Сразу оговорюсь, у меня уже было несколько уроков по созданию хедера: Создание хедера в конструкторе Elementor и Создание мега-меню на Elementor. Если вы их пропустили, то будет отличной идее ознакомиться и с ними. Впрочем, это самодостаточная инструкция по созданию навигации в пределах одной страницы на WordPress и после ее прочтения вы гарантированно справитесь с созданием необходимого функционала.
Плагины и тема
В данной инструкции я буду пользоваться стандартной темой Elementor Hello, а также плагинами Elementor и Elementor Header & Footer Builder. Вы можете использовать свои настройки, на результат это не должно повлиять.
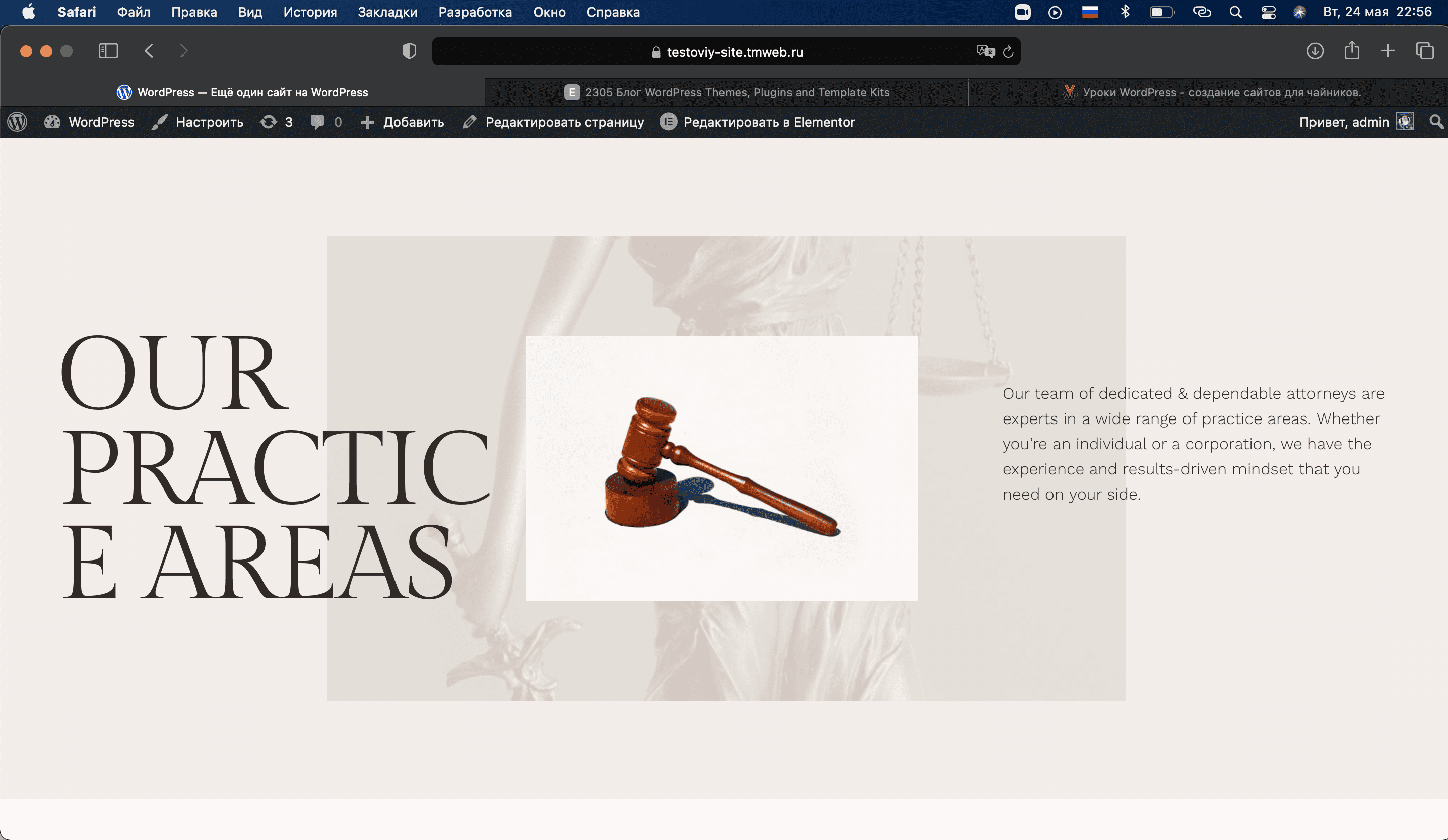
В данный момент у меня уже готова посадочная страница и весь необходимый функционал тоже установлен. Сайт выглядит следующим образом:
Теперь нам потребуется создать меню и этот пункт я решил не опускать. Пойти можно двумя путями: колхозным и нормальным. Меню можно создать в виде блока со ссылками, или кнопками и привязать к ним якоря для навигации — это плохой способ и я не рекомендую им пользоваться, но встречал и такое. Второй способ описывается с этого момента и далее.
