Создание сайтов – это без преувеличения искусство. Ну, или как минимум сложная наука, где для создания чего-то стоящего нужен большой талант и достаточно большой объем знаний. Что я пониманию под «чем-то стоящим»?
Все просто и сложно одновременно. Технически, сделать сайт может почти любой, тем более в эпоху Tilda и Wix, которые предлагают достаточно широкий функционал (если сравнивать с тем, что было даже 10-15 лет назад, а это всего лишь 2010-е) и относительно несложную и недорогую разработку. А вот что касается создания сайта, который уже сам по себе способен продавать – вот тут начинаются проблемы и именно продающие сайты я и называю «чем-то стоящим».
В этой статье мы поговорим о нескольких очень важных аспектах в создании продающих сайтов, а точнее – продающего первого экрана сайта: оффере, буллетах, CTA и ключевых действия. Обо всем по порядку.
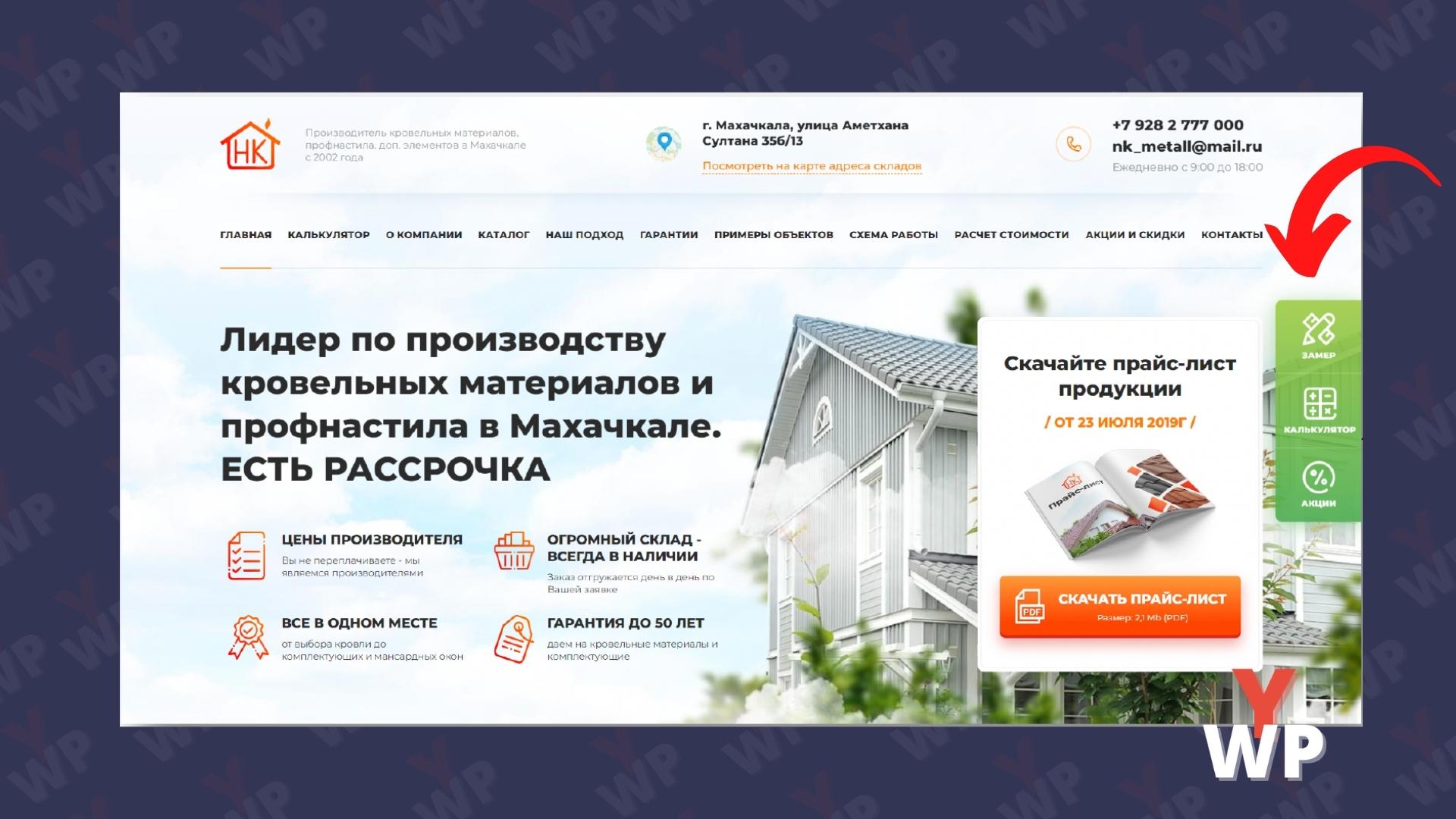
Что такое оффер?
