Создание и настройка дочерней темы в WordPress — это очень важный инструмент в руках разработчика сайта. С грамотным подходом мы можем модернизировать практически любой элемент выбранной вами темы без изменения основной. Это дает нам преимущество при корректировке, и изменении темы, ведь мы с легкостью сможем вернуть все в исходное положение. В предоставленном уроке научимся создавать дочернюю тему и рассмотрим рычаги которые мы при этом получим.
Если мы перешли к изучению этого урока по WordPress значит мы уже выбрали и установили тему которая нам по вкусу. Если же нет, тогда сначала нужно выбрать и настроить тему WordPress.
Определились? Отлично, теперь рассмотрим как же создать тему-дополнение.
Дочерняя тема wordpress, что нужно что бы создать
Итак, что бы создать дочернюю тему нам нужно сделать несколько простых шагов.
- Первым делом нам нужно создать папку для нашей будущей уникальной темы.
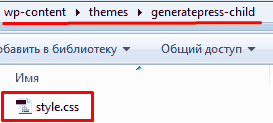
- Затем создать обычный текстовый документ и сменить его название на style.css, открыть который мы сможем при помощи специального редактора notepad++ или же другого того же типа.
- В созданном нами файле нужно будет написать правильное заглавие, так называемую шапку файла.
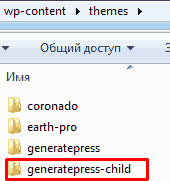
Давайте проделаем все вышеперечисленные операции вместе и по порядку. Начнем с того, что папку нашей дочерней темы WordPress темы нужно создать внутри wp-content/themes. Название можете придумать какое угодно, это никак не скажется на вашем сайте и нигде не будет видно, для наглядности давайте посмотрим на картинку как это можно сделать:


Шапка style.css дочерней темы WordPress
Что бы правильно настроить нашу дочернею тему мы должны написать нашу шапку которая будет вмещать в себя следующие параметры:
- Название дочерней темы, то которое мы придумали для нашей папки, параметр является обязательным для заполнения по этому придумайте адекватное название — “Name”.
- Можно указать адрес вашего сайта на котором будет использована тема — “Theme URI”.
- Описание темы, хоть и биографию свою напишите, не имеет значения — “Description”.
- Имя создателя темы, ваше, вашего соседа или же вымышленное, все зависит от вашего настроения — “Author”.
- Обязательным и точным параметром является название папки родительской темы — “Template”.
- Возможно указать версию вашей дочерней темы например 1.1.5 или что-то в этом роде — “Version”.
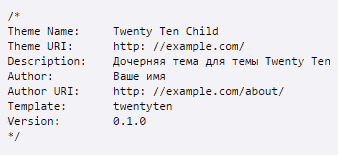
Разобравшись с нужными нам атрибутами заголовка посмотрим какой пример нам дают на официальном сайте codex.wordpress.org/Дочерние_темы:


Разница между дочерней темой WordPress и созданной уникальной темой.
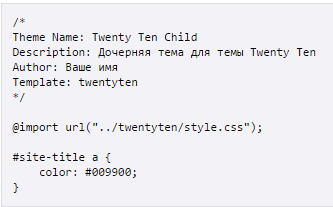
Следует понимать разницу между дочерней темой и полностью написанной с нуля темой WordPress. Дочерняя тема WordPress лишь вносит изменения и дополнения в использованную нами за основу тему для WordPress. Как же прикрутить наш стиль к стилю родителя? Для этого существует команда. которая стоит выше всех остальных, иначе подключение не получится. Выглядит она так: @import url(“www/mysite.ru/twentyten/style.css”). Выходит что мы берем исходный стиль и пишем дополнения и изменения. Дочерняя тема стоит ниже родительской, по этому сначала грузится родительская, а уж потом поверх мы проводим изменения нашей дочерней, которая и воспроизводится.
Как активировать дочернюю тему WordPress?
Теперь можно приступать к корректировке нашей теме, подбирая размеры шрифта и изменяя разметку на наш вкус.
Что и как можно изменить с помощью дочерней темы можно прочитать тут.

