1. Готовим площадку для будущего сайта
Итак, вы решили создать первый сайт. Вы планируете вести блог? Начинаете свой бизнес и хотите демонстрировать покупателям товары онлайн? В этой статье есть вся информация для создания сайта на CMS WordPresss.
WordPress — система управления контентом. Создание сайта начнётся с установки CMS WordPress на хостинг, затем нужно будет выбрать визуальное оформление будущего сайта, настроить и наполнить проект контентом (текстом и картинками) с помощью визуального редактора и административной панели. Вам не понадобятся навыки программирования, достаточно разобраться в функциях CMS WordPress.
Для начала вам понадобится аккаунт хостинга. Хостинг — услуга, в рамках которой предоставляется место и ресурсы для размещения и работы сайта. Без него проект не будет виден пользователям в интернете. Получить аккаунт хостинга очень легко, нажмите на баннер с котиком и кнопку «Создать аккаунт» сразу за выглядывающим котиком открывшейся страницы. Укажите ваш адрес электронной почты.
Вам придет код активации, а затем — данные для входа в вашу Панель управления.

Перейдите по сылке для входа в Панель управления и укажите логин и пароль из письма.

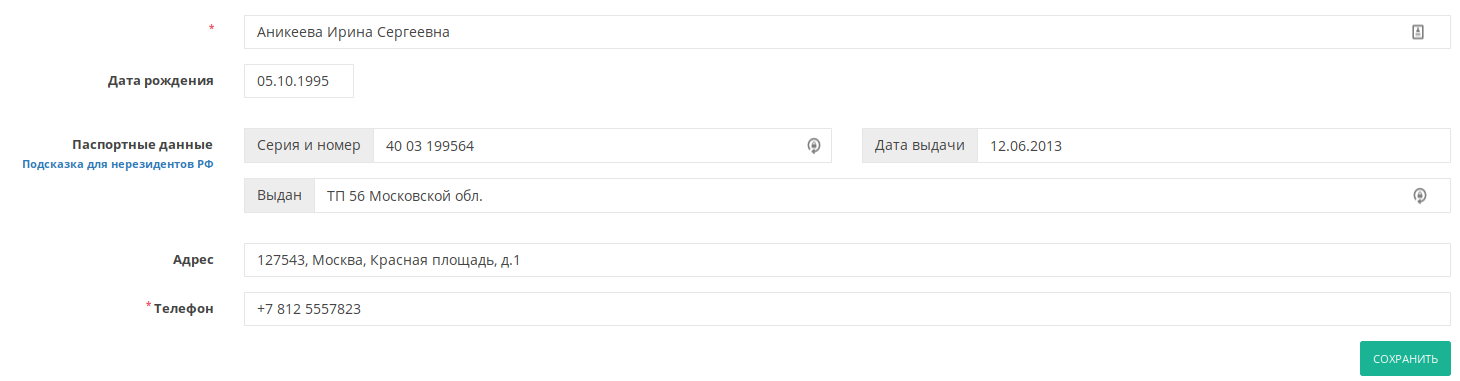
В Панели управления перейдите в раздел «Аккаунт» → «Владелец» и укажите ваши ФИО. Это нужно для безопасности: любые действия с аккаунтом может выполнять только его владелец.

Чтобы сайт можно было найти в интернете, ему нужно имя — домен. Это символьное обозначение сайта, которое вводится в адресную строку браузера. Подробнее о выборе домена можно почитать в этой статье.
Для разработки вашего первого проекта используйте тестовый домен, который был создан для аккаунта автоматически — его имя также есть в письме.

