Это небольшая статья туториал по тому как можно создать текст, который будет выглядеть как на видео ниже:
Давайте оговорим сразу, если вы никогда не пользовались WordPress (что вряд ли, если вы здесь, но все же), или довольно пока плохо умеете пользоваться Elementor, то вам скорее всего стоит ознакомится с другими моими статьями на эту тему.
Это т же туториал для тех кто без проблем может отличить, скажем “абсолютное” позиционирование от “фиксированного”, внутренний отступ от внешнего, знает основы HTML и так далее.
Ну что, пожалуй начнем.
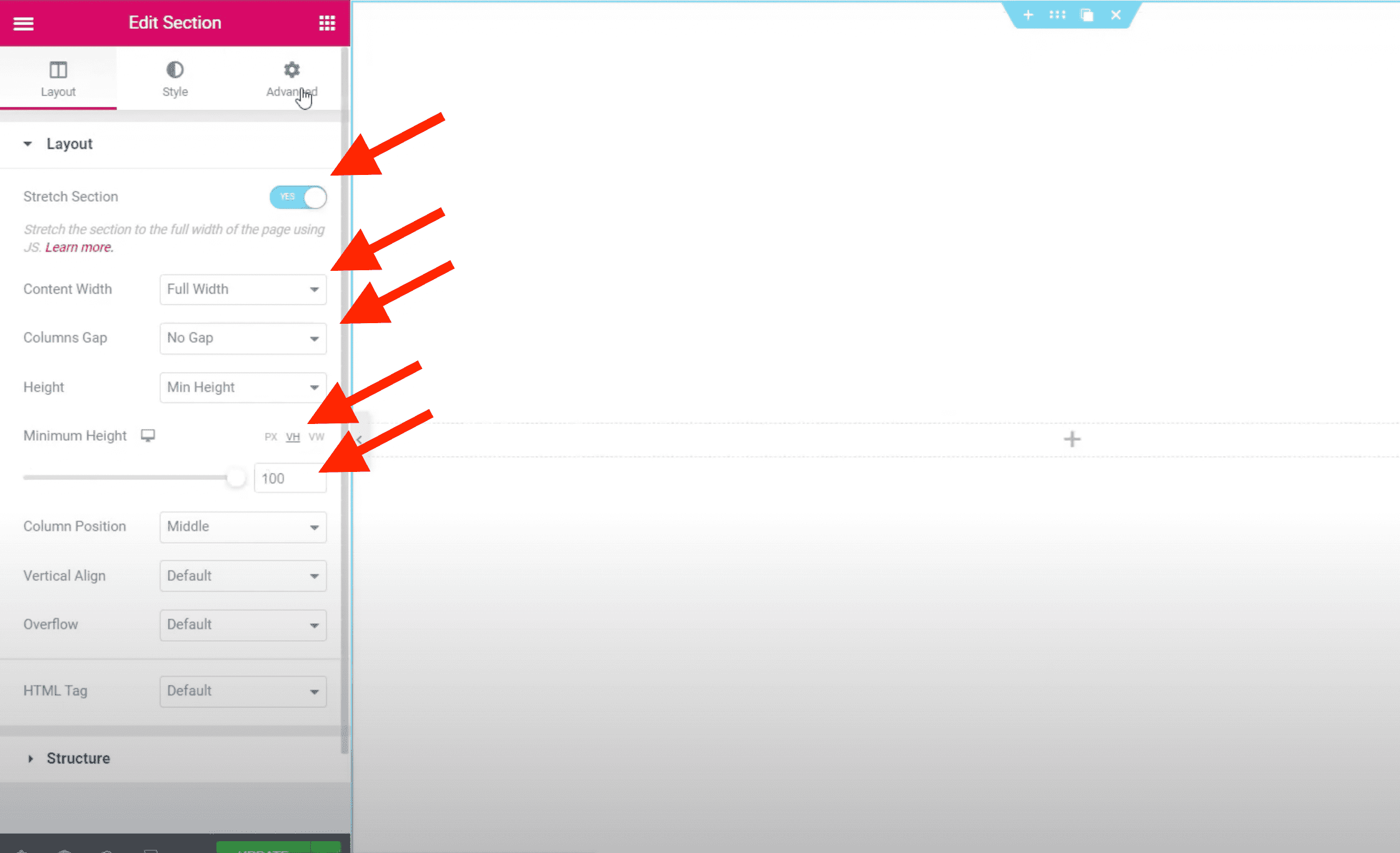
Когда мы создали блок, давайте перейдем к его настройкам. На данный момент, просто предлагаю выставить такие же настройки как на картинке ниже:
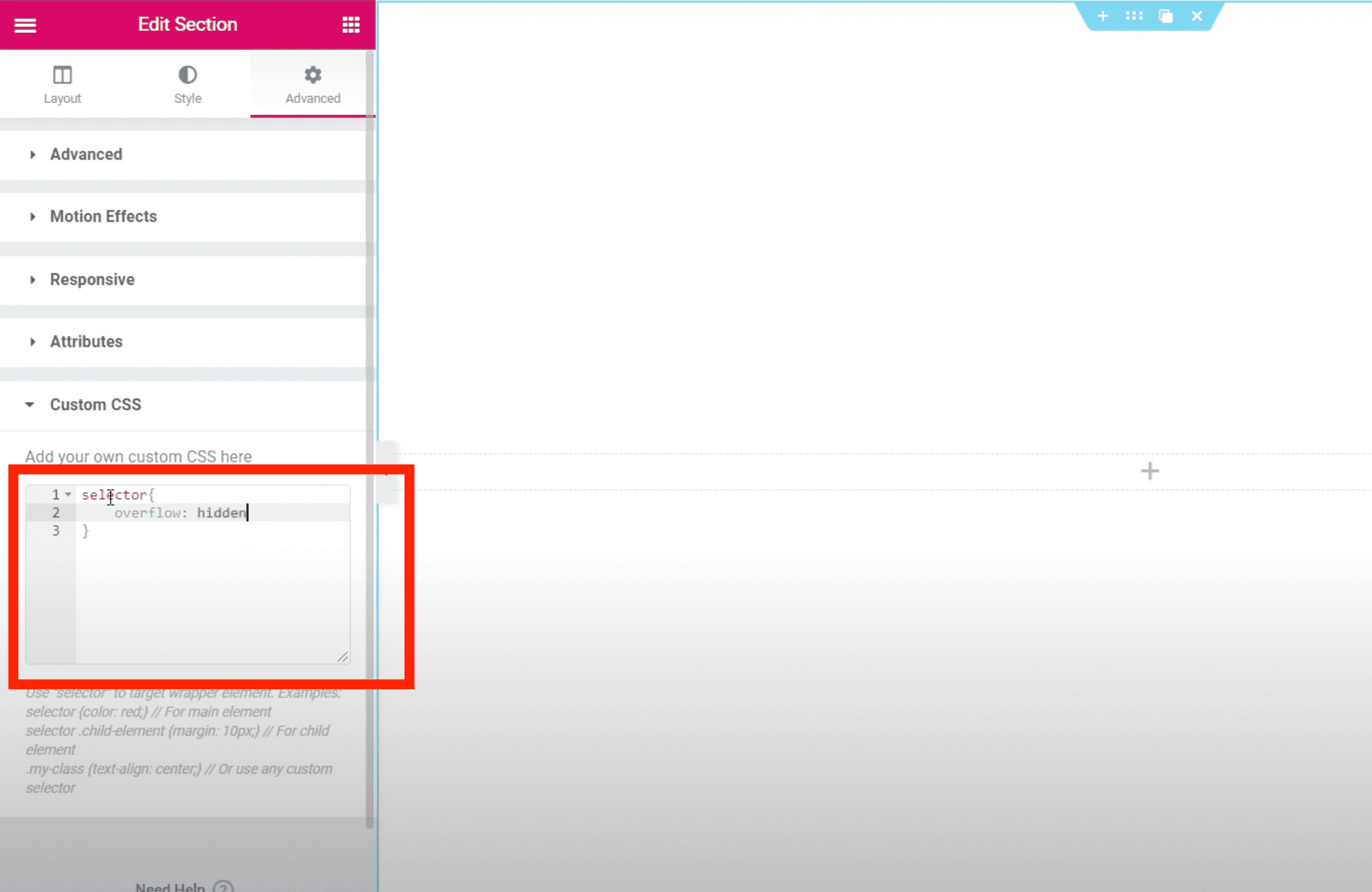
