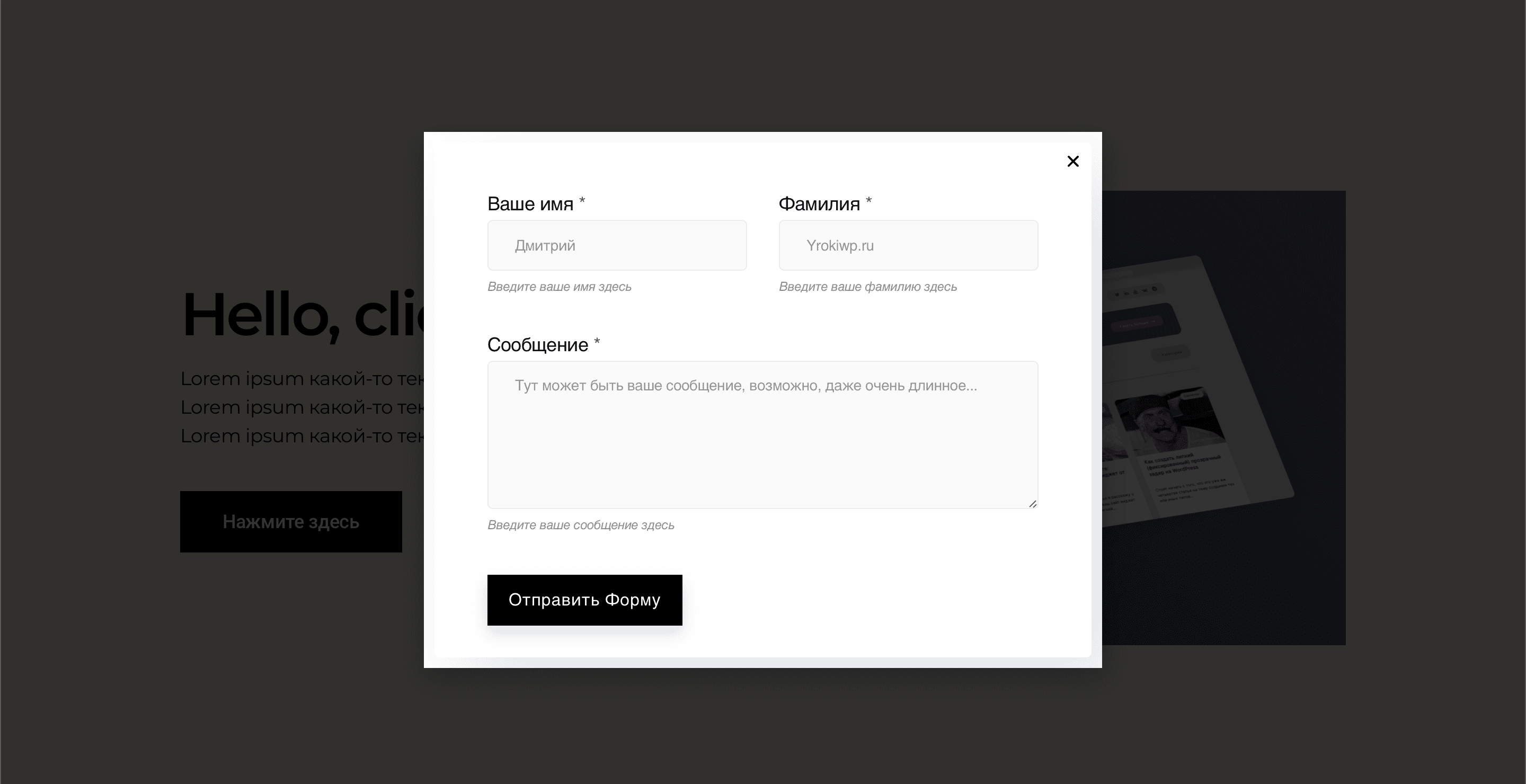
В этой статье мы коротко поговорим о создании поп-апа (pop-up, или всплывающего окна) с контактной формой внутри на WordPress + Elementor. Статья состоит почти полностью из пошаговой инструкции со скринами, поэтому если будет недостаточно текста и у вас останутся вопросы — не стесняйтесь задавать их в комментариях под статьей (или видео), я обязательно опубликую их и отвечу в течении 1-2 дней.
Небольшой спойлер уже был, да-да, у меня также на канале недавно вышло видео на тему создания поп-апа на Elementor. Найти его можно в конце данной статьи.
