Как уже много раз говорилось в рамках этого блога, скорость загрузки и низкий показатель отказов – самые важные факторы, которые влияют на популярность вашего ресурса, ведь даже имея на сайте топовый контент, вы будете невероятно раздражать пользователей медленной загрузкой страниц, что несомненно приведёт к их потере. В этом блоге мы говорим о WordPress, поэтому эта статья касается в большей степени именно этого движка, но некоторые советы все же могут пригодится владельцам сайтов на Laravel, Open Cart и других CMS. В рамках этой статьи мы также рассмотрим оптимизацию сайта с некоторых ракурсов.
Я также сразу оговорюсь, что под этой статьей находится полезные ссылки на другие несколько статей об ускорении сайта, работающего на WP. Приятного чтения.
Тестирование скорости
Это, пожалуй, первое с чего стоит начать. Это нужно как для понимания «глубины» проблемы, так и для банального сравнения «до-после». Вот несколько PRO-инструментов, позволяющих оценить ваш сайт с этой стороны (кроме пресловутого Google Page Speed Insights, конечно):
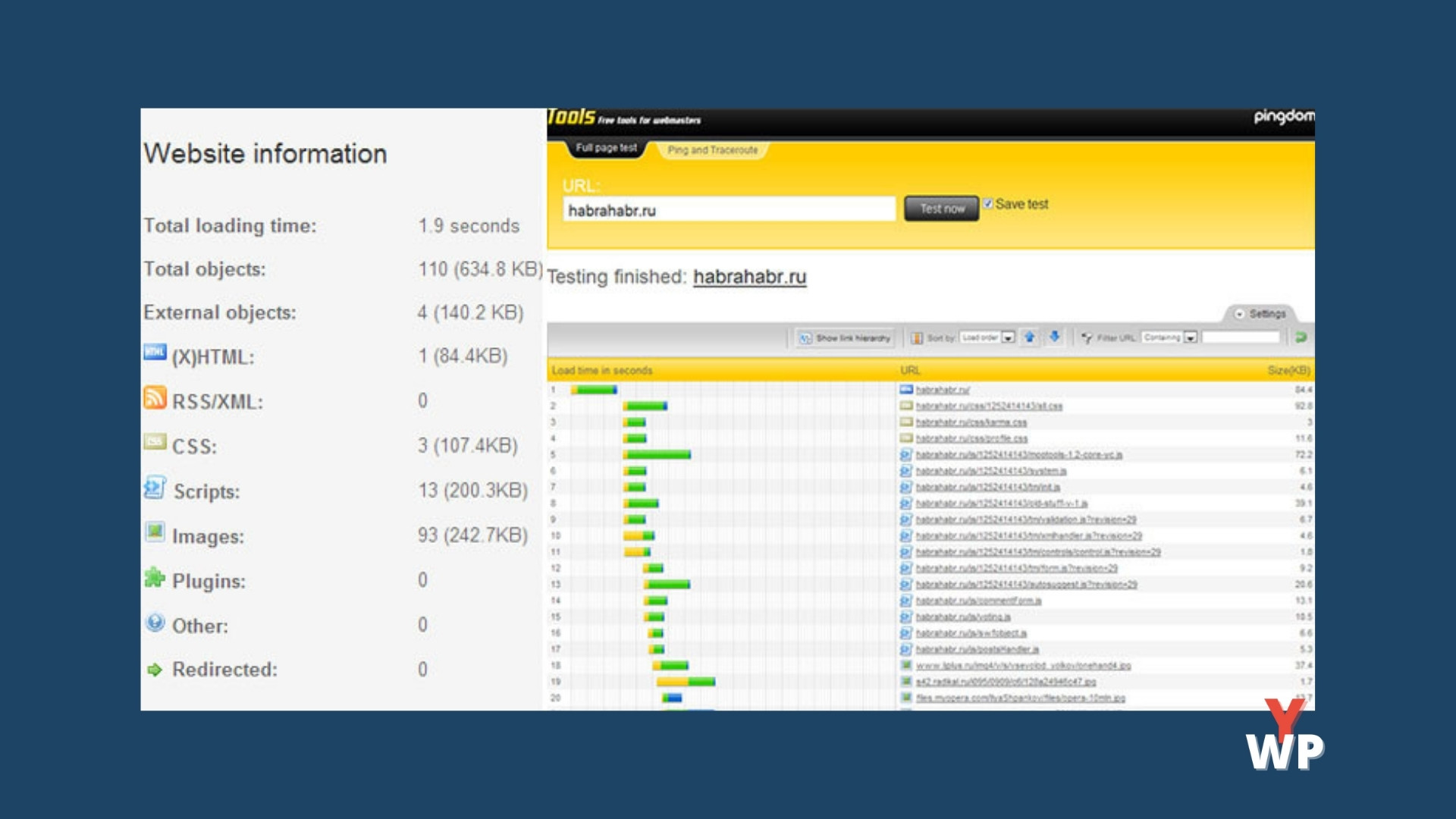
Pingdom (Пингдом)
Этот инструмент проводит очень быстрый и наглядный тест скорости загрузки всех элементов страницы, представляя результаты в виде удобных графиков и диаграмм – ориентироваться в них легко и вам не составит труда понять какие элементы загружаются медленнее, чем необходимо, а также увидеть другие проблемные области.
