без его добавления не появится расчет. Вот так выглядят его настройки:
Слева мы можем видеть общие настройки поля по порядку: заголовок, подпись, название поля (техническое), размер, максимально и минимальное значение, чекбоксы кастомизации и в самом низу — поле вычисления. Давайте подробнее разберем последнюю настройку, если ее можно такой назвать.
Для упрощенного понимания: в это поле нам требуется ввести названия других полей (которые вы хотите чтобы участвовали в конечном расчете) и между ними поставить какие-то знаки математических операций. Пример того что мы вписываем в это поле:
- Возьмем за a, b, c и d наши поля;
- Мы хотим что бы все числа умножилась между собой, в этом случае нам требуется вписать такую формулу в поле «Summary»:
- a*b*c*d;
- Никаких равно нам вписывать не нужно, плагин все посчитает сам и выведен на экран во фронтэнде.
Давайте разберем пример со всеми теми же переменными, но только теперь мы хотим множество a и b складывалось с множеством c и d. В этом случае пример будет выглядеть так:
- (a*b)+(c*d)
Таким образом можно сделать вывод: внешний вид математического примера, который нужно вписать в поле «Summary», должен выглядеть также, как и реальный математический пример, где переменные — это названия других полей, которые участвуют в вычислении. Все доступные операции можно увидеть на второй картинке в изображении выше. Большая часть их них понятны:
- * — умножение;
- / — деление;
- + — сложение;
- – — вычитание;
- ( и ) — взятие в скобки;
- ROUND — округление;
- SIN/COS — синус и косинус соответсвенно.
С остальными я предлагаю вам разобраться самим в случае необходимости. И на этом все, надеюсь что видео внизу поможет вам разобраться с остальными нюансами плагина и его настроек. Подписывайтесь на блог, что бы не пропускать свежие статьи и новости (сделать это можно в верху сайдбара справа). Удачи!
Плагин в репозитории
Calculated Fields Form






Спасибо за статью. Подскажите, а требуются ли настройки и как их сделать, чтоб расчет калькулятора уходил ко мне на е-мейл?
Да, вы можете сделать отправку расчета на почту. Для этого внутри есть поле email и кнопка. Также можете добавить чекбок принятия политики конфиденциальности (опционально).
Комментарий выше….Я добавила кнопку, но в какую из строк вставлять свой е-мейл?
Email можно писать в настройках специального поля (в настройках плагина).
Добрый вечер, подскажите какую формулу можно применить к доставке при формировании цены., если 1 м = 2 руб. Пример за 3 метра доставка 12руб, от 3 до 5 доставка 14 руб. Возможно у вас можно заказать вы разработку такого варианта.
Добрый день, вопрос такой как сделать чтобы при расчете трудового отпуска учитывались праздничные дни месяца