В этой небольшой статье я расскажу о том, как добавить на ваш сайт виджет приема донатов — легкий, удобный и не требующий от вас больших усилий при его настройке.
Основные тезисы: нам не понадобятся знания программирования, нам не нужно юридическое лицо для приема платежей, а также у нас нет необходимости в прохождении каких-либо верификаций. Звучит неплохо, не так ли?
Yoomoney
Для начала нам потребуется зарегистрироваться в электронном кошельке. В нашем случае это регистрация в сервисе Юmoney (бывшие Яндекс.Деньги, кто не знал). Сделать это не сложно, от нас потребуется только паспорт, заверенная копия паспорта от нотариуса, фотография 3 на 4 электронная почта!
Есть небольшой нюанс: прием платежей при регистрации по электронной почте ограничен 15.000 рублей. Для большинства мелких сайтов точно хватит, но для больших ресурсов с преданной фан-базой может и не хватить. Чтобы увеличить лимит, можно пройти верификацию, например, через Сбер ID.
Виджеты
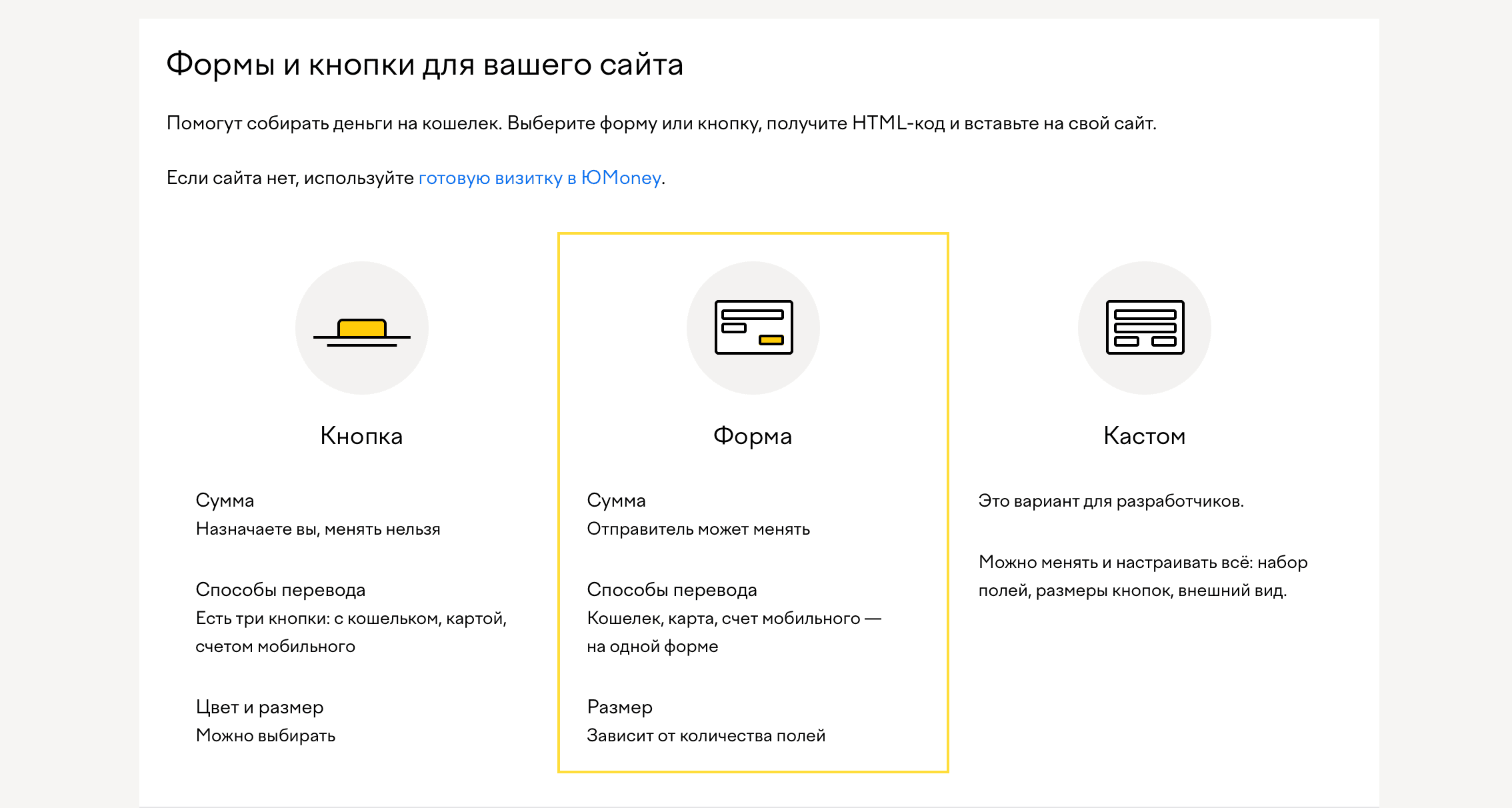
Юmoney предлагает несколько вариантов виджетов на ваш выбор: кнопка, форма и «для разработчиков». С первыми двумя все просто — они добавляют кнопку с платежной ссылкой и небольшую форму соответственно, а вот с третьим придется разбираться. Во-первых, для чего он нужен? Он нужен для того чтобы вы имели возможность настроить виджет самостоятельно: от дизайна до типа инпутов, куда пользователю нужно будет внести информацию о платеже. Во-вторых, про название: у этого типа формы нет никаких визуальных настроек и шаблонов, все придется настраивать с помощью кода.
В своем видео по этой теме (можно будет найти в конце статьи после публикации) я взял форму, потому что в нее можно вписать небольшое пояснение для пользователей, о том что это за виджет и что он делает.
Добавление на сайт
В принципе, по пути ваш аккаунт > сбор денег > формы и кнопки > форма, содержится достаточное количество информации и инструкций, чтобы вы справились со всем и без меня, но я все же закончу.
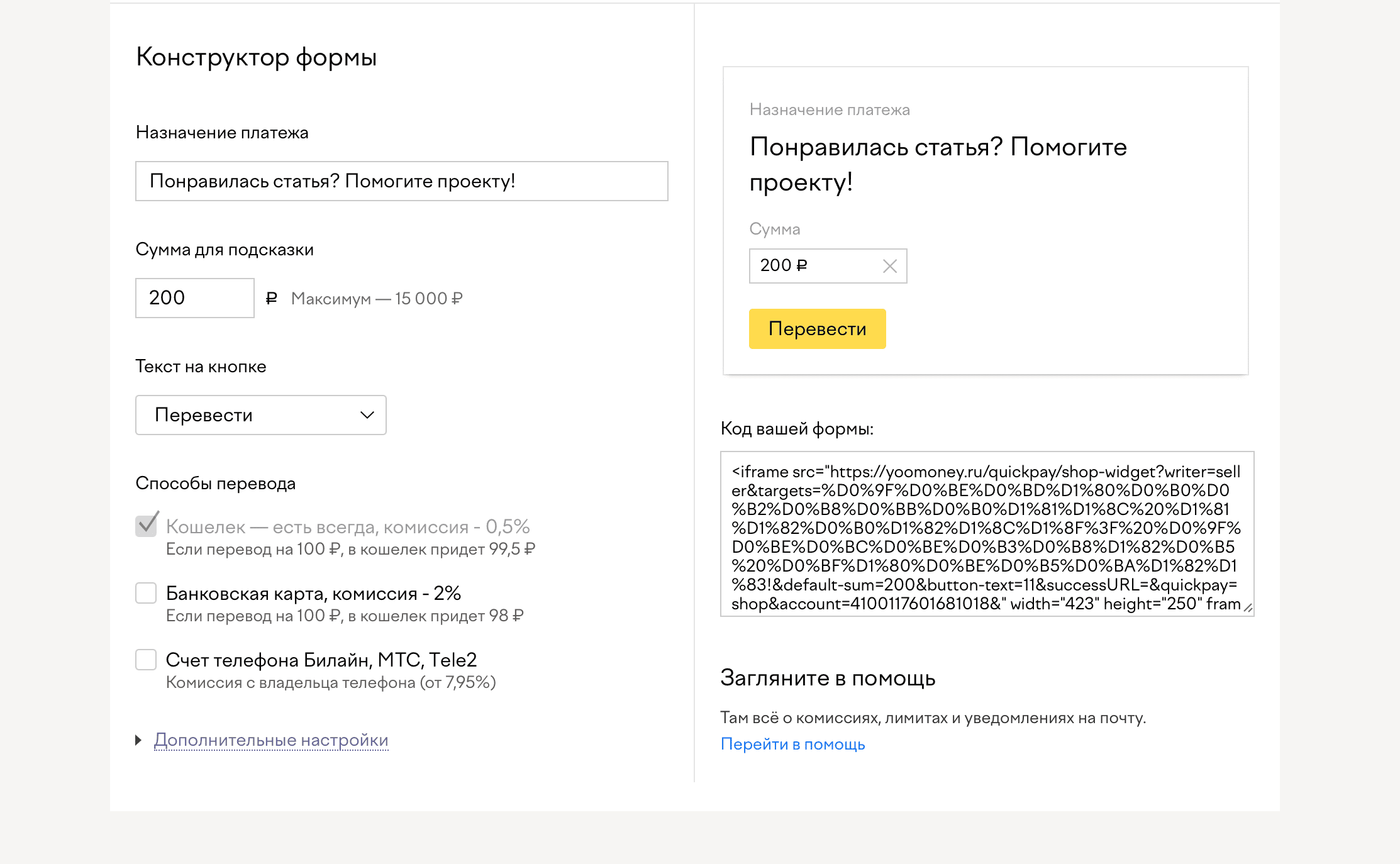
Выше у нас есть несколько полей, давайте я помню каждое поле по отдельности:
- Назначение платежа — здесь вы можете вписать заголовок вашей формы, он будет показывать под текстом «назначение платежа»;
- Сумма подсказки — это по сути placeholder, который виден пользователю, но вместо него пользователь должен будет вписать свою сумму;
- Текст на кнопке — выпадающий список с опциями того, что вы хотите показать на кнопке;
- Способы перевода — как и куда будут отправлены деньги;
- Код — код формы, который мы можем скопировать и вставить на сайт. *
*Как вставить html на WordPress я показывал в этом видео на свое YouTube канале:
Если вы работаете с Elementor, то процесс мало чем отличается: в редактировании страницы выберите элемент «произвольный HTML» и вставьте код в него.
Чуть сложнее будет добавить код в сайт на чистом HTML, но если у вас такой сайт, я уверен что вы и без меня разберетесь.
Настройки
Как я писал выше, если вы хотите настроить внешний вид вашей формы — используйте специальный виджет «для разработчиков». В обычной шаблонной форме нет большого количества настроек, разве что высоту и ширину можно поправить. Сделать это можно изменив значения в выделенных частях этого кода:
<iframe src="https://yoomoney.ru/quickpay/shop-widget?writer=seller&targets=%D0%9F%D0%BE%D0%BD%D1%80%D0%B0%D0%B2%D0%B8%D0%BB%D0%B0%D1%81%D1%8C%20%D1%81%D1%82%D0%B0%D1%82%D1%8C%D1%8F%3F%20%D0%9F%D0%BE%D0%BC%D0%BE%D0%B3%D0%B8%D1%82%D0%B5%20%D0%BF%D1%80%D0%BE%D0%B5%D0%BA%D1%82%D1%83!&default-sum=200&button-text=11&successURL=&quickpay=shop&account=4100117601681018&" width="423" height="250" frameborder="0" allowtransparency="true" scrolling="no"></iframe>
На этом все, надеюсь что статья была для вас полезной. Удачи!




Использую Юмани на сайте. Плагин в который ты добавлял код он будет распространяться по всем записям? Напиши, как он называется, пожалуйста
Ads Place’r Pro, но он платный. Распространяется по всем записям. Можно что-то подобное и самому написать, при наличии энтузиазма и свободного времени 🙂