Результаты по довольно известному IT сайту 😅
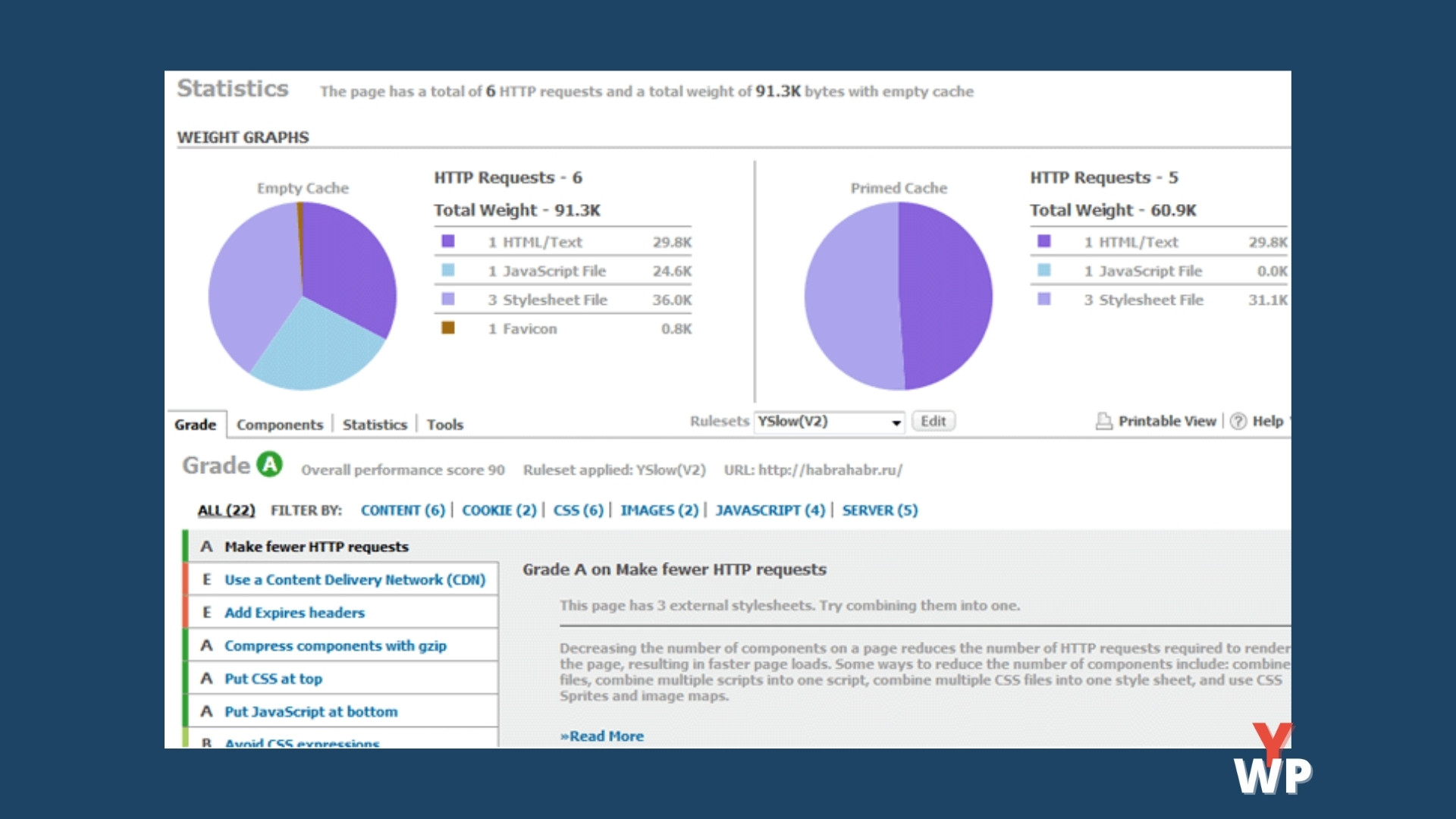
YSlow (ВайСлоу)
YSlow – это плагин для Firefox, который встраивается в один из лучших плагинов для любого айтишника – Firebug. Вайслоу анализирует не менее 20 факторов, которые оказывают критическое влияние на скорость работы ресурса и оценивает общую производительность по 100 бальной системе (да, точно также как в Google Page Speed Insights), а каждый отдельный элемент оценкой от A до F (да, прям как в американской школе 🙃).
Количество запросов и время, потраченное для их выполнения
Вставив небольшой кусок PHP кода, можно вывести в футер количество запросов к БД и время, затраченное на их выполнение.
Вот, собственно, PHP код:
<?php echo get_num_queries(); ?> queries in <?php timer_stop(1); ?> seconds.
Хостинг
Многие так не думают, а зря – хостинг одна из важнейших составляющих, критически влияющих на производительность вашего сайта. Подробнее про сервера мы говорили здесь, но давайте приведём некоторые короткие характеристики, которые позволят вам самостоятельно оценить нагрузку на сервер:
Shared – на одном и том же сервере может находится до 100 человек.
VPS – не более 20 человек на сервер.
Dedicated – выделенный сервер только для вас.
Чтоб не только оценить, но и фактически увидеть нагрузку на ваш сервер, залогиньтесь через ssh и введите в консоли команду top.