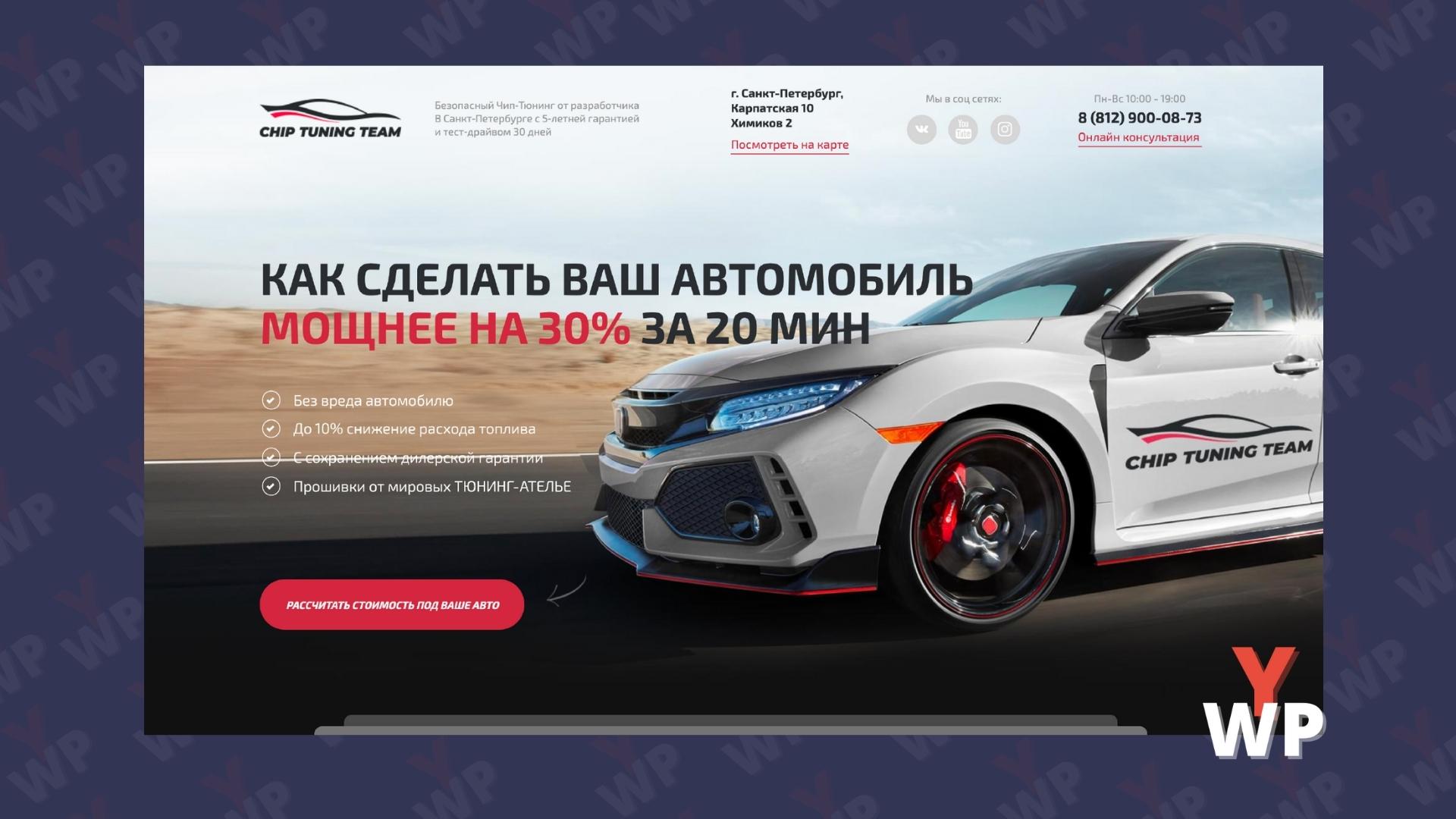
Оффер (от английского offer) – это главный заголовок на сайте, имеющий призыв пользователя совершить определённые действия – оставить заявку, прости тест, или купить товар.
Не столь важно, лендинг у вас, или многостраничный сайт, у вас всегда есть главный экран, куда “приземляется” большинство посетителей, и от того что будет написано в заголовке этого экрана зависит очень многое.
Типы (формулы) офферов
Как я уже упомянул выше, есть несколько формул для составления офферов. Это скорее эфемерное деление, чем строго-научное, поэтому вы можете привносить в них свои изменения, отталкиваясь только от общей концепции выбранной формулы.
Оффер по 4U
Звучит очень научно, не находите? На самом деле все не так сложно. Итак, что же означает создание продающего заголовка по формуле 4U?
Формула 4U происходит от 4 английских слов, начинающихся на букву U: Urgent, Unique, Useful, и Ultra-specific, что означает Срочность, Уникальность, Полезность и Ультра-Специфичность соответсвенно. Это “американская технология” в копирайтинге, которая примеряется в том числе для создания качественный продающих заголовков.
Пример такого заголовка – музыка:
- Срочность: Сыграйте на гитаре
- Уникальность: вашу любимую песню