Теперь, в расширенных настройках блока (Custom CSS) прописываем следующее:
selector{
overflow: hidden;
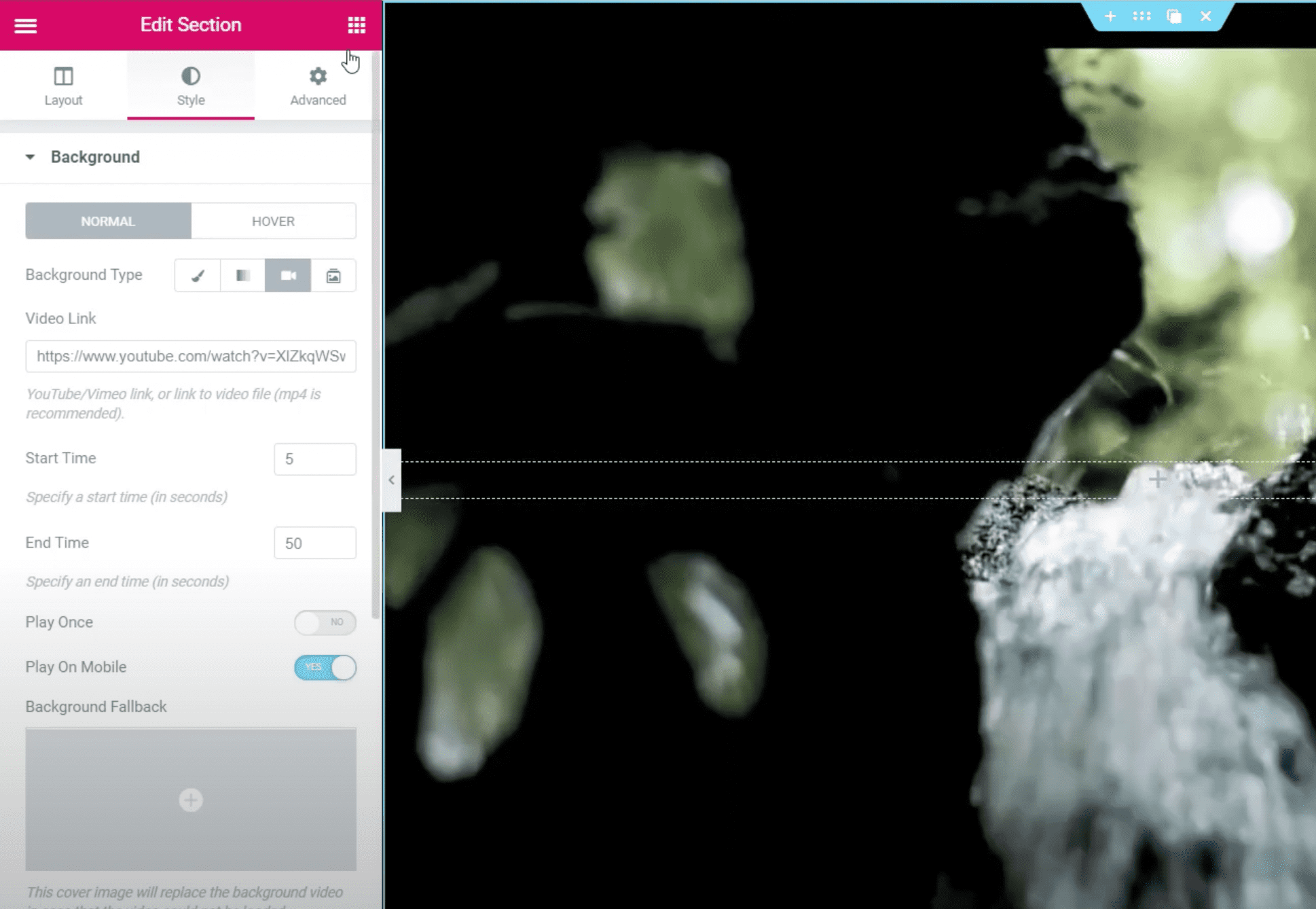
} Далее во вкладке “Стиль”, опционально указываем:
- ссылку на видеоролик;
- время начала и конца для видео – это может быть актуально, если оригинал видео содержит какой-нибудь дисклеймер, или заставку канала;
- не забываем включить проигрывание видео на мобильных устройствах.