Когда сайт будет готов, вы сможете зарегистрировать новое красивое имя и перенести на него проект самостоятельно или с помощью службы поддержки. Для регистрации добавьте выбранный домен в разделе «Сайты и домены» → «Добавить сайт» и отметьте опцию «Зарегистрировать этот домен». Домены регистрируются на год и их стоимость зависит от зоны (.RU, .COM и другие). Подобрать подходящее имя для сайта и узнать стоимость регистрации можно здесь.
Не стоит торопиться и регистрировать домен пока идет тестовый период.
Теперь все готово для создания сайта: у вас есть аккаунт на хостинге и тестовый домен. В следующем пункте узнаете, как установить WordPress, войти в административную часть сайта и какие возможности у нее есть.
2.Знакомимся с CMS WordPress
CMS WordPress — одна из самых популярных систем управления сайтом. Понятную панель управления и возможности гибкой настройки CMS WordPress одинаково ценят и новички в создании сайтов, и профессионалы. Используя эту инструкцию, вы быстро и легко создадите свой первый сайт на WordPress.
Установка WordPress
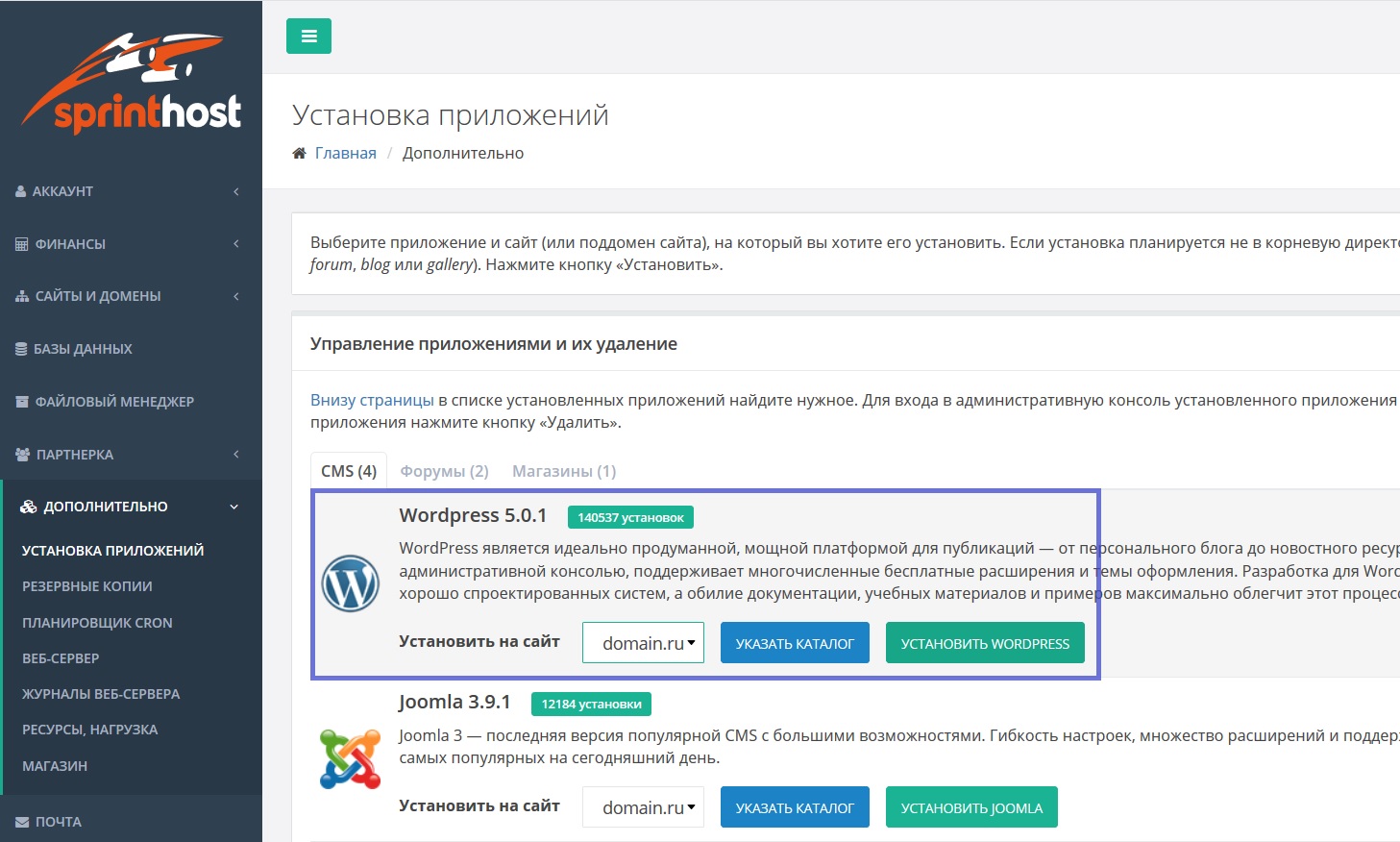
Для установки WordPress перейдите в раздел «Дополнительно» → «Установка приложений» Панели управления. В списке приложений WordPress находится первым. Выберите сайт в разделе «Установить на сайт» и нажмите кнопку «Установить WordPress».