- Полезность: с профессиональным гитаристом “имя музыканта”
- Ультра-Специфичность: уже на первом занятии
Другой пример – кухни:
- Срочность: Сделаем кухню
- Уникальность: воплотив вашу идею
- Полезность: без ограничений по материалам
- Ультра-Специфичность: уже через 14 дней
И один пример – банкротство:
- Срочность: Законно спишем ваши долги
- Уникальность: без потери имущества
- Полезность: через процедуру банкротства
- Ультра-Специфичность: за 4-6 месяцев с гарантией
Последний пример – создание сайтов:
- Срочность: Начните получать целевые заявки
- Уникальность: на ваши услуги по цене 5$
- Полезность: за счет связки Сайт-виз-Лид магнит
- Ультра-Специфичность: уже через 3 дня
Оффер начинающийся с вопроса
Много текста здесь не будет, потому что ответ кроется в заголовке: оффер начинающийся с вопроса – это оффер, который начинается с понятного вопросительно слова и заканчивается знаком вопроса, например возьмем нишу разработки сайтов:
- Хотите разработать сайт за 2 часа?
- Почему сайты в 2022 году так востребованы?
- Как научится делать авторские квизы?
- Как создать продающий сайт?
Обратите внимание, первые два примера притягивают больше внимания. В чем дело? В цифрах – они притягивают внимание и это небольшой секрет того, как сделать заголовок-вопрос более привлекательным.
Универсальный оффер
Лучше всего формулу универсального оффера представить непосредственно в виде формулы, чем текста и примеров, как я делал ранее:
И на всякий случай продублируем:
Формула универсального Оффера = Продукт + Ключевая выгода + Раскрытие фактом
Пример такого оффера в нише батуты:
- Продукт: Коммерческие надувные батуты
- Ключевая выгода: с -30% скидкой
- Раскрытие фактом: напрямую от производителя
Еще один пример в нише ремонты:
- Продукт: Качественный премиальный ремонт
- Ключевая выгода: точно в срок с гарантией 5 лет
- Раскрытие фактом: европейские стандарты ISO
Сухой заголовок
Это хотя и менее предпочтительный вариант оффера на сайте, зато самый понятный для посетителя сайта. Кроме прочего, он чаще всего может соответствовать заголовку рекламного объявления.
Суть сухого заголовка сводится к дескрипции того, что является вашим основным продуктом, или услугой.
Примеры в разных нишах:
- Остекление коттеджей под ключ
- Бурение скважин под ключ
- Ремонт квартир в Москве
- Контактные двигатели из Европы
Основное правило сухого оффера – чем короче, тем лучше. Второе правило – всегда в хорошем оффере должны быть факты, в плохом оффере – вода. Ну, и не забываем про цифры – заголовки с цифрами притягивают больше внимания, чем заголовки без них.
Буллеты
Я решил продолжить тему заголовков (то есть офферов) тем, что должно следовать непосредственно за ними – буллетами.
Буллеты – это мини-предложения, которые обычно создаются в видео списка, или списка с иконками и фокусируют внимание на основных преимуществах и характеристиках продукта или услуги.
Буллеты – самый читаемый элемент после заголовков и подзаголовков, именно они заставляют пользователя читать сайт дальше.
Что писать в буллетах?
Вот основные правила, или подсказки, как правильно составить текст для буллетов:
- перечень проблем, которые решает ваш оффер;
- основные преимущества, которые получит клиент;
- основные выгоды от покупки, или услуги на сайте;
- детали и важные характеристики продукта, или услуги;
- интересные факты об услуге – менее предпочтительно;
- подробная информация о гарантиях – если их можно проверить.
Плохие примеры буллетов
- Выгодные условия
- Лучшие кадры
- Лучшее качество
- Широкий ассортимент
- Высокие скидки
- Индивидуальный подход
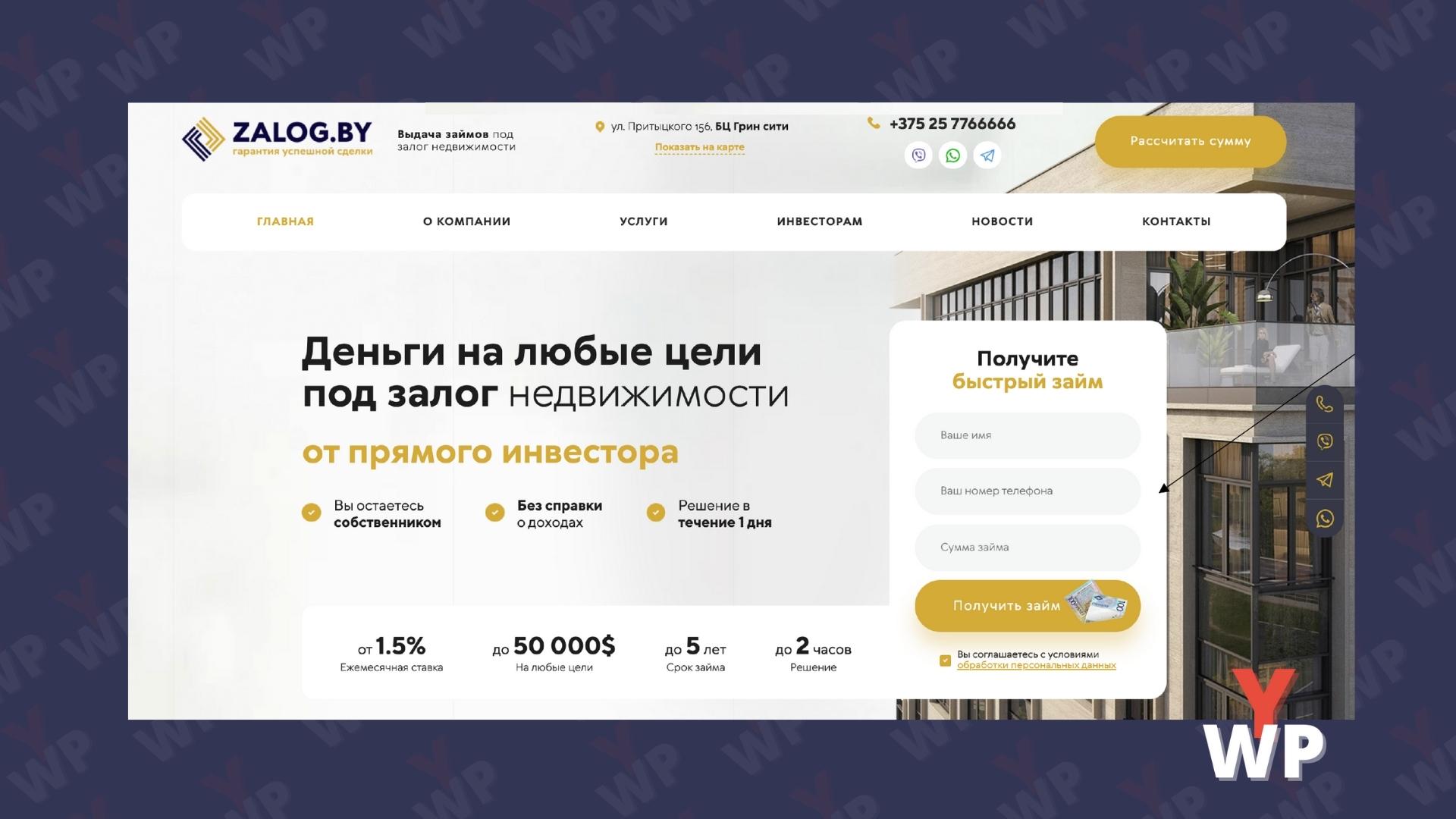
Call To Action или CTA
Call To Action или CTA – это призыв к действию. После того, как посетитель вашего сайт заинтересовался заголовком и получил более-менее развернутую информацию о вас/ вашей компании/ ваших продуктах/ услугах из буллетов, он теоретически уже готов совершить целевое действие – оставить заявку. Что бы окончательно подтолкнуть его к этому, важно дать пользователю возможность сделать это сразу – с помощью блока CTA.
Блок CTA должен состоять из:
- Заголовка;
- Формы;
- Цепляющей кнопки.
Почему стоит уделить блоку CTA должное внимание и почему нужно вынести его на первый экран вашего сайта? Тут есть несколько причин:
- Что бы пользователь оставил заявку на сайте сразу;
- Что бы вынести предложение на самый верх, потому как не факт, что посетитель будет листать сайт дальше;
- 76% заявок приходит с формы на главном экране;
- Скорость – нет времени листать дальше.
Ключевые действия
Это последний на сегодня элемент главного экрана, который мы разберем.
Ключевые действия – это своего рода навигационное меню сбоку экрана, с его помощью посетитель может легко сориентироваться по тому, какие “опции” ему доступны на сайте: оставление заявки, составление сметы, ознакомление с договором, или примерами работ, скрол до контактов и так далее.
В этот небольшой блок важно вынести самое главное, не дублируя основное меню (при его наличии), или не создавая меню (если если не предусмотрено на сайте). “Ключевые действия” должны быть цепляющими и притягательными, но не отвлекающими от оффера, буллетов и CTA.
На этом на сегодня все, спасибо за прочтения этой статьи и удачи в создании и развитии ваших интернет проектов!