WordPress – это именно та платформа, с помощью которой вы можете оптимизировать свой сайт, даже не будучи высококлассным программистом. Причем степень оптимизации может быть очень высокой: это касается и SEO оптимизации и скорости загрузки сайта в частности.
Сегодня мы поговорим о том, как настроить автоматическое сжатие (конвертацию) изображений на сайте с помощью плагина WebP Express – из PNG и JPEG, в WebP (для браузеров поддерживающих этот формат изображений), тем самым увеличив скорость загрузки сайта и повысив лояльность поисковых систем, которые уже научились понимать – кто использует сжатие изображений на своих сайтах, а кто нет.
Загрузка плагина
Вот так выглядит плагин WebP Express в поиске WP:
Спойлер! Вот что говорит нам плагин после загрузки в админ панели (в разделе “плагины”):
Обеспечивает автогенерацию изображения формата WebP вместо jpeg/png для браузеров поддерживающих WebP. Работает везде (изображения медиабиблиотеки, гарелереи, изображения темы и т.д.)
В моем случае, плагин уже загружен и даже установлен, и я думаю, что с двойным кликом по одной и той же кнопке вы можете справится и без меня. Итак, после того как мы загрузили плагин, давайте перейдем к его настройке.
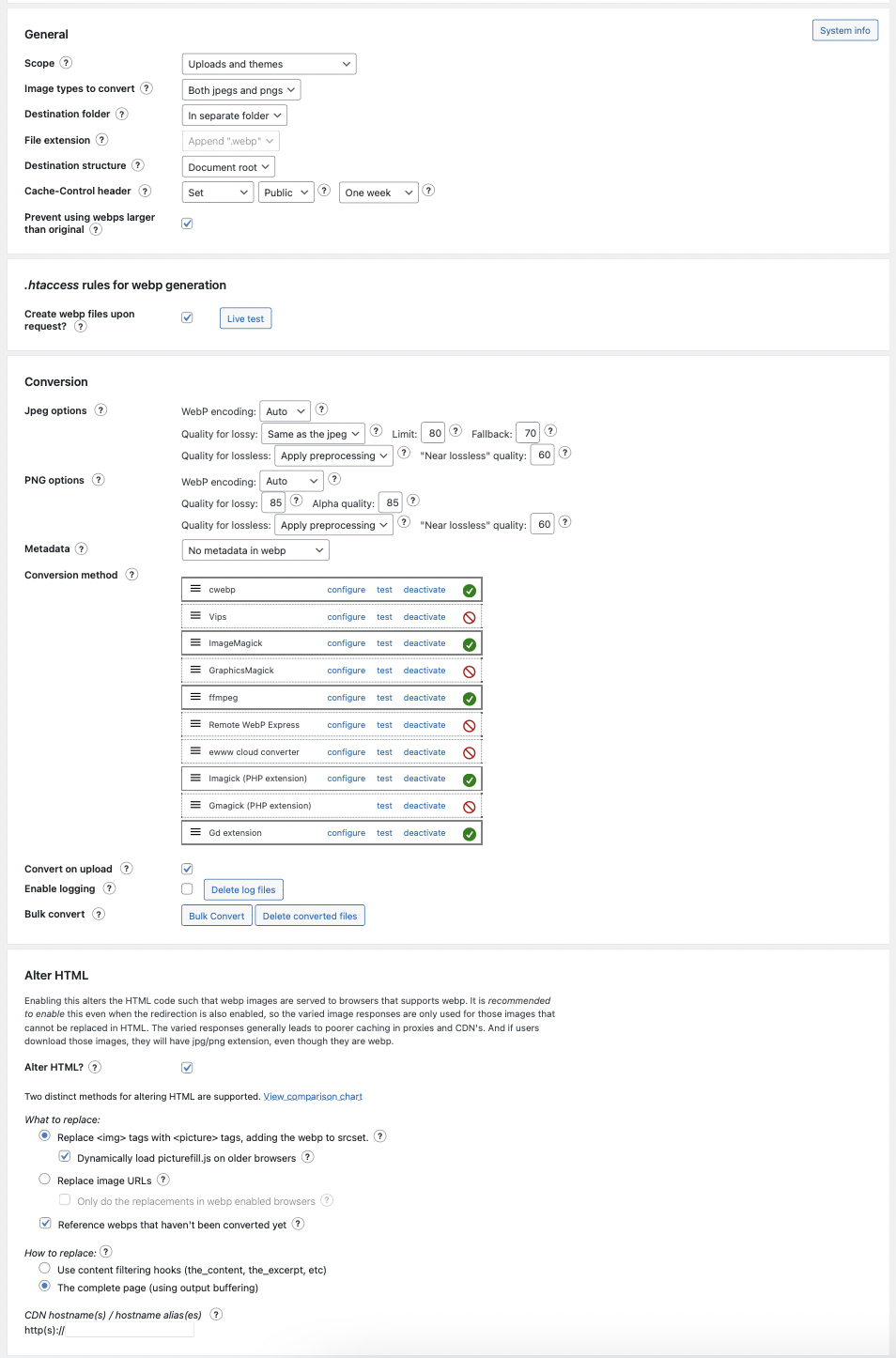
Настройка
Я пользуюсь данным плагином уже очень давно (может год, может два, – сложно точно сказать) и у меня уже есть не только определенное мнение на счет использования формата WebP на этом и других моих сайтах, но и понимание того какие настройки и как лучше выставить, поэтому для достижения оптимальных результатов советую просто повторить мои настройки, которые я прилагаю ниже:
Вы всегда сможете вернуться к настройкам и изменить их, если что-то пойдет не так. Но это очень маловероятно, поскольку 100.000 активных установок говорят сами за себя, да и отзывы у этого плагина сплошь положительные.
Скачать плагин
Скачать плагин WebP Express можно по ссылке ниже:
WebP Express
Больше информации
Когда я изучал тему конвертации изображений из PNG и JPEG в WebP, мне показались полезными несколько статей и я хочу поделится ими с вами:
- во-первых, как обычно это статья на хабре – вот ссылка;
- во-вторых, статья в блоге timeweb – вот ссылка.
Другие мои статьи на тему SEO оптимизации:
Подробное руководство SEO-платформы Serpstat для улучшения вашего сайта
Плагины WordPress для FAQ и форума. 5 причин добавить эти разделы на сайт.
Проверка сайта по SEO: лучшие сервисы
Как массово скрыть ссылки на CMS WordPress. No External Links.
Заказать настройку плагина WebP Express
Если у вас не получается установить этот плагин, или вы не можете самостоятельно разобраться в его настройках, вы можете попросить меня о помощи! Заполните контактную форму ниже, или свяжитесь со мной через раздел обратная связь.




У WebP есть такой нюанс – не все браузеры его поддерживают.
К примеру, некоторые версии iOS Safari, обычный Safari, IE – не поддерживают WebP.
https://caniuse.com/#feat=webp
Поэтому надо хранить всегда как минимум две версии каждой картинки. Webp (для браузеров с поддержкой WebP) и исходную карти
И отдавать нужную версию в зависимости от браузера.
А исходную картинку надо при этом еще и оптимизировать/сжимать – чтобы даже для браузеров без поддержки WebP картинки отдавались оптимизированными (более легкими по весу) – это еще третья! версия файла.
У сервиса optipic я недавно заметил новый функционал, в который это все уже заложено в коробку.
https://optipic.io/ru/webp/wordpress/
Можно даже подключить все так, чтобы урлы картинок не менялись (они остаются точно такими же и выглядят как внутренние url на моем сайте). Но на самом деле они подгружаются через их систему с автоматическим сжатием, конвертацией в webp и распознаванием поддержки webp.
Получается совсем все просто и красиво, да и недорого))
Я так и не понял это реклама или нет — пусть будет, опубликую.