Сегодня речь пойдет о том, как установить Яндекс метрику на WordPress. Если вы нашли данную статью, тогда, скорее всего, вы уже знаете немного о статистике от главного поискового гиганта рунета. Если же это не так, то по ходу статьи я буду затрагивать некоторые моменты связанные с данным сервисом.
Первым делом нам нужно зарегистрировать учетную запись в Яндексе, иными словами создать себе почту. После того как вы авторизируетесь, переходим по адресу metrika.yandex.ru и создаем себе счетчик.
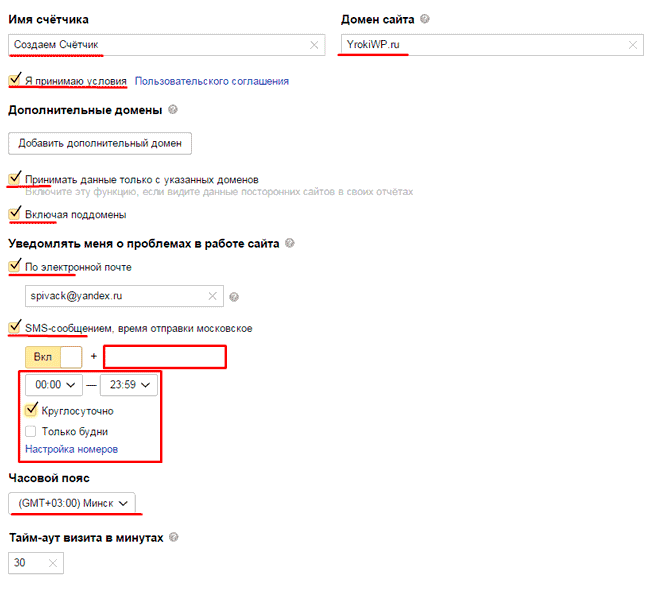
Нажимаем кнопочку добавить и оказываемся на основной форме:

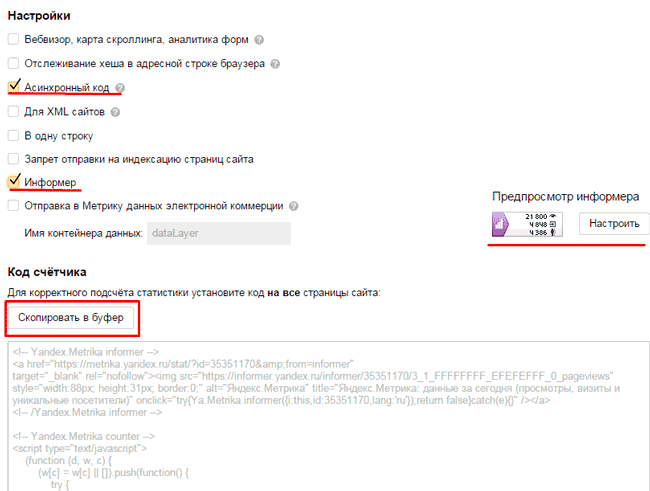
Тут вы производите настройки вашей будущей метрики. После того как вы ввели необходимую информацию переходим непосредственно к корректировке кода счетчика:

В данных настройках мы выбираем себе внешний вид информера, либо же вовсе отключаем его. После “подгона под себя” всех настроек копируем код Яндекс метрики для дальнейшей установки на сайт.
Как добавить Яндекс метрику на сайт WordPress
Мы дошли до самого главного, как установить Яндекс метрику на wordpress в файл шаблона. Куда же вставлять код? Это либо footer.php либо header.php файлы вашей темы. В Чем разница между двумя способами?
Корректнее статистика будет при вставке в хедер, лучше для производительности вставлять код в футер. Если ваш сайт “летает” тогда вам лучше ставить конечно же в файл header.php, так как это не особо повлияет на скорость загрузки сайта. Если же ваш сайт тормозит, то во-первых нужно ускорить ваш WordPress, во-вторых размещать код в footer.php. Сейчас мы разберем оба варианта вставки.
Итак, начнем с нашей головы, то-есть с файла header.php, его вы можете найти как в админке WordPress так и в файлах на сервере, к которым вы должны иметь доступ через панель администрирования хостингом либо же воспользоваться FTP доступом (последний вариант наиболее приемлемый).
Вставляем код метрики в хедер
Суть везде одинакова, текст файлов так же по этому покажу на примере с админкой, так сказать для самых маленьких. Порядок действий:
- Заходим в админку.
- Выбираем пункт меню “Внешний вид”/”Редактор”.
- С правой стороны будет список файлов текущей темы WordPress, находим header.php и нажимаем на него.
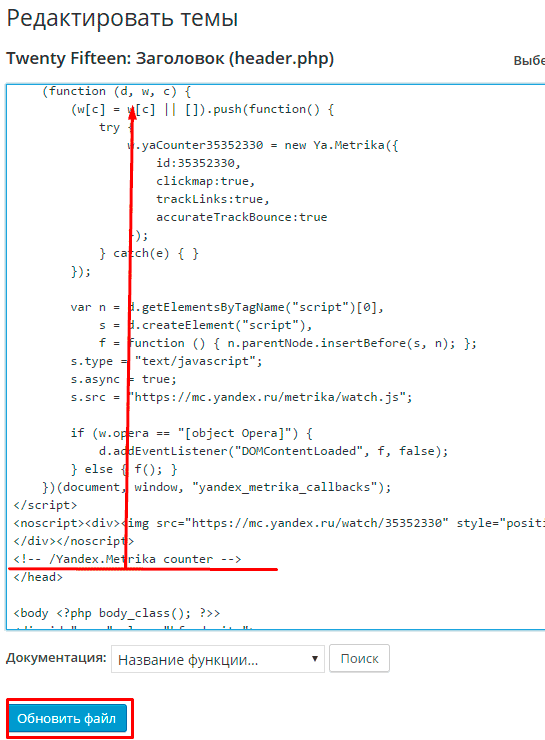
- Находим такой тег </head>.
- Прямо перед ним вставляем код Яндекс метрики.
- Сохраняем изменения.
Выглядеть это должно примерно так:

Нужно подметить, что для этого способа нужно будет провести еще одно действие, перенос информера в другое место, так как он автоматически вылезет у вас в левом верхнем углу экрана, а нам это совсем не нужно. Если вы не пользуетесь информером, тогда можете не читать далее, а приступить к своим настройкам, или же посмотреть о других способах вставки кода.
Вообще, нам нужно вырезать часть кода метрики, этот участок очень легко найти, он находиться в самом начале. Начинается и заканчивается таким комментом:
<!– Yandex.Metrika informer –>
<!– /Yandex.Metrika informer –>
Все что между этим, включая и комментарий, вырезаем и устанавливаем там где нужно. Это может быть виджет, как добавлять виджеты я думаю вы уже знаете. В подавляющем большинстве случаев картинку, такую себе “хвастливую” иконку ставят в подвале сайта. Как это сделать мы разберем далее, в любом случае счетчик уже начал работать, не важно с информером или без него.
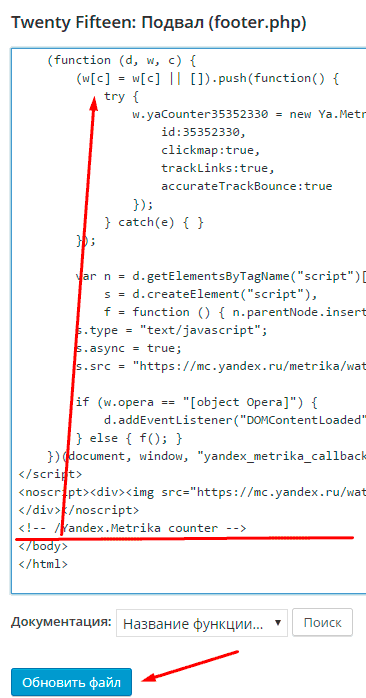
Ставим код метрики в подвал
Все тот же код, все той же метрики от Яндекса, только не в голове, а в … сами понимаете где. Опять же таки, план действий особо не отличается от предыдущего:
- Заходим в админ панель.
- Переходи “Внешний вид”/”Редактор”.
- В списке выбираем footer.php.
- Находим такой тег </body>.
- Перед ним вставляем код Яндекс метрики.
- Сохраняем изменения.
Так у вас получилось?