Сказанное выше совсем не означает, что ускорить сайт работающий на первом типе хостинга, что очевидно наиболее распространено, невозможно. Отнюдь!
Но следует все же помнить, что чем больше ресурсов вы имеете в своём распоряжении – тем мощнее, и, следовательно, быстрее ваш онлайн-ресурс.
Важную роль играет расположение сервера в той же стране, что и целевая аудитория вашего сайта. Чем вы будете ближе к ней, тем скорость ответа будет быстрее. Например, нецелесообразно покупать хостинг в европейском союзе, если ваш сайт предназначен для русскоязычного населения.
Это не самая распространённая, но все же встречающаяся ошибка. В основном ее связывают с тем, что некоторые веб-мастер так пытаются обезопасить себя от правительственных блокировок и других внешних угроз.
Установка и настройка сервера
Перед тем как начинать что-либо делать, удостоверьтесь что плановая нагрузка сопоставима с возможностями (или мощностью) сервера. Иными словами, что сервер справится с предложенным трафиком и мощностью и объемом вашего ресурса.
В первую очередь все будет зависеть от объема оперативной памяти и процессора сервера. Самым частым решением считается поставить WordPress на Apache, но это хотя и частое, все же не единственное решение – много удачных решений существует и на базе других http серверов, таких как nginx, lighttpd и т.д.