Подготовка
Для создания всплывающего окна я буду пользоваться следующими плагинами: Elementor, Elementor PRO (где и как достать PRO версию Elementor я недавно намекал в этой статье) и Metform. Первые два должны быть обязательно, а вот последний можно спокойно заменить даже на Contact Form 7. Используемая тема: 2021 WordPress. Этого вполне достаточно, чтобы создать на сайте описываемый выше функционал и, когда вы установите и активируете все необходимые плагины, можно перейти к следующему шагу.
Поп-ап
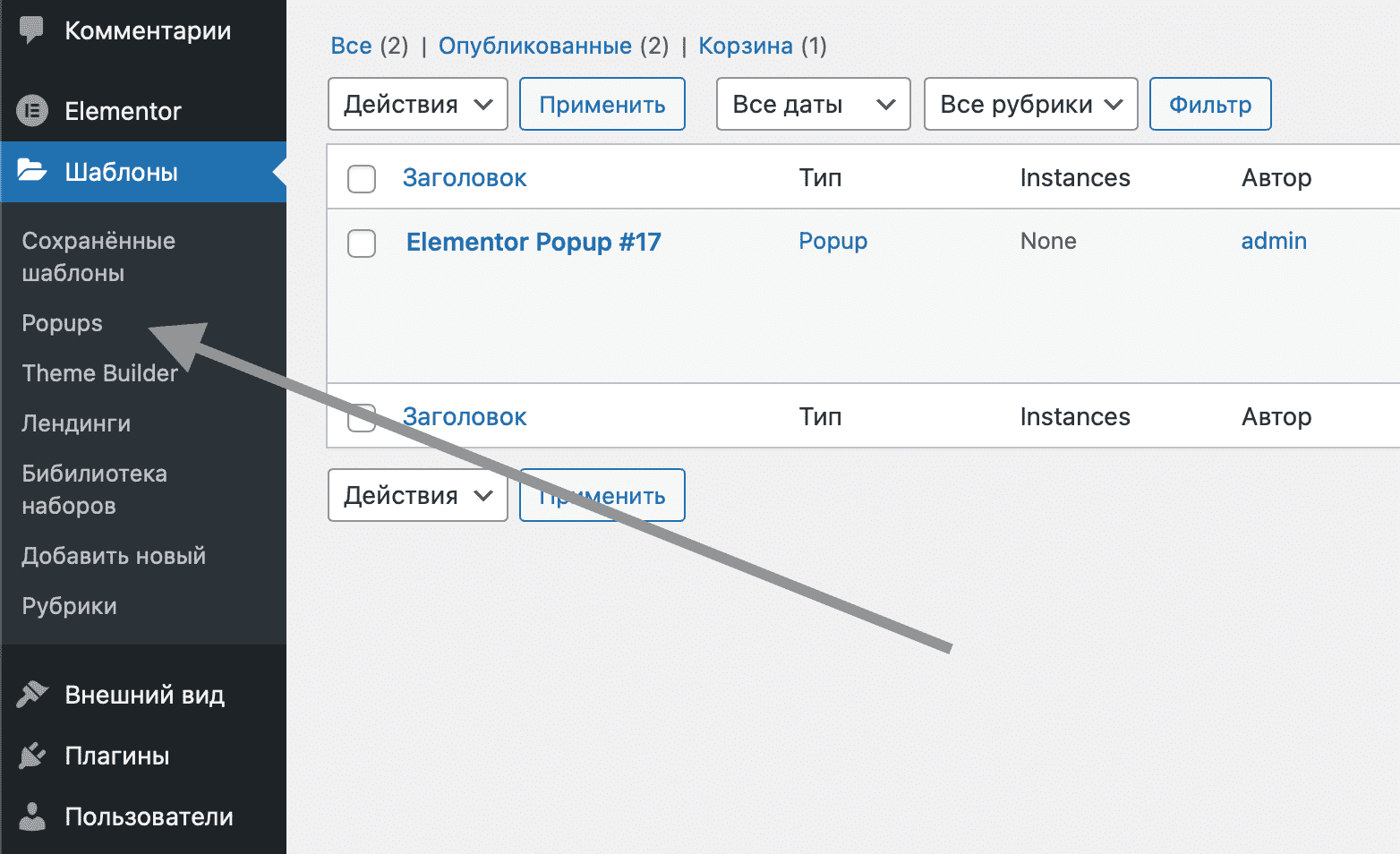
Теперь, для того чтобы создать поп-ап, нам нужно найти в админ панели раздел «Шаблоны» > «Popups» и перейти в него:
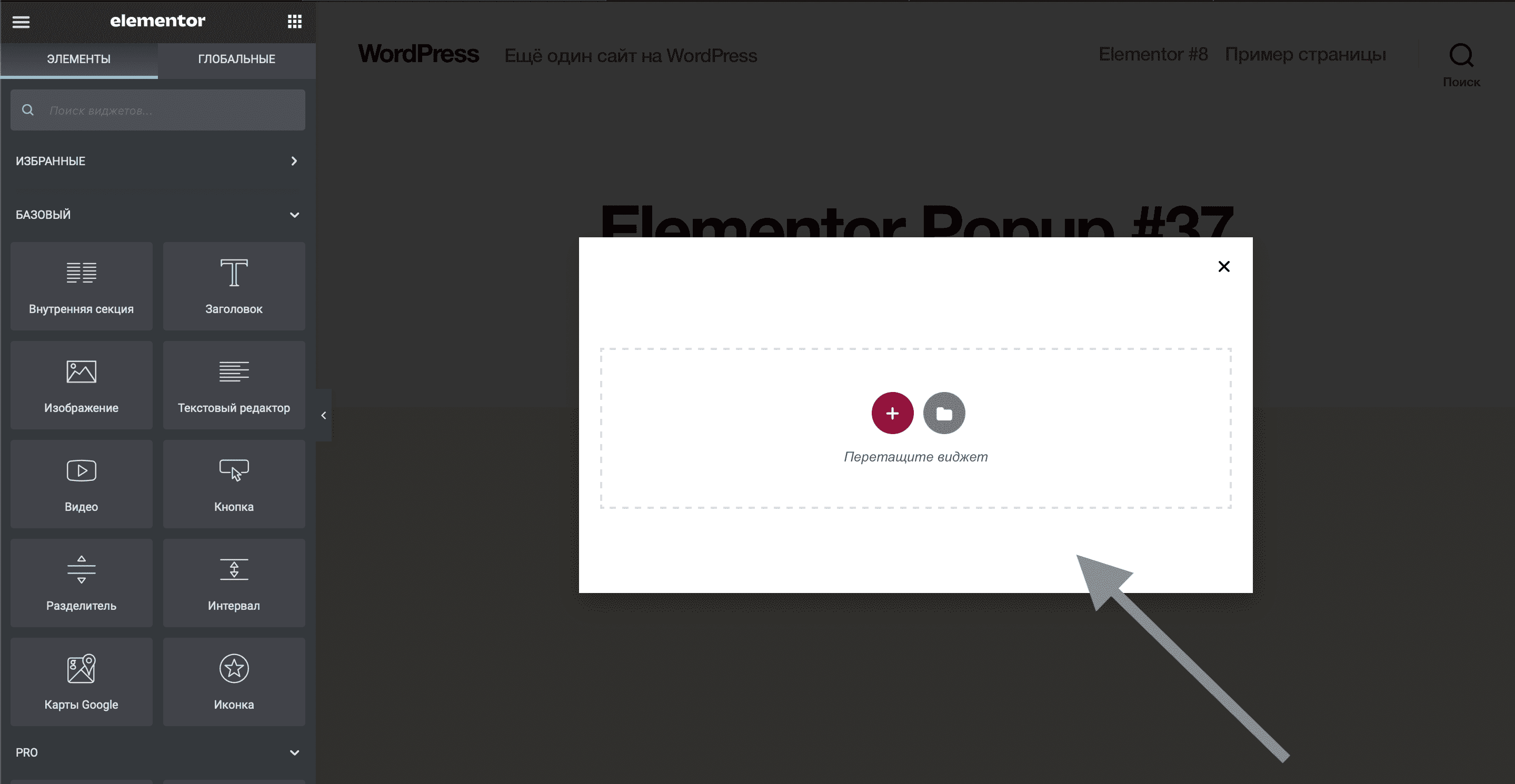
Здесь мы нажимаем создать новый, после чего у нас появляется небольшое окно, где мы можем выбрать цель поп-апа и назвать его, но если в этом нет необходимости, смело нажимайте «пропустить» («skip»). Теперь мы попадаем в редактирование нашего поп-апа:
Внутри все создается с помощью плагина Elementor — также, как если бы вы редактировали (создавали) обычную страницу, или пост, с его помощью. В моем случае, поскольку я собираюсь внедрить внутрь окна контактную форму, мне потребуется найти элемент «Metform» (вы точно сможете найти его, если вы установили и успешно активировали одноименный плагин; если вы выбрали, например, более знакомый вариант — CF7, то вставляем в наш поп-ап «шорткод»).
Для того чтобы добавить форму, в сайдбаре Elementor нажимаем «Edit Form» и переходим в раздел с шаблонами. Вы можете пользоваться ими для ускорения процесса создания поп-апа, но также имеете возможность собрать форму полностью самостоятельно, ведь у Metform есть все необходимые элементы внутри: инпут имени, инпут телефона, капча и другие.
Важно отметить: вы можете комбинировать стандартные элементы от Elementor и элементы от Metform — так вы сможете кастомизировать свою форму и сделать ее более привлекательной.