Теперь вернемся к нашим баранам и попробуем поставить информер там где нужно. Какой участок нужно переместить я писал выше, теперь подумаем куда его вставить.
С виджетом все понятно, висит себе сбоку и никаких настроек не требует, разве что отцентрировать немного. Что же делать с подвалом? Если честно тут подхода как такового нет, просто берете и тыкаете его перед каким-то дивом (открывающийся или закрывающийся блочный тег <div>), сохраняете изменения и смотрите где вылезла картинка. Для более продвинутых, простите за такое объяснение, пытаюсь что бы было доступно абсолютно всем.
Если нас расположение не устраивает идем к следующему диву или к любому другому тегу и вставляем туда. Так перебираем пока не “попадем” туда куда нужно. Для тех кто соображает хоть немного в html, проблем не должно возникнуть. Для тех кто абсолютный ноль привожу картинку где можно располагать информер в футере:
Не поймите меня не правильно, я не хочу кого-то обидеть или напороться на кучу критики по поводу моего примера. Если для вас это слишком банально, просто пропустите. Поверьте находится масса людей, которым нужно рассказывать до деталек.
Ну что установили свой “злосчастный” код? Что так и не решились полезть в файлы темы, тогда специально для вас следующий раздел статьи.
Как установить Яндекс Метрику на WordPress с помощью плагина
Перед тем как вы начнете устанавливать плагин, настоятельно рекомендую помучится с предыдущими вариантами, они гораздо выгоднее во всех отношениях. Если вы уже настолько отчаялись что не собираетесь больше пытаться править код, тогда представляю вам плагин с одноименным названием “Яндекс Метрика”.
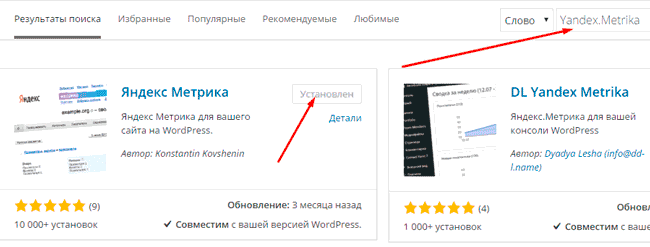
Как добавить плагин можно почитать тут. К моему удивлению по запросу в поиске плагина “Яндекс Метрика” мне не выдало нужного результата. Искать плагин оказывается нужно так (Yandex.Metrika):

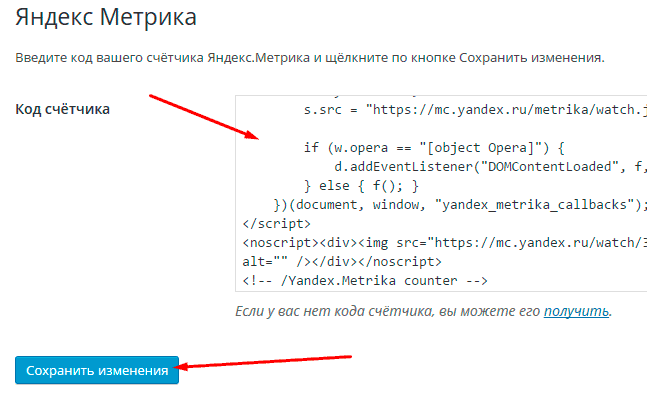
После того как вы установили плагин, активируем его и переходим в пункт меню “Настройки”/”Яндекс Метрика” и вставляем код в одно единственное поле:

Сохраняем изменения и все. Код установлен, метрика начала свою работу и вас можно поздравить, вы разобрались как установить Яндекс метрику на WordPress с помощью плагина.
Важно знать: При обновлении текущей темы или ее смене не забудьте о том что нужно вставить код по новой, потому что он скорее всего исчезнет, поэтому либо не забывайте либо не обновляйтесь. В противном случае можно прописать скрипт который будет автоматически вставлять код, возможно я в будущем напишу об этом, но пока на этом все.
Получилась довольно большая статья, по совсем маленькой теме. Ну как вышло так и будет. Главное что бы вы смогли установить Яндекс Метрику на WordPress, как в ручном режиме так и с помощью плагина.


Спасибо за статью, все понятно, хотя искала ответ на другой вопрос. На моем сайте Яндекс-метрика работает, но не индексируются страницы записей и форума. Почему? Посоветуете что-нибудь?
Глубоко не вникал, но как минимум robots.txt у вас не правильный, много ошибок. Можете написать мне через страницу контактов конкретно какая запись не индексируется, постараюсь помочь.
Спасибо за статью очень доходчиво!
Спасибо!!!
Здравствуйте. У меня такой вопрос, если устанавливаешь новую тему на сайт, то как быть с кодом от яндекса метрики или гугла аналитикс, снова установить тот же самый код в футер/хедер или может новый код надо ставить?
Здравствуйте, тот же естественно, что бы не сбилась статистика за предыдущий период1
Полезная статья, особенно для новичков! спасибо!
Большое спасибо!
Часть про плагин особенно помогла. В код пыталась вставить – не удалось сохранить изменения, видимо, в тему какие-то ограничения вшиты.
И написано очень понятно всё.
Спасибо от новичка, помогло.
Спасибо большое, установил метрику в header руками, редактируя файл header в админке, всё отлично работает. Спасибо за четкие и нормальные инструкции!
Помощи Божией Вам, и всего наилучшего!
Евгений.
Большое спасибо, помогло.
ничего не получилось пробовал и в подвал и плагин скачал
Приветствую! Я могу вам помочь, обращайтесь через обратную связь сайта https://yrokiwp.ru/obratnaya-svyaz-yrokiwp/
Здравствуйте, а если сайт мультиязычный, метрика зафиксирует переходы если человек выбирает другой язык и начинает просматривать страницы сайта или нужны какие-то дополнительные настройки?
Приветствую. Никаких дополнительных настроек для вашего мультиязычного сайта не потребуется. Вы будете получать общую статистику всех страниц вашего сайта.
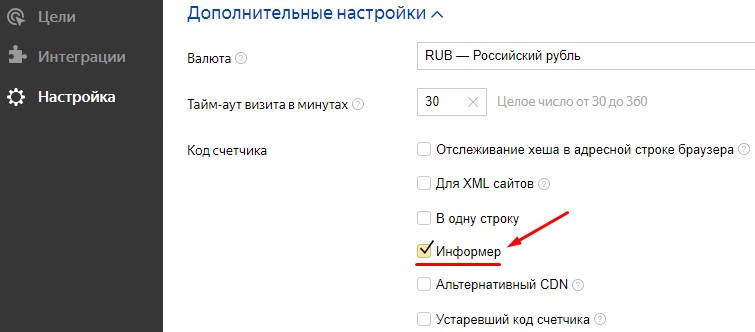
Здравствуйте. Воспользовался плагином Яндекс метрики для сайта на wordpress. Всё получилось. Отлично. Спасибо. А вот самостоятельно пробовал – информер “вылазИт” , действительно, в левом верхнем углу. Просто любопытно – как его убрать ?
Для того, чтобы убрать информер, необходимо в аккаунте Яндекс.Метрики перейти в настройки счётчика. Во вкладке, перед полем «Код счётчика» будет вкладка «Дополнительные настройки» – в ней снимаем галочку с функции «Информер».