Не забудьте обновить до последней версии PHP и Apache.
Отключите неиспользуемые сервисы
Вы можете ускорить свой сайт, получив больше доступной оперативной памяти, за счет отключения неиспользуемых службы и оптимизировав MySQL и Apache.
- Удалите ClamD;
- Настроить SpamD на использование только 1 дочернего процесса;
- Удалите Mailman, если, только вы не собирались создавать собственный почтовый сервис, что странно делать на WordPress, ну да ладно.
MYSQL Query Cache
Поскольку стабильность и скорость WordPress довольно сильно зависит от работы базы данных, или так называемой сокращено – “БД”, необходимо убедиться, что настройки в my.cnf соответствуют возможностям выбранного вами сервера. Это в первую очередь касается установки настроек кэширования запросов и, соответственное, добавления в my.cnf следующих строк:
query_cache_type = 1
query_cache_limit = 2M
query_cache_size = 20M
Чтоб настройки начали работать, MySQL вам нужно будет запустить заново.
Кэш компилятора: XCache или Eaccelerator?
Кэш компилятора увеличивает производительность откомпилированных скриптов на сервере. Тем, кто знаком с таким понятием, как Кеш, не потребуется долго объяснять что кэшируя откомпилированные скрипты, вы можете многократно сократить время до выполнения скриптов на пхп.
XCache или Eaccelerator? Опыт более опытных специалистов подсказывает, что увеличение производительности вашего ресурса с Xcache в среднем будет на 4-6 процентов выше, чем если вы будете использовать Eaccelerator.
Увеличьте максимальное число соединений на Apache
Увеличение максимального количества соединений в httpd.conf повысит производительность, т.к. это действие позволит серверу обрабатывать большее количество подключений за раз.
Подойти к настройкам этого параметра следует с большой внимательностью, поскольку вы легко можете исчерпать весь объем оперативной памяти и, вместо ожидаемого ускорения, замедлить работу сервера, поэтому следует всегда тестировать новые настройки, прежде чем запускать их полноценно.
Давайте для примера попробуем установить, скажем, 150 контактов.
Однако, следует изменять этот параметр осторожно, дабы не исчерпать весь объем оперативной памяти и не замедлить работу сервера, потому всегда тестируйте новые настройки прежде чем запускать их в работу. Установим к примеру 150 коннектов:
max_connections = 150
Не забудьте перезапускать сервис Apache, всякий раз когда вы меняете подобные настройки.
Оптимизация кода и графики
Так, с сервером мы вроде бы худо бедно разобрались, теперь самое время перейти к настройкам самого Вордпрес и посмотреть что тут можно улучшить.
Отключите хотлинки
Всякий раз когда вы используете собственный сервер для хранения изображений, вы используете большое количество его ресурсов. Распространенная проблема: разработчики берут ваши картинки, проставляя хотлинки на своих серверах. Это не только занимает канал, но и создает дополнительную нагрузку на сервер.
Выход есть, что бы отключить использование хотлинков, в .htaccess файл вам потребуется ввести такой код:
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?domain\.com/.*$ [NC]RewriteRule .*\.(gif|jpg|png|ico)$ - [F,L]</ifModule>
Вместо domain.com вставьте имя вашего настоящего домена.