Привязка
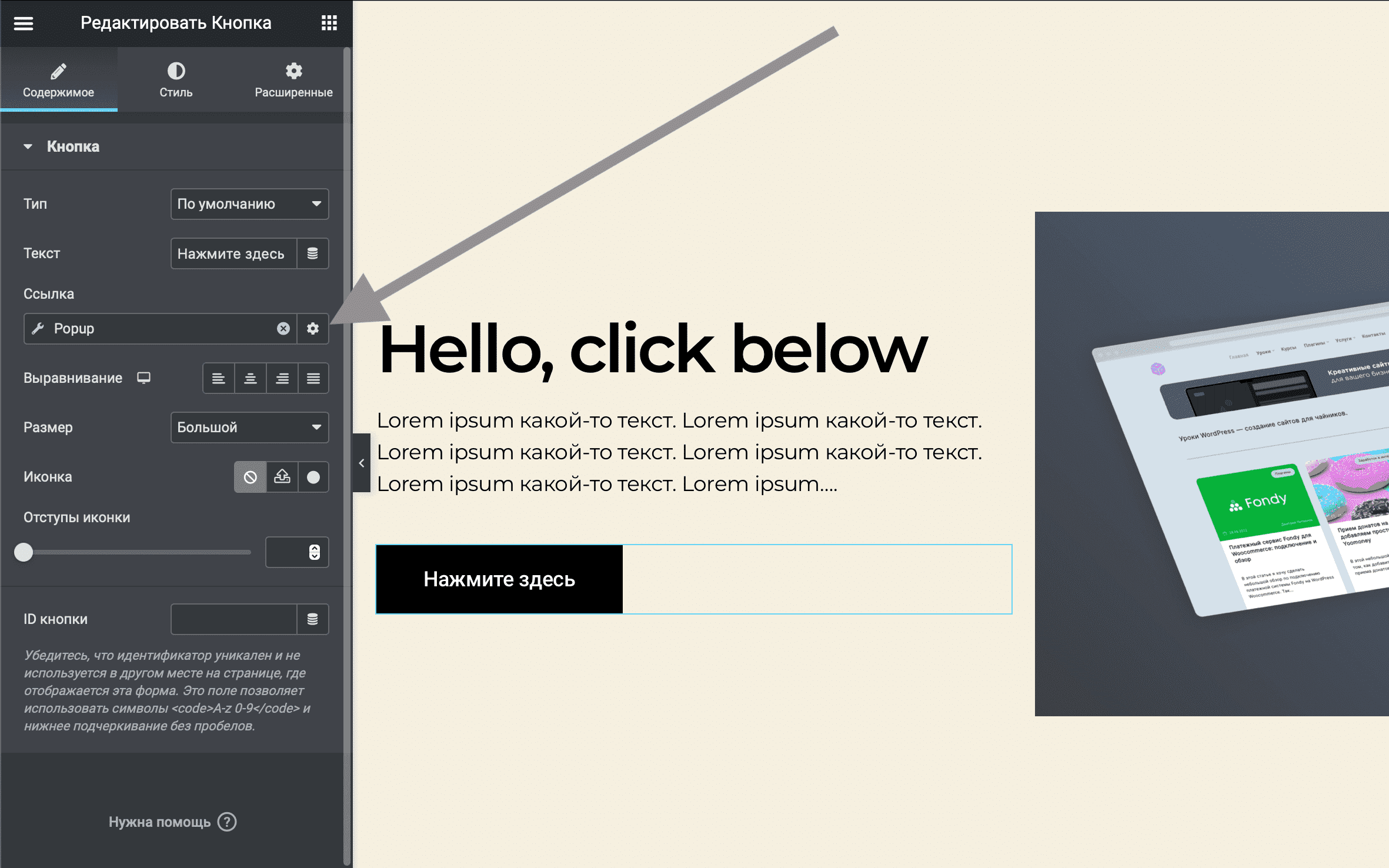
Когда создали поп-ап, не забываем сохранить его и переходим на наш сайт > нужную страницу. Давайте представим, что хотим показывать наш поп-ап по клику на элемент. Для этого нам, очевидно, потребуется привязать это действие к любому элементу, имеющего ссылку и «динамические теги», например, кнопке (банально, но что делать). В выпадающем списке «динамических тегов» выбираем Popup и в этом пункте в поиске ищем и выбираем название нашего всплывающего окна. Вот где можно найти все описанные настройки:
Далее, вы можете внести изменения во внешний вид элемента — опционально. Обновляем страницу и возвращаемся на наш ресурс — все готово! Попробуйте теперь кликнуть по элементу, к которому был привязан тег с поп-апом.