Стоит начать с того, что это уже аж четвертая статья на тему создания тех или иных типов меня и хедеров на WordPress + Elementor. И это даже не считая совсем базовых вещей, вроде «где найти меню в административной панели». Поэтому сегодня будет минимум теории и возврата к азам — я просто перечислю прошлые уроки; если вы не все понимаете — попробуйте начать с них и уже потом перейти к этому уроку:
- Как добавить и изменить меню в WordPress;
- Создание якорь-меню на Elementor;
- Создание мега-меню на Elementor;
- И также у меня есть видео на канале про то, «как создать header на Elementor».
Такой объем информации касательно сборки меню и хедера не случаен, ведь навигация — одна из важнейших составляющих сайта. С сайтов с плохой навигацией уходят и стараются на них больше не возвращаться, и напротив, если у вас удобная, яркая и красивая навигация, да еще и с какой-нибудь анимацией, к вам на сайт хочется вернуться снова и снова.
Что мы собираемся сделать
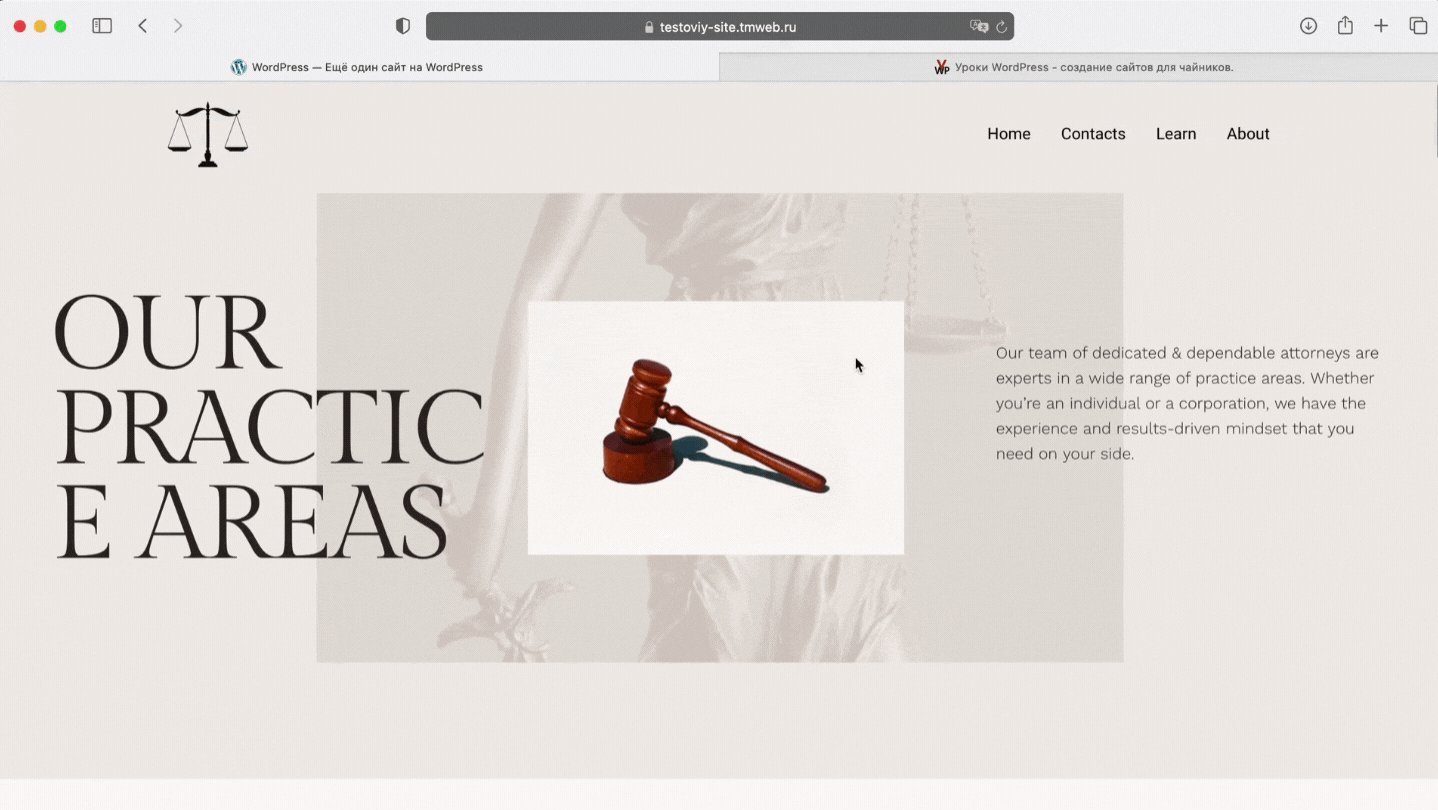
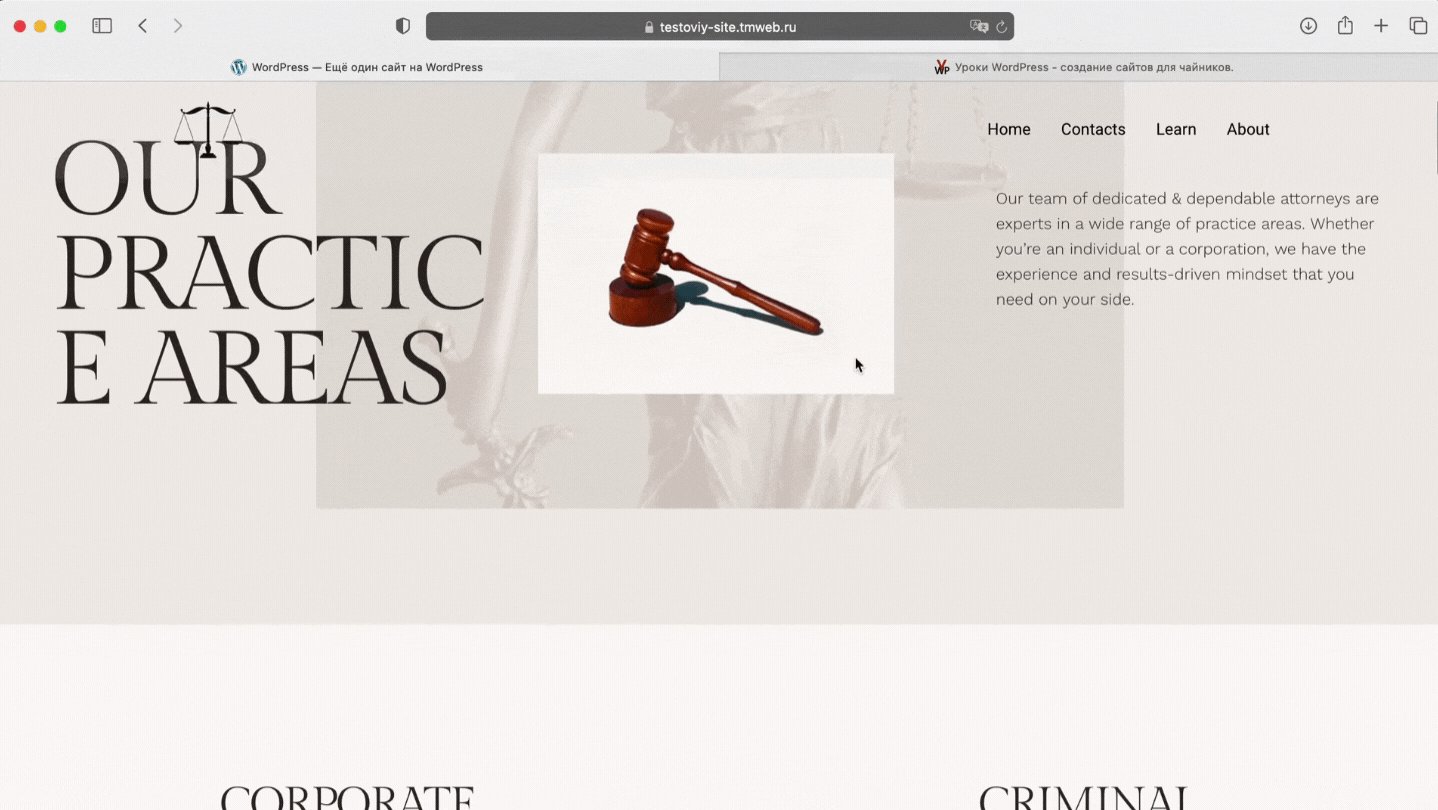
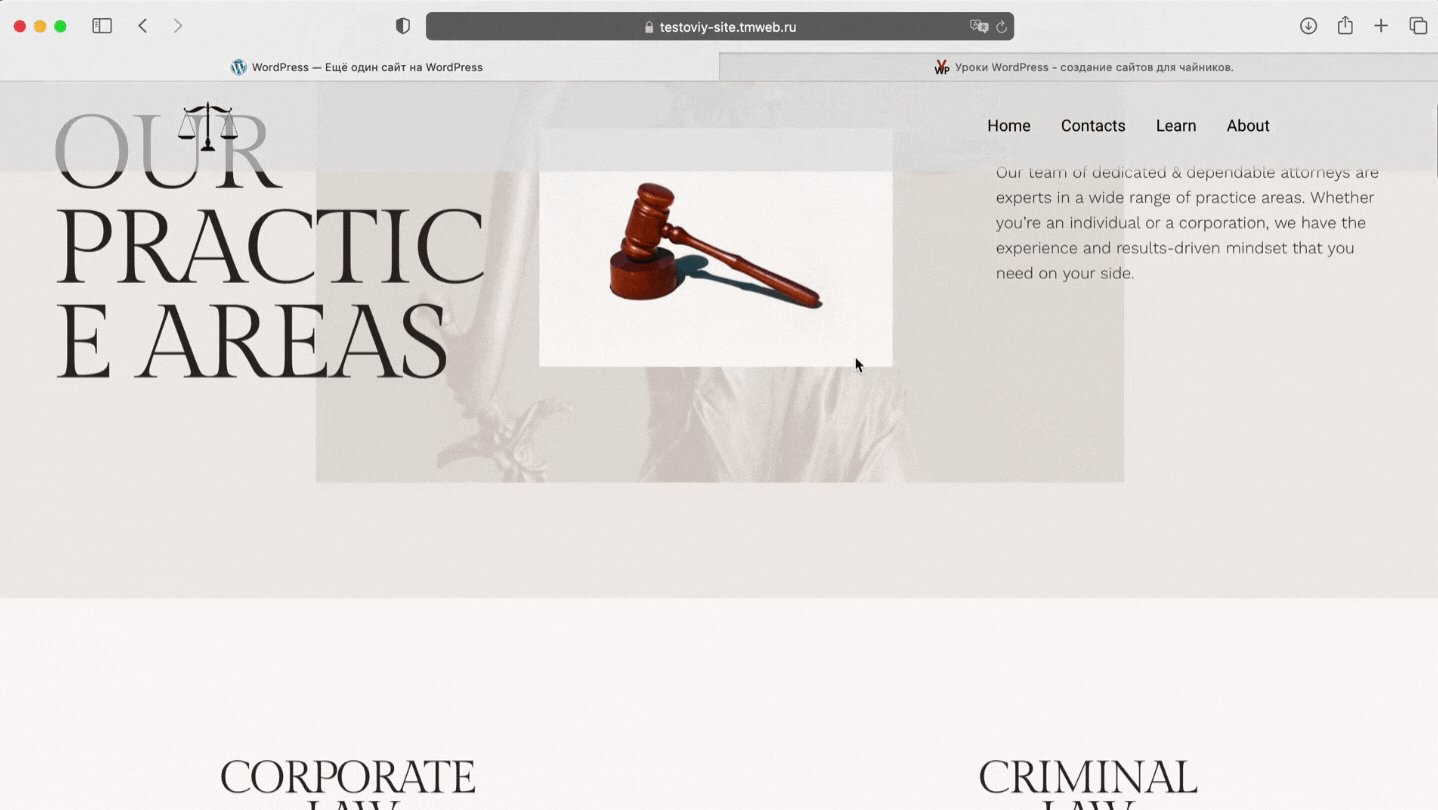
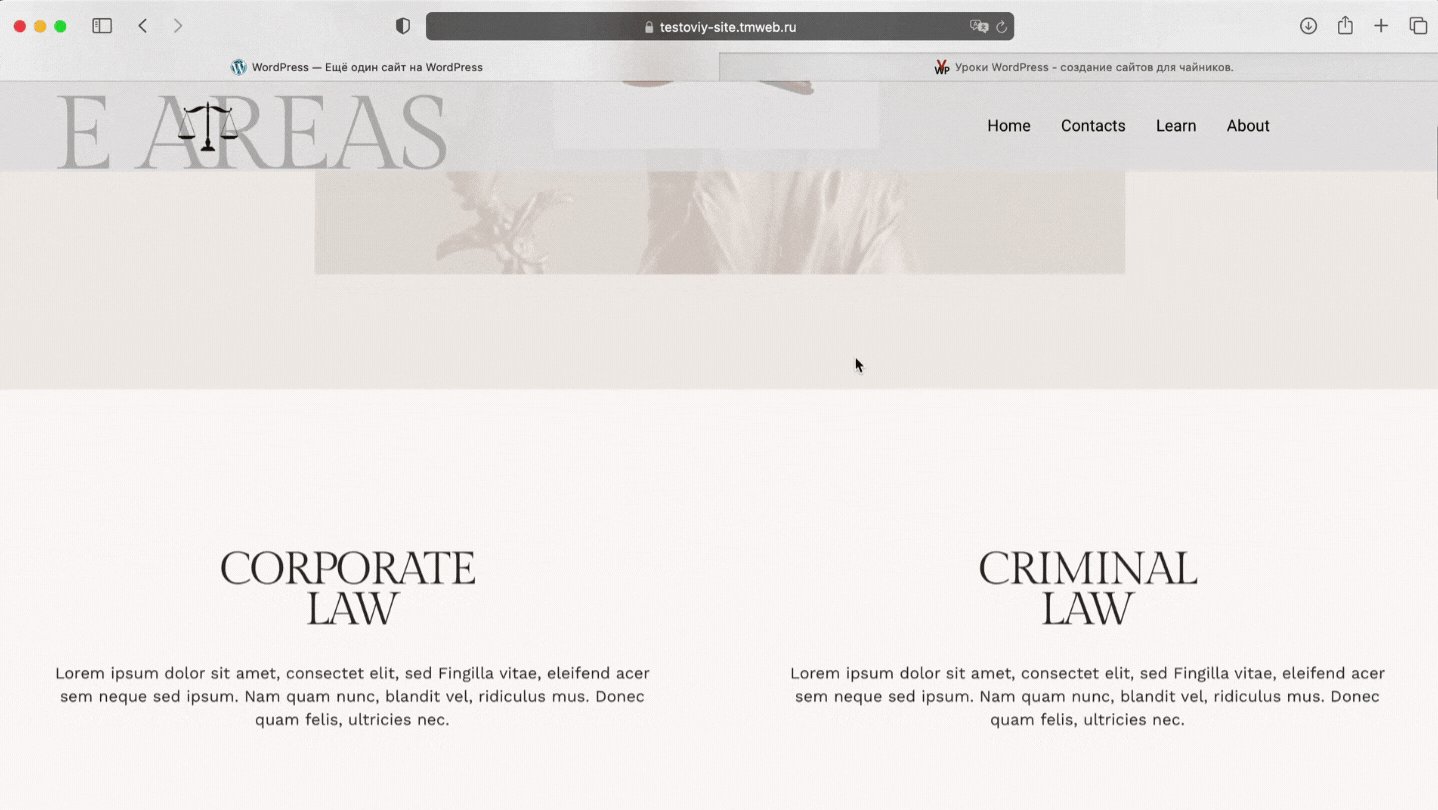
Во-первых, предлагаю ознакомиться с примером (возможно не лучшим, но все же) того, что мы будет делать:
Особенности такого хедера:
- остается на месте при скролле — фиксированная позиция;
- навигация по одной странице (конкретно в нашем примере);
- логотип уменьшается после скролла для более удобного чтения;
- фон (background) изменяется при скролле с прозрачного на светлый.