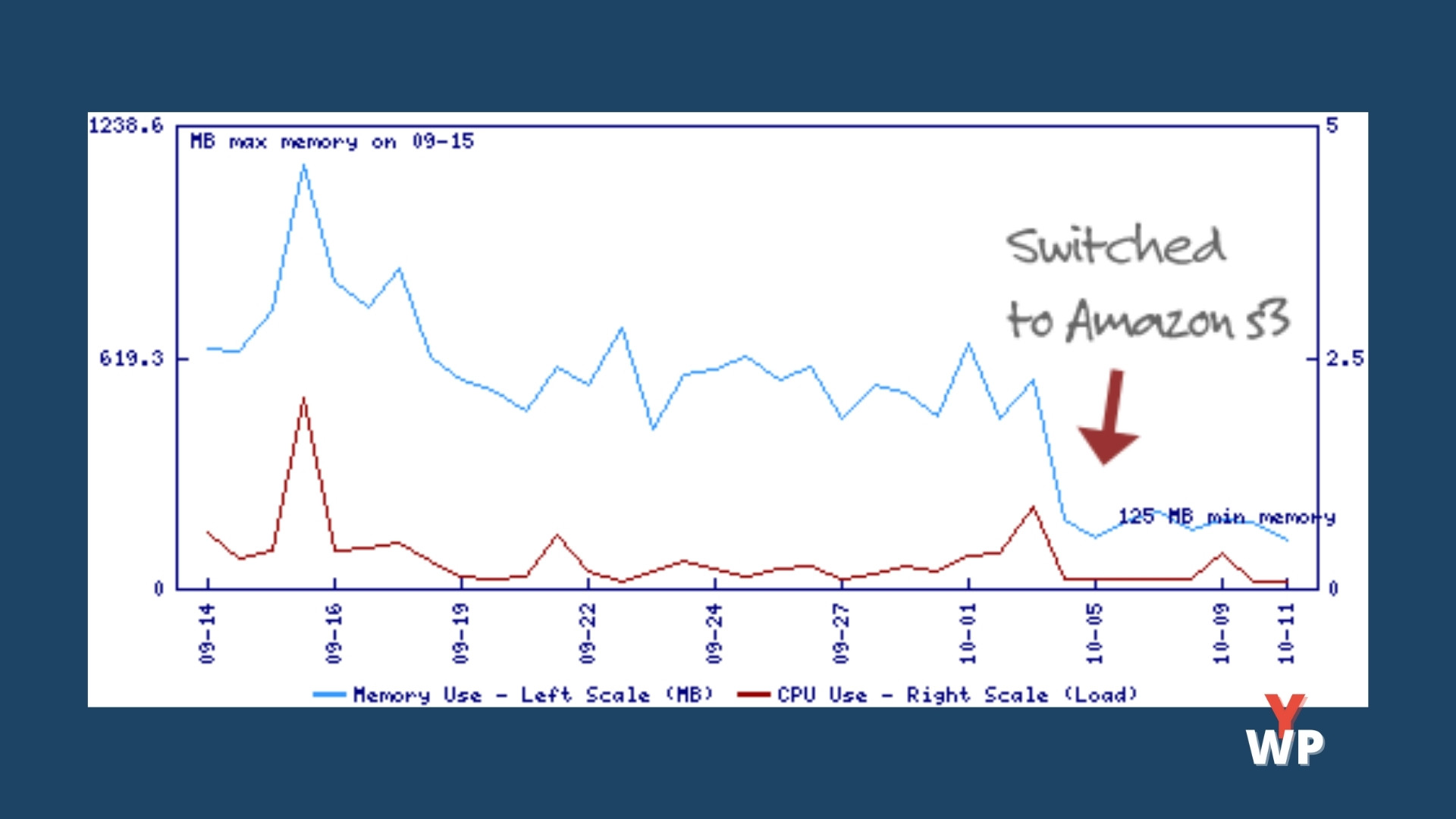
Используйте внешний хостинг для хранения изображений
Если кто-то был не в курсе, вы можете захостить изображения на внешних серверах, что позволит значительно снизить нагрузку на сервер.
Вот так падает график по использованию оперативной памяти у одного из блогов на Водпресс, после переноса изображений на сервис Amazon S3.
Сжимайте java-скрипт код
Один из самых простых пунктов. Java выполняется при каждом просмотре страницы, соответсвенно вы можете уменьшить его вес, удалив все незаполненное пространство.
Это действие можно реализовать с помощью JavaScript Compressor.