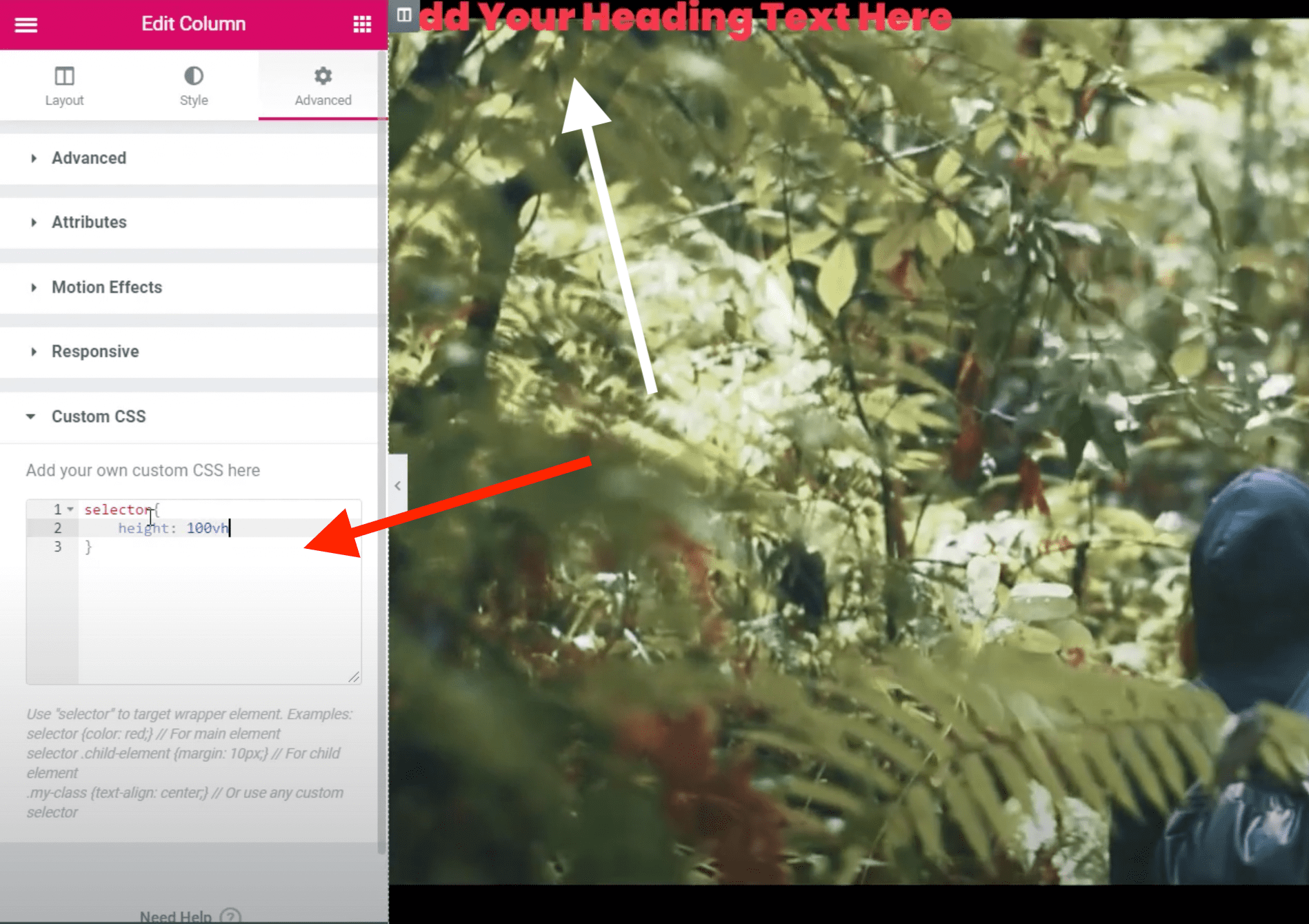
Добавляем заголовок и в Custom CSS колонки с заголовком прописываем следующее:
selector{
height: 100vh;
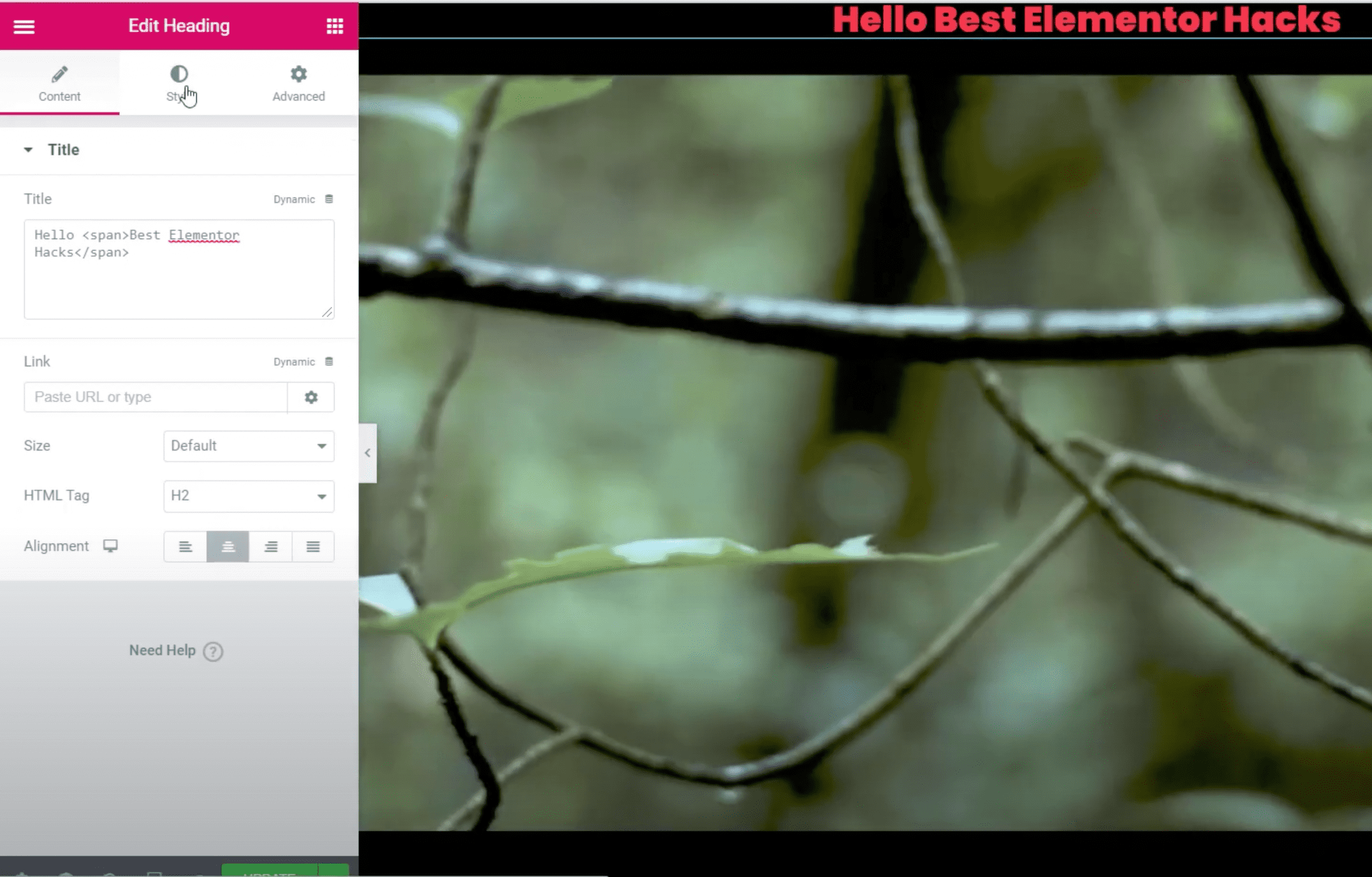
} Теперь выровняем заголовок посередине (это можно сделать на вкладке контент – фото ниже) и прописываем заголовок следующим образом:
Hello <span>Best Elementor Hacks</span>
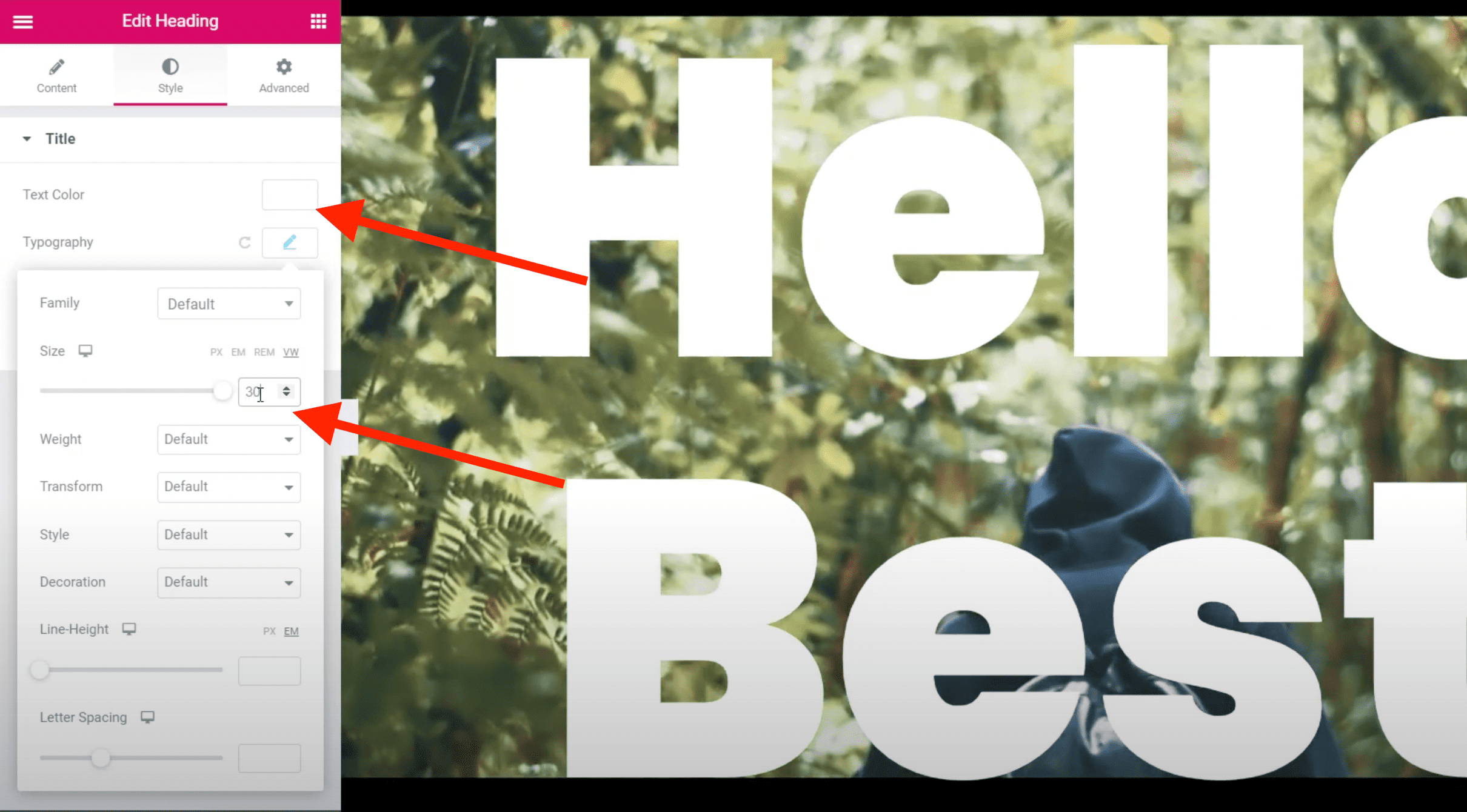
Сейчас можно задать опциональные настройки для вашего заголовка и выбрать белый цвет текста:
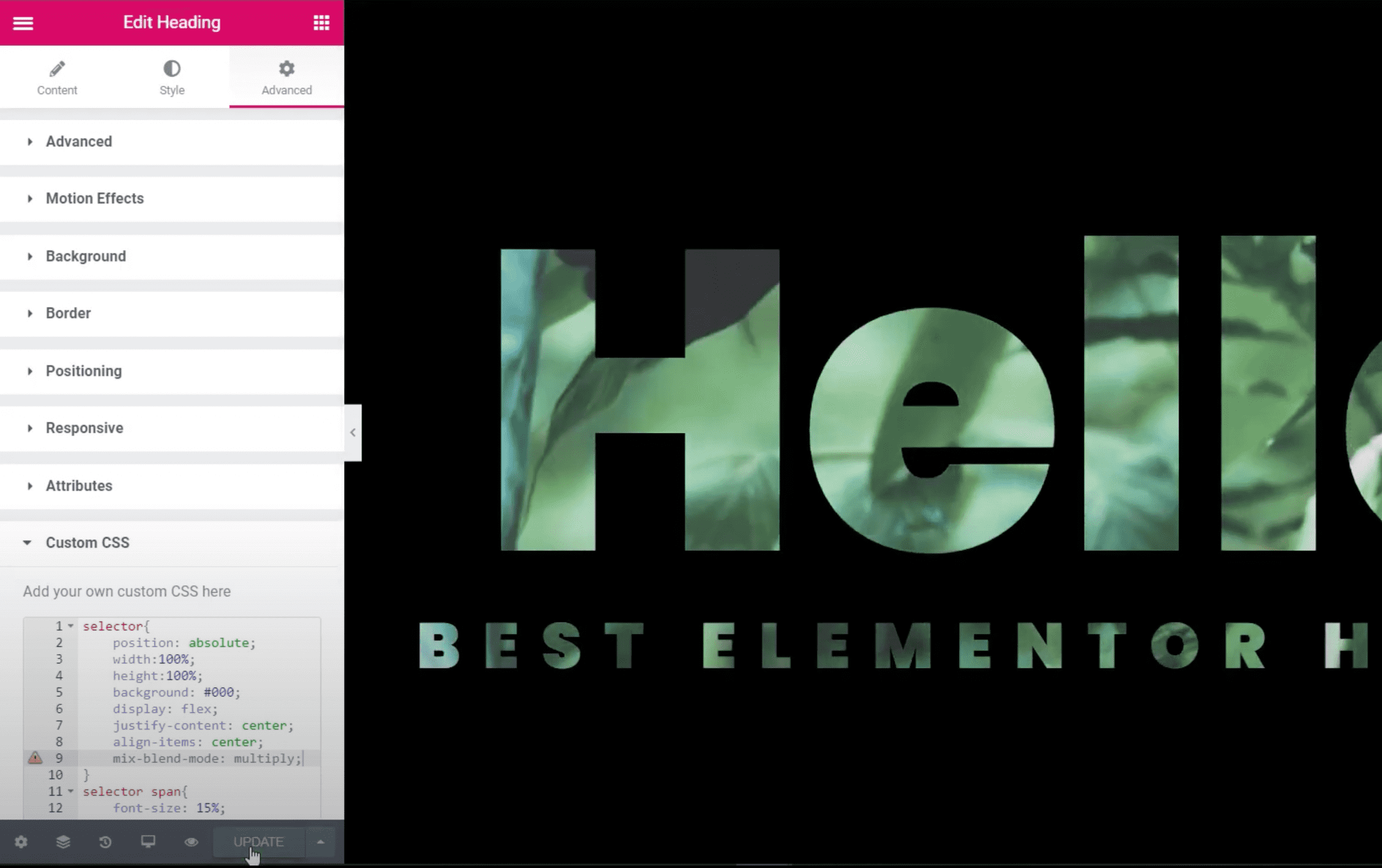
И самый таинственно-волнущий момент, в Custom CSS заголовка нужно прописать следующее:
selector{
position: absolute;
width: 100%;
height: 100%;
background: #000;
display: flex;
justify-content: center;
alighn-items: center;
mix-blend-mode: multiply;
}
selector span{
Font-size: 15%;
display: block;
text-transform: uppercase;
Letter-spacing: 20px;
} На этом все 🙂
Как должен выглядеть ваш блок, если вы следовали изложенным здесь инструкциям, можете посмотреть на своем сайте (если вы параллельно с чтением создавали такой же блок), или в видео, которое приложено в начале этой статьи.