Nice to see you reading this article. Today we will talk about a plugin that allows you to implement functionality on your site that adds a version for the visually impaired. This plugin is called “Button visually impaired”. Pretty straight forward. So let’s take a look at that.
Functional
The most complete description of the plugin’s functionality can be found on its WordPress page (the link to the plugin is at the bottom of the article). Here I will give a short description of it:
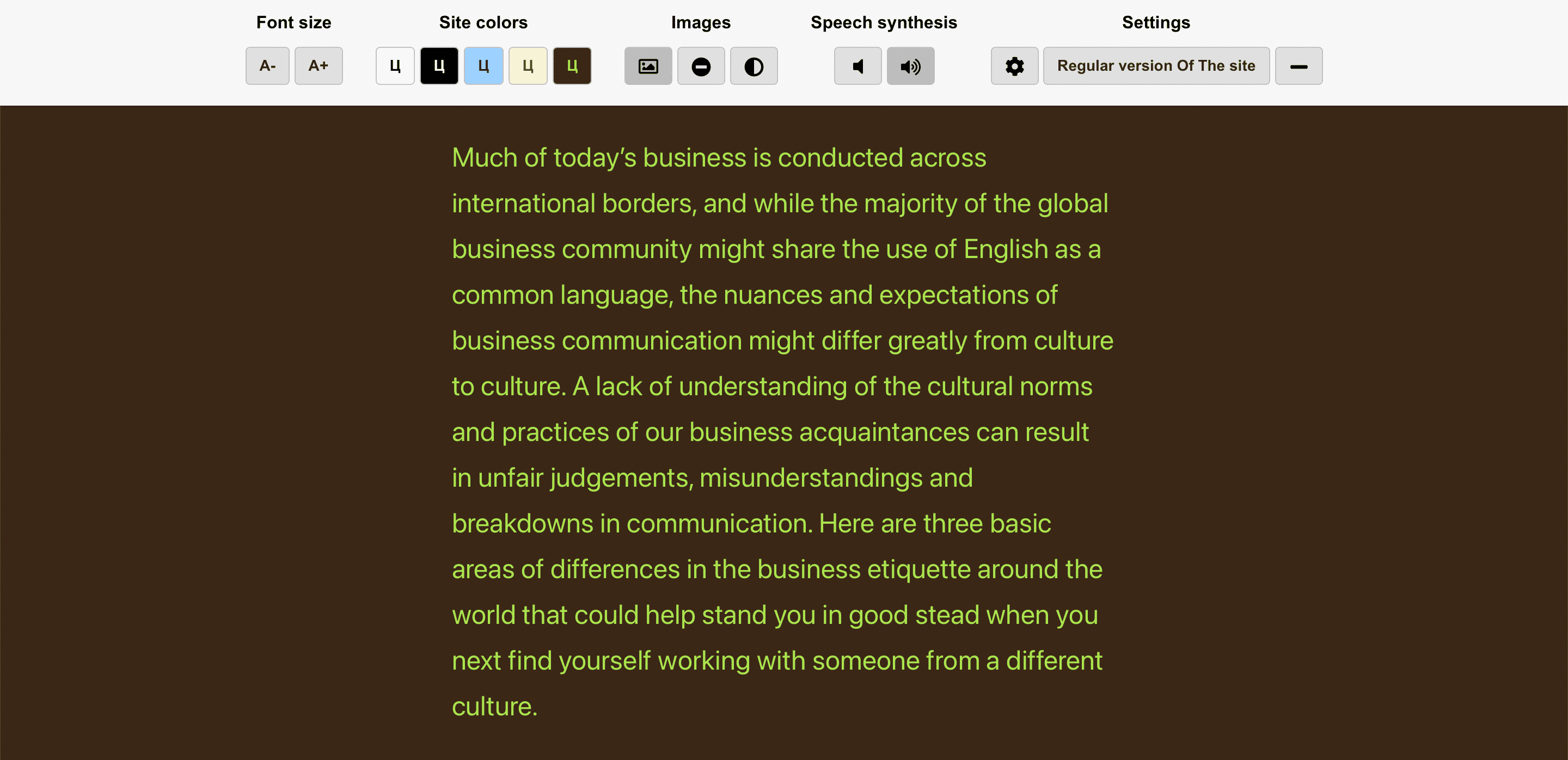
As you can see from this description and the given screenshot, the version for the visually impaired can include not only a font increase, but also a color mode change and even a speech synthesizer – this way you can make the site accessible to people with a wide variety of vision problems and diseases.
All possibilities
- Changing the font size (up to 200%);
- Changing the color scheme of the site;
- Changing the font of the site (with serifs or without serifs);
- Changing letter spacing (kerning);
- Change line spacing;
- Change the image (grayscale, hide image);
- The speech synthesizer will announce changes to the display settings aloud;
- Disabling built-in elements (video, maps, etc.);
- Reproducing text by voice.
Supported Browsers
The plugin is truly crossbrowser. The browsers used by 95% of Internet users are definitely supported: Chrome, Firefox, Safari, Microsoft Edge, and Opera. I haven’t been able to test the plugin with other browsers, but I’m sure it will display just fine in them as well.
Settings
The plugin has a lot of visualization settings. Most of them relate to showing the visually impaired version of the site, which opens immediately after the user presses a special button on the site.
The plugin has two output shortcodes (you can find them below): one displays an icon-button, the second one displays a text-button. A convenient feature, because you can make the availability of the functionality more or less noticeable, depending on the audience of your site.
You may also notice that the plugin can be deactivated without uninstalling and deactivating in the “Plugins” section. For this, a switcher is provided in the settings of the plugin itself.
Installation
The installation is quite typical for all WordPress CMS plugins and proceeds as follows:
- Download the plugin to the /wp-content/plugins/ directory.
- Activate the plugin in WordPress menu > Plugins > Button visually impaired > Activate`.
- Go to the “Button visually impaired” menu and enable the plugin in the settings.
- Add a button for the visually impaired in the widget, use one of the following shortcodes:
[bvi text="Version for the visually impaired"]
[bvi]
Link to download
You can find the plugin for the visually impaired “Button visually impaired” in the WordPress repository at the link below (as usual, you also can copy the name of the plugin and download it from the admin panel in the “Plugins” section).
Button visually impaired