По окончании установки вы увидите окно с данными для входа в административную панель сайта. Здесь вы сможете управлять внешним видом сайта, настраивать его и наполнять контентом.
Давайте войдем в административную панель и ознакомимся с ней. Ссылка для входа в административную панель WordPress имеет общий вид: http://domain.ru/wp-admin
Подставьте в эту ссылку адрес своего сайта вместо domain.ru и перейдите по ней. Логин и пароль для входа в административную панель отправляются на контактный email вашего аккаунта хостинга после установки WordPress.
Административная панель WordPress
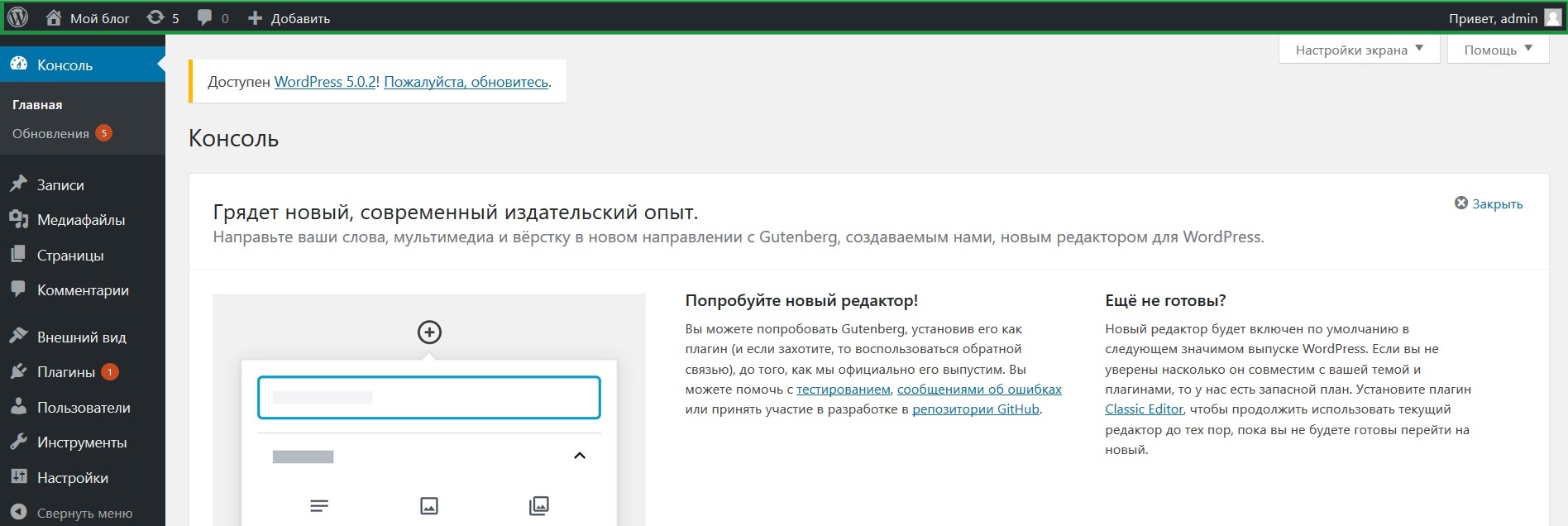
Для начала посмотрим на элементы верхней панели. На снимке экрана она обведена зеленым маркером.

Кликнув по иконке с домиком, вы откроете свой сайт в режиме просмотра. Кружок со стрелками иллюстрирует раздел обновлений: здесь вы найдете информацию о наличии актуальных версий компонентов сайта. Текстовое облако — раздел комментариев, оставленных пользователями сайта. Знак «плюс» позволяет быстро перейти к созданию нового элемента (например, новость или статью). В правом верхнем углу доступен раздел настроек профиля пользователя. Здесь можно изменить пароль или контактный email и задать свою аватарку.
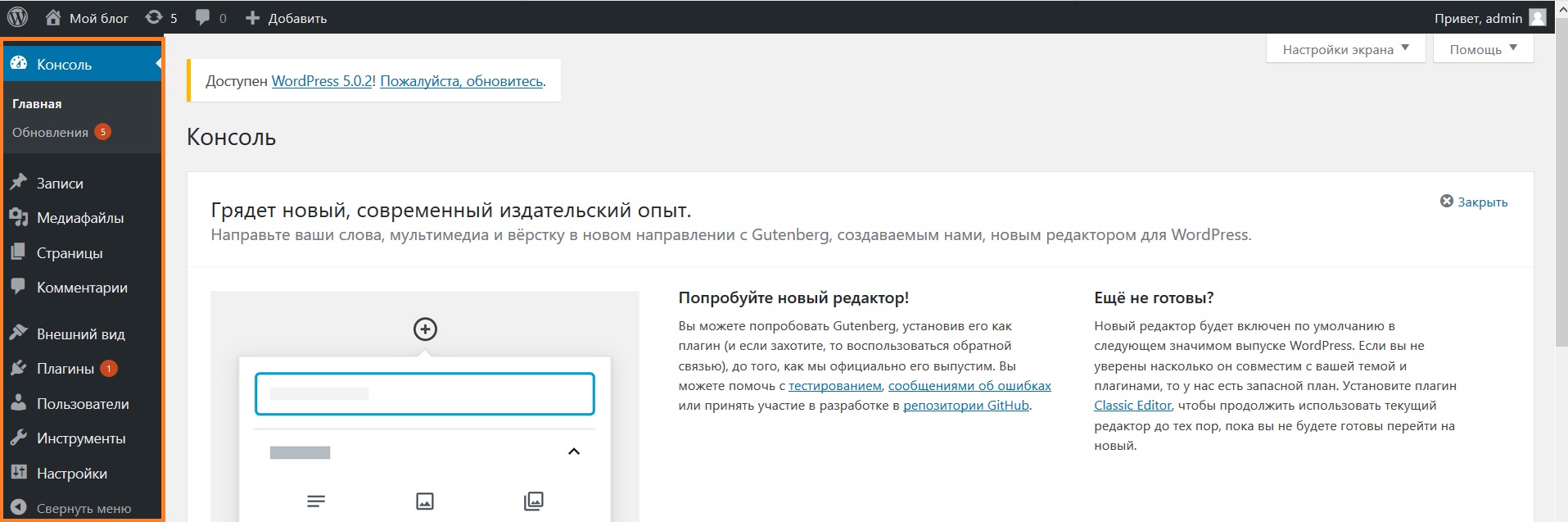
Ознакомимся с разделами левой вертикальной панели. На снимке экрана она обведена оранжевым маркером.

В разделе «Консоль» вы найдете подсказки для быстрой настройки сайта. Раздел «Записи» позволяет работать с записями на сайте: здесь можно, например, создавать новости или редактировать свои публикации. Раздел «Медиафайлы» предназначен для загрузки и удаления различных данных: изображений, видео и т.д. В разделе «Страницы» доступно создание и редактирование страниц.
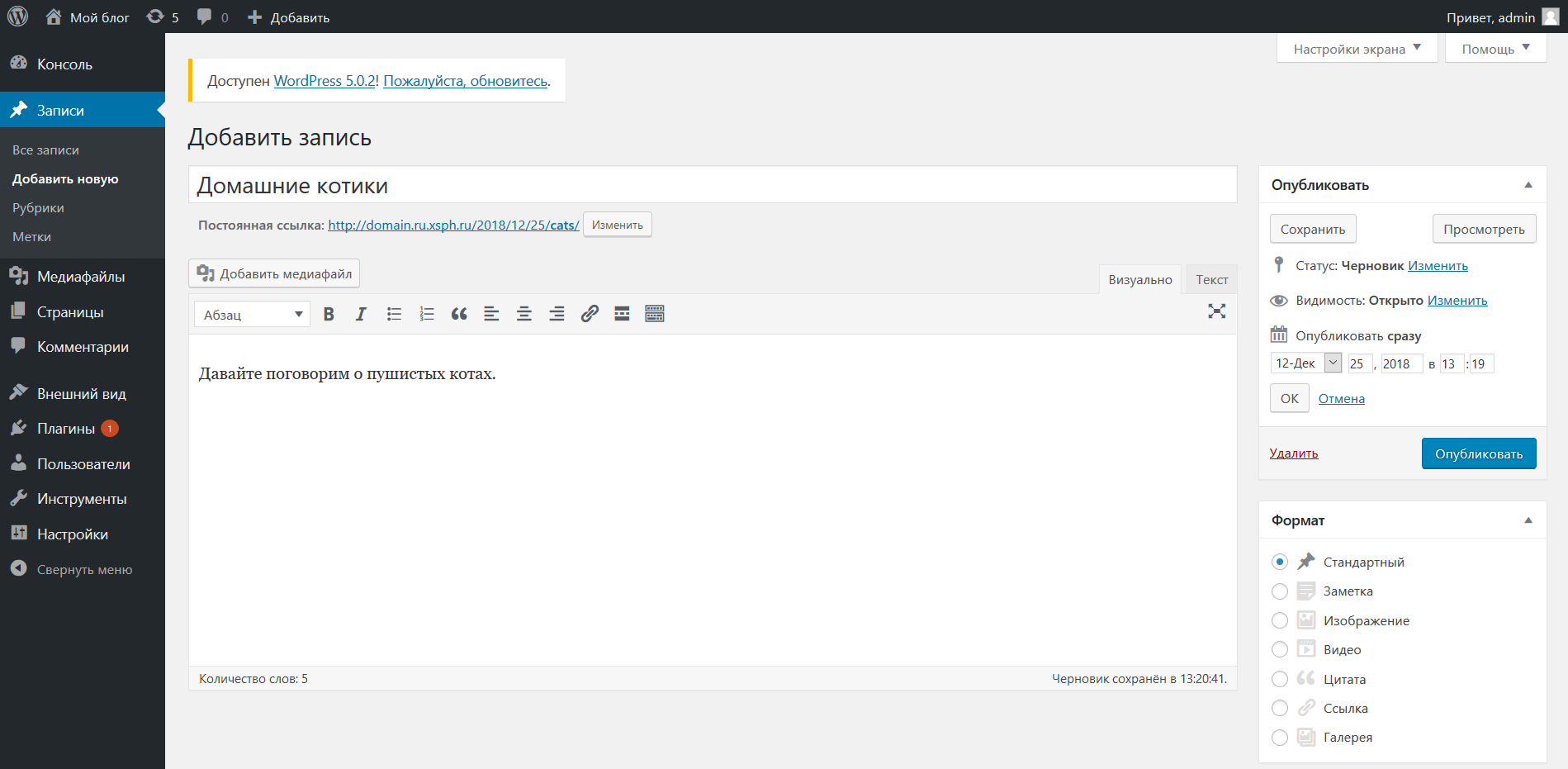
Возможно, у вас возникнет вопрос, в чем разница между «Записями» и «Страницами»? Запись — это публикация, которая привязана к дате и автору: новость или статья, например. Ниже на снимке экрана показано создание записи в разделе «Записи» → «Добавить новую».

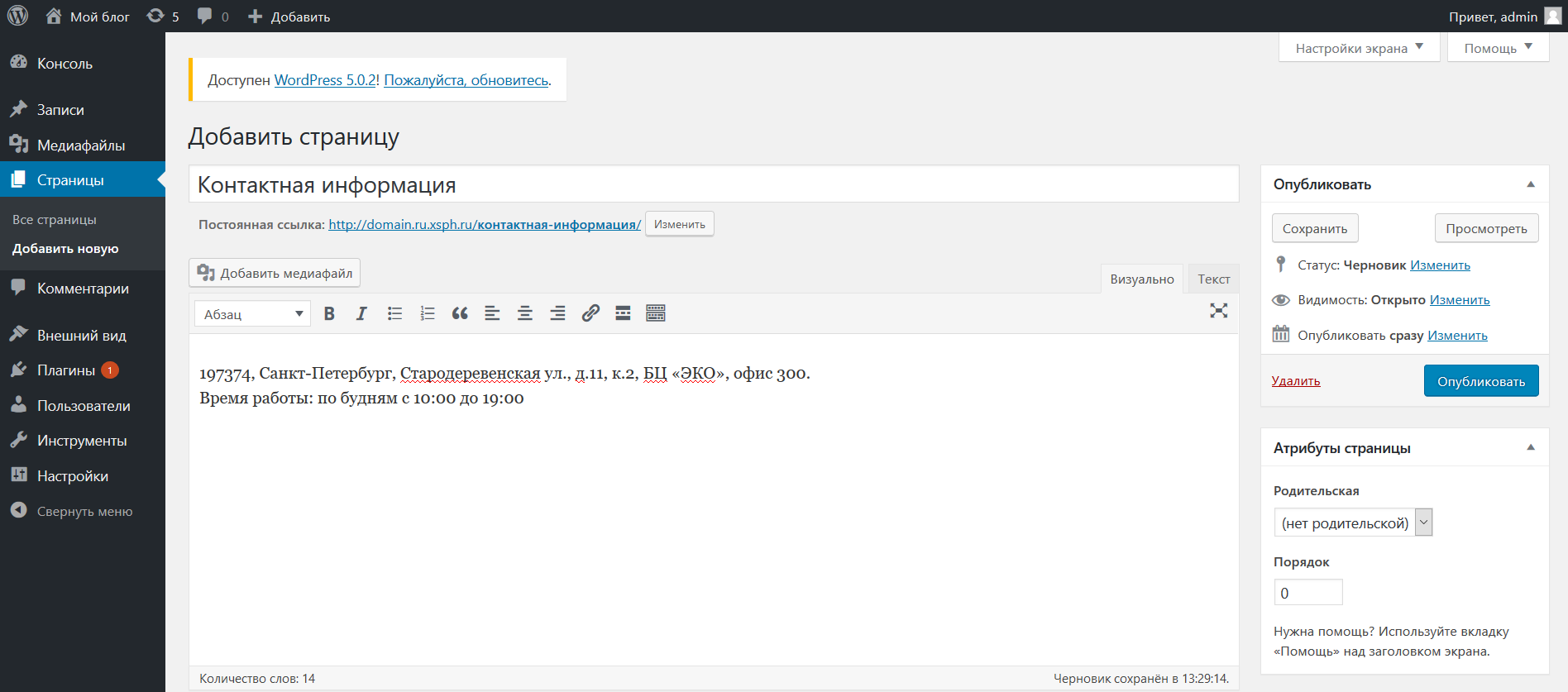
Страница — статический раздел сайта, который не привязан к дате и автору. Например, разделы «Контакты» и «Обо мне». Раздел создания страницы («Страницы» → «Добавить новую») вы видите на снимке экрана.

С разделом «Комментарии» вы уже знакомы, он продублирован в верхней панели. Раздел «Внешний вид» предназначен для работы с темой сайта. В разделе «Плагины» устанавливаются и удаляются компоненты (плагины) сайта: например, модуль обратной связи или функция добавления товаров в корзину. Раздел «Пользователи» позволяет добавлять, удалять или редактировать профили пользователей. В разделе «Инструменты» после установки плагинов будут появляться новые функции для работы с сайтом.
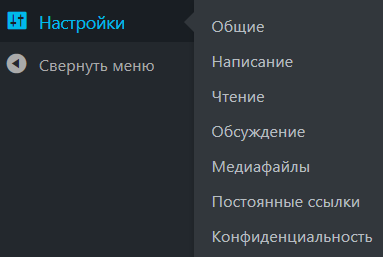
Раздел «Настройки» содержит несколько полезных вкладок:

- «Общие»: здесь вы найдете основные настройки сайта: язык сайта, его краткое описание, формат даты и т.д.;
- «Написание»: в этой вкладке доступна функция изменения формата записей;
- вкладка «Чтение» позволяет настроить количество отображаемых записей на странице;
- во вкладке «Обсуждение» настраиваются комментарии;
- «Медиафайлы»: здесь задаются размеры изображений;
- во вкладке «Постоянные ссылки» настраиваются URL — ссылки сайта, которые отображается в адресной строке браузера;
- раздел «Конфиденциальность» позволяет добавить на сайт информацию о сборе, хранении и обработке личных данных посетителей сайта.
В этом уроке вы познакомились с меню административной панели CMS WordPress и функциями её разделов. Вы готовы приступить к созданию сайта? Тогда читайте следующий урок с видео описанием: Как установить тему WordPress, настройка и выбор шаблона!


Получился очень хороший и информативный текст, надеюсь в дальнейшем будет статья о покупке так называемых вечных ссылок про которые я последнее время стал часто слышать.
Один мой знакомый воспользовался услугами одного такого сервиса и значительно поднял посещаемость и позиции в поисковике за счет, как он сказал, низкочастотных запросов(НЧ). Я в этом не сильно разбираюсь, поэтому хотелось бы почитать об этом от профессионалов.