Каким образом вы будете создавать свой прилипающий хедер (используя какой базовый функционал) — не важно, но если что, я использую такую связку:
- тема «Hello»;
- плагин «Elementor»;
- плагин «Elementor Header & Footer Builder».
Подробнее о том как со всем этим работать я рассказывал тут. Для создания меню, в свою очередь, используется стандартный функционал WordPress: административная панель > внешний вид > меню > создать новое меню.
Создание хедера: Часть 2
Когда наш хедер создан (с помощью Elementor Header & Footer Builder, или плагина, который использует вы), переходим к настройкам.
Custom CSS
Я разделил код на две части: для тех кто использует логотип в хедере и для тех кто не делает этого. Если вы относитесь к первой группе пользователей, вам будет достаточно добавить в custom css следующий код (Хедер > Главная секция > Расширенные > Custom Css):
selector.elementor-sticky--effects{
background-color: rgba(0,0,0,0.5)!important
}
selector{
transition: background-color 1s ease !important;
}
selector.elementor-sticky--effects >.elementor-container{
min-height: 70px;
}
selector > .elementor-container{
transition: min-height 1s ease !important;
} Желтым цветом я выделил часть кода, которая отвечает за цвет фона. Можете изменить эту настройку, в зависимости от вашего дизайна. Оранжевым цветом выделена высота хедера при скролле, данный размер хорошо виден на видео (в конце статьи) и его также можно изменить.
Теперь давайте перейдем ко второй категории пользователей, которая использует логотип в хедере. Для того чтобы настроить уменьшение логотипа при пролистывании страницы, можно вставить в Custom Css главной секции хедера (туда же, куда и предыдущий код) следующий код:
.logo img {
max-width: 140px;
height: auto;
transition: all 0.5s ease;
}
.elementor-sticky--effects .logo img {
max-width: 120px;
height: auto;
} Здесь тоже можно изменять настройки по своему усмотрению, я выделил основные: логотип статический и логотип при скролле. Это важное замечание, поскольку логотипы бывают круглые, квадратные, вытянутые и другие — поиграйтесь с этими настройками, чтобы найти свой идеальный размер.
Если вы вносите последний код в Custom css, не забудьте привязать вашему логотипу Css класс: Элемент > Расширенные настройки > Css классы > В инпуте пишем logo. В противном случае Elementor просто не поймет к какому именно элементу относится последние две части нашего кода, для него картинка без классов — это просто картинка.
Мобильная адаптация
В среднем более половины всех пользователей пользуется телефонами для серфа по сети, поэтому не забудьте адаптировать ваш хедер для мобильных устройств. Про адаптацию сайтов на Elementor я рассказывал тут:
Заключение
Внимательный читатель должен был понять, что описанные решения работают только для Pro версии Elementor. Она платная. У моих читателей из Беларуси и Украины с этим не должно возникнуть проблем, а вот в России сейчас есть вопросы с оплатой подписки Pro. Три подсказки для последних: вы можете завести электронную карту, открытую в другой стране онлайн, можете воспользоваться электронными кошельками длит оплаты, либо воспользоваться «бесплатной версией» Pro плагина. О последнем: поискав в интернете по соответствующим запросам, вы точно найдете что нужно.
Я не поддерживаю пиратство (даже вынужденное), поэтому ссылки на скачивание такого типа плагина тут не будет. И да, мне легко говорить, находясь в Финляндии и имея доступ к местным банкам.