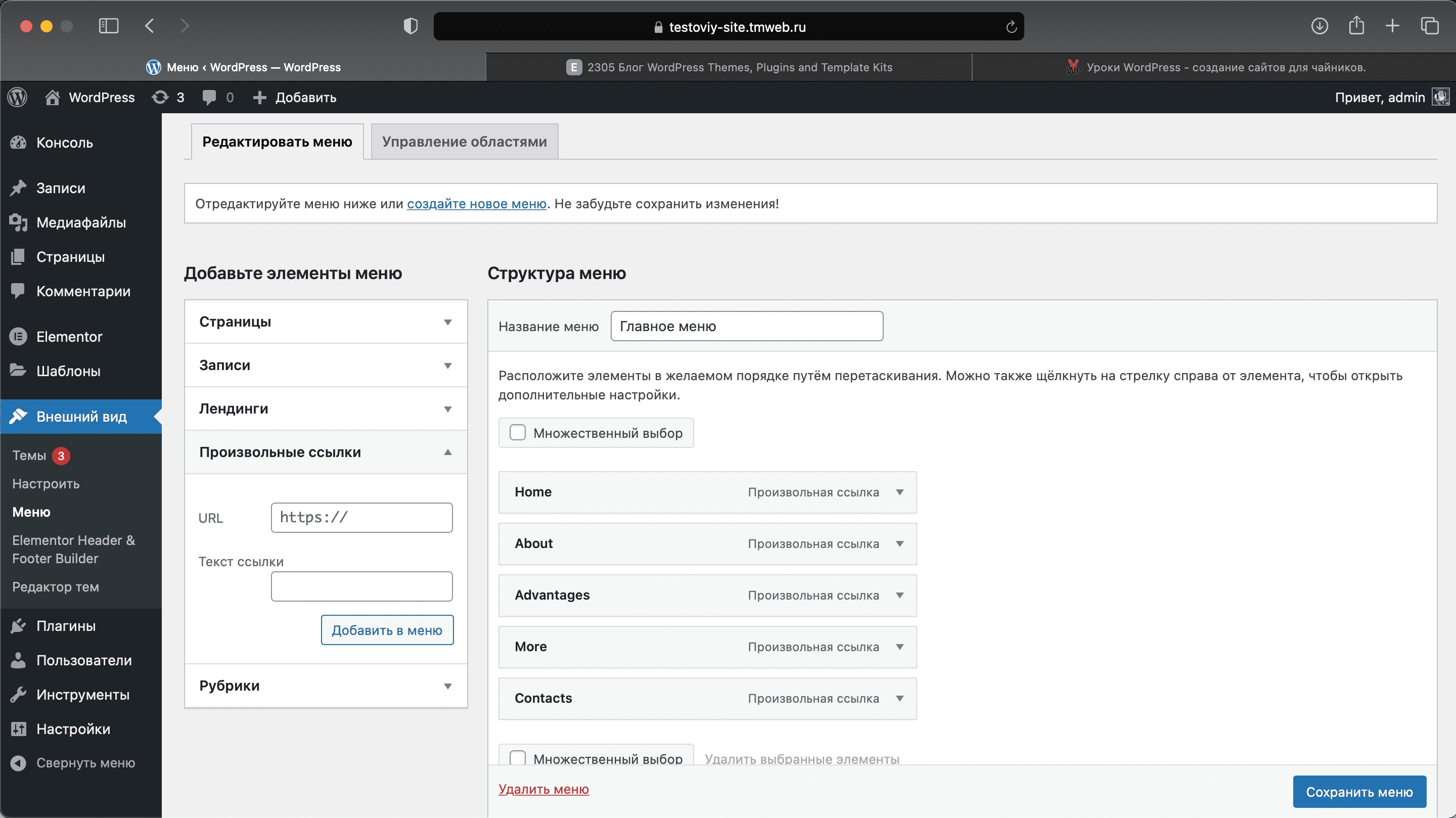
Для создания меню, нам потребуется перейти по пути: административная панель > внешний вид > меню > создать новое меню. Выглядит этот раздел, с уже созданным меню, так:
В принципе ничего сложно, главное накидать элементы (пункты) меню через «произвольные ссылки», что бы иметь возможно редактировать путь, по которому идет пользователь при клике по элементу. На данном этапе можно заменить ссылки на «#».
Создание хедера
В моем случае, как упоминалось ранее, я пользуюсь плагином «Elementor Header & Footer Builder». Для создания хедера с его помощью, мне нужно перейти в Elementor Header & Footer Builder > Создать новый > Пройти настройки > Сохранить изменения. Учитывая то, что все плагины для Elementor выделяются простотой и удобством, ваш путь создания хедера будет мало чем отличаться, вне зависимости от используемого «ПО».