Javascript в начале страницы
Использование джава в начале страницы может осложнить его загрузку, потому то другой ресурс, с которого вызывается скрипт, недоступен, офлайн, или вообще перестал отвечать. Что бы не тормозить свой сайт, из-за чужих проблем, перенесите весь javascript к концу страницы, а если не получается – заключите во фрейм.
Используйте кэш браузера
Очевидно, что кэш браузера, конечно не сделает ваш сайт быстрее, но он сможет помочь снизить нагрузку на сервер, кэшируя часто загружаемые объекты (стили, элементы интерфейса и т.п.).
Стоит попробовать вставить в .htaccess файл:
FileETag MTime Size
<ifmodule mod_expires.c>
<filesmatch "\.(jpg|gif|png|css|js)$">
ExpiresActive on
ExpiresDefault "access plus 1 year"
</filesmatch>
</ifmodule>
Сжимайте статические данные
Поясняем о чем речь: вы можете достаточно просто уменьшить размер загружаемой страницы, разрешив браузеру обрабатывать данные в сжатом виде. Кроме понятного плюса, это также снизит загрузку канала и количество загружаемых данных.
Реализация выглядит так: в .htaccess произведите следующие манипуляции:
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Используйте CDN для статических файлов
Если хранить все медиа на одном домене, они будут грузится один за одним. Использование поддонов их для хранения существенно может ускорить этот процесс: медиа будут загружать браузером из нескольких источников, вместо поочередной загрузки.
Можете попробовать перенести все css & javascript файлы на files.yoursite.com, а изображения и временные файлы на static.yoursite.com.
Интересной альтернативой может быть CDN (Content Delivery Network).
CDN – это большая сеть серверов, расположенных по всему миру. Используя CDN, вы можете загружать данные из самого близкого к пользователю сервера, что несомненно ускоряет загрузку.
WordPress
В этой части статьи мы рассмотрим приемы для улучшения производительности, которые можно применить непосредственно к WordPress.
Обновитесь до последней версии
Использование не последних версий вордпресс чревато пробоинами в безопасности сайта даже от самых несложных атак, кроме того, использование актуальных версий этой CMS позволяет лучше оптимизировать сайт.
Как пример, в древней по нынешним меркам WordPress 2.8, существенно оптимизировали работу с базой данных.
Отключите Post Revisions
Все редакции Wp, начиная еще с версии 2.6, правки статей автоматически сохраняются. Этот процесс тормозит БД и увеличивает ее размер без крайней на то необходимости.
Чтоб отключить эту функцию, добавьте следующую строку в wp-config.php:
define('WP_POST_REVISIONS', false); Чтобы удалить сохраненные ранее ревизии текста, выполните следующий запрос в PHPmyadmin:
DELETE a,b,c
FROM wp_posts a
LEFT JOIN wp_term_relationships b ON (a.ID = b.object_id)
LEFT JOIN wp_postmeta c ON (a.ID = c.post_id)
WHERE a.post_type = 'revision'
Сократите количество запросов
Уберите ненужные запросы, чтоб ускорить генерацию страницы. Например, следующий типичный код, встречающийся во всех темах для wordpress:
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
Мы запросто можем переписать в:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Уже на два запроса меньше. Довольно просто, не правда ли?
WordPress Плагины для ускорения сайта
WP Super Cache плагин для кэширования WordPress сайтов. Настройки и использование
PHP Speedy WP
Этот плагин решает другую проблему, обозначенную в этой статье – удаление незаполненного пространства в CSS & javascript. Будьте осторожны при одновременном использовании этого и предыдущего плагина – они могут быть несовместимы, но все зависит от конкретных их обновлений.
Optimize DB
Плагин позволяет оптимизировать таблицы MySQL без помощи PHPmyadmin.
Другие мои статьи на тему оптимизации сайта на WordPress:
Плагин True Lazy Analytics. Ускорьте сайт, за счет отложенной загрузки.
Турбо-страницы: для чего нужны, как подключить, как их видит Google
Увеличиваем скорость загрузки страниц с помощью сервиса Page Speed Insights