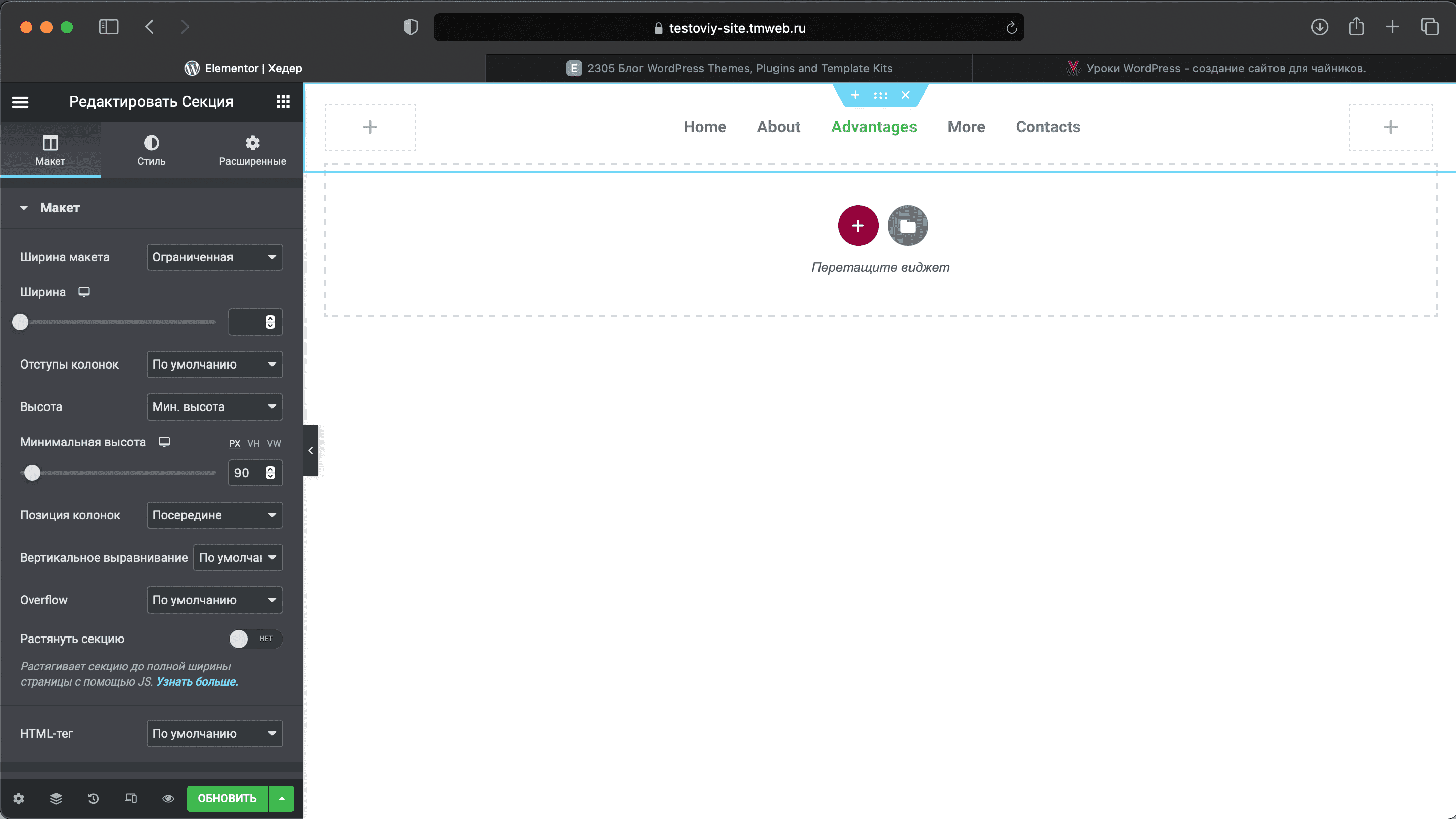
Теперь нам потребуется перейти в настройку «Редактировать в Elementor». Тут мы можем использовать стандартные фишки плагина и создавать такой внешний вид меню, какой хотим. Особенно, если меню статичное (не двигается при скролле).
Небольшой лайфхак: если вы хотите чтобы ваше меню показывалось поверх содержимого страницы корректно, в расширенных настройках блока выставьте отступ снаружи -90px и в разделе «макет» в пункте «минимальная высота» введите значение, равное 90px. Число можно заменить на свое, главное чтобы цифра без знака совпадала.
Создаем якоря
Если вы выставили в настройках вашего хедера отображение по всему сайту, то при переходе на главную страницу, мы уже должны видеть наше меню:
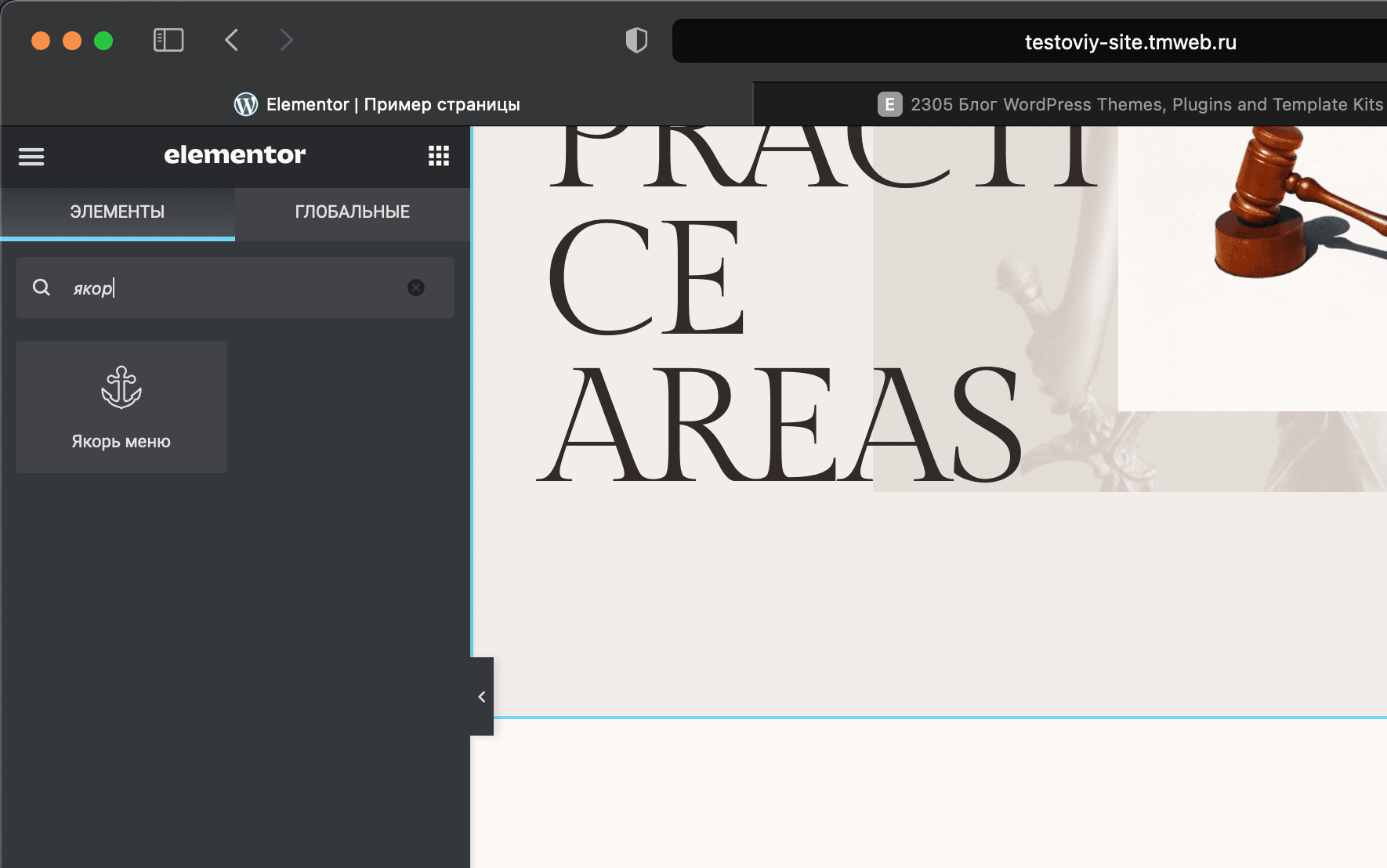
Но при клике по меню ничего не происходит… Оно и понятно, пока некуда переходить и никакие ссылки не привязаны к пунктам меню. Чтобы это исправить, переходим в редактирование страницы в Elementor. В сайдбаре элементов находим с помощью поиска «Якорь»:
И вставляем его перед тем блоком, куда должен вести пункт меню (к которому мы применим все необходимые настройки позднее). У якоря в Elementor есть всего одна настройка — инпут. Здесь мы (желательно на латинице) вводим название нашего блока. Оно может быть любым, на ваше усмотрение. Такую же операцию проделываем со всеми блоками, к которым вы хотите создать возможность перехода из меню.
По уже знакомому нам пути: административная панель > внешний вид > меню > создать новое меню, мы переходим в меню и в каждом пункте меню вместо «#» прописываем «#punkt», где «punkt» — название каждого из ваших блоков, прописанное на предыдущем этапе.
Когда закончили, не забываем сохранить внесенные изменения